
Vue结合el-table实现合并单元格(以及高亮单元表头和指定行)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
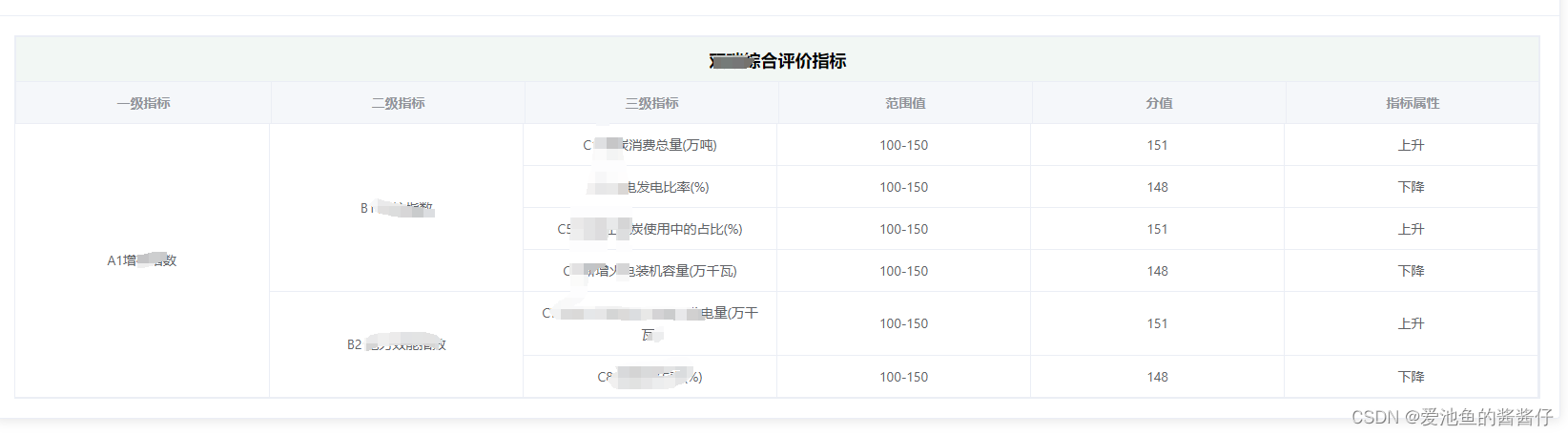
实现效果如下:

思路:
1.首先使用动态表头表格。
2.其次实现动态计算合并单元格。(计算规则 传递需要合并的字段)
3.然后封装公共的计算单元格方法 export导出供多个页面使用。
4.同时需要封装成公共的组件供多个页面使用。
5.组件内写指定表头行高亮颜色以及指定行高亮颜色方法。
封装公共计算单元格合并方法
/**
* 合并相同数据,导出合并行所需的方法(只适合el-table)
* @param {Array} dataArray el-table表数据源
* @param {Array} mergeRowProp 合并行的列prop
* @param {Array} sameRuleRowProp 相同合并规则行的列prop
*/
export function getSpanMethod(dataArray, mergeRowProp, sameRuleRowProp) {
/**
* 要合并行的数据
*/
const rowspanNumObject = {}
// 初始化 rowspanNumObject
mergeRowProp.map(item => {
rowspanNumObject[item] = new Array(dataArray.length).fill(1, 0, 1).fill(0, 1)
rowspanNumObject[`${item}-index`] = 0
})
// 计算相关的合并信息
for (let i = 1; i < dataArray.length; i++) {
mergeRowProp.map(key => {
const index = rowspanNumObject[`${key}-index`]
if (dataArray[i][key] === dataArray[i - 1][key]) {
rowspanNumObject[key][index]++
} else {
rowspanNumObject[`${key}-index`] = i
rowspanNumObject[key][i] = 1
}
})
}
/**
* 添加同规则合并行的数据
*/
if (sameRuleRowProp !== undefined) {
const k = Object.keys(rowspanNumObject).filter(key => {
if (!key.includes('index')) {
return key
}
})[0]
for (const prop of sameRuleRowProp) {
rowspanNumObject[prop] = rowspanNumObject[k]
rowspanNumObject[`${prop}-index`] = rowspanNumObject[`${k}-index`]
mergeRowProp.push(prop)
}
}
/**
* 导出合并方法
*/
const spanMethod = function({ row, column, rowIndex, columnIndex }) {
if (mergeRowProp.includes(column['property'])) {
const rowspan = rowspanNumObject[column['property']][rowIndex]
if (rowspan > 0) {
return { rowspan: rowspan, colspan: 1 }
}
return { rowspan: 0, colspan: 0 }
}
return { rowspan: 1, colspan: 1 }
}
return spanMethod
}
简单使用代码案例
<template>
<div class="container">
<el-card>
<el-button
type="text"
>vue2合并单元格多列或指定列<i
class="el-icon-s-order"
/></el-button>
<el-table :data="tableData" :span-method="spanMethod" border>
<el-table-column prop="title" label="测试合并单元格多列" align="center">
<el-table-column
prop="name"
label="姓名"
width="100"
align="center"
/>
<el-table-column
prop="gradeName"
label="成绩指标"
width="100"
align="center"
/>
<el-table-column
prop="unit"
label="单位"
width="100"
align="center"
/>
<el-table-column prop="weight" label="权重" align="center" />
<el-table-column prop="amount1" label="数值 1(元)" align="center" />
<el-table-column prop="amount2" label="数值 2(元)" align="center" />
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
import { getSpanMethod } from '@/utils/commonunit.js'
export default {
name: 'Index',
data() {
return {
tableData: []
}
},
computed: {
spanMethod() {
return getSpanMethod(
this.tableData,
['name'],
['gradeName', 'unit', 'weight']
)
}
},
created() {
this.getPageList()
},
methods: {
getPageList() {
const getTableDatas = [
{
id: '1',
name: '王小虎',
gradeName: '指标库',
unit: '单位',
weight: '权重',
amount1: '234',
amount2: '165'
},
{
id: '1',
name: '王小虎',
gradeName: '指标库',
unit: '单位',
weight: '权重',
amount1: '234',
amount2: '165'
},
{
id: '1',
name: '王小虎',
gradeName: '指标库',
unit: '单位',
weight: '权重',
amount1: '234',
amount2: '165'
},
{
id: '1',
name: '王小虎',
gradeName: '指标库',
unit: '单位',
weight: '权重',
amount1: '234',
amount2: '165'
},
{
id: '1',
name: '黎明',
gradeName: '指标库',
unit: '单位',
weight: '权重',
amount1: '234',
amount2: '165'
},
{
id: '1',
name: '黎明',
gradeName: '指标库',
unit: '单位',
weight: '权重',
amount1: '234',
amount2: '165'
},
{
id: '1',
name: '黎明',
gradeName: '指标库',
unit: '单位',
weight: '权重',
amount1: '234',
amount2: '165'
},
{
id: '1',
name: '李红',
gradeName: '指标库',
unit: '单位',
weight: '权重',
amount1: '234',
amount2: '165'
},
{
id: '1',
name: '李红',
gradeName: '指标库',
unit: '单位',
weight: '权重',
amount1: '234',
amount2: '165'
}
]
this.tableData = getTableDatas
}
}
}
</script>
<style scoped lang="scss">
.container {
width: 100%;
}
</style>
高亮指定表头行数据样式 和 高亮表头行样式 方法

tableRowClassName({ row, rowIndex }) { // 高亮指定数据行
if (row.valueAttributes === 'Y') {
console.log(rowIndex)
return 'warning-row'
}
return ''
},
headerRowCell(e) {
if (e.column && e.column.property === 'title') { // 指定表头行样式
return this.customHeaderCellStyle
} else {
return {}
}
}下面是封装组件代码,详细可以私信我哈,看到必回!!!

vue3同理哈,都可以使用
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 6 个月前
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)