
vue3-人机验证-vue3-puzzle-vcode-滑动验证
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
npm安装
npm install vue3-puzzle-vcode --save页面(一个最基础的例子)
<template>
<!-- :imgs是自定义背景图片,可以根据自己的需求更换 -->
<Vcode :imgs="imgs" :show="isShow" @success="onSuccess" @fail="onFail" />
<button @click="onShow">开始验证</button>
</template>
// 引入组件
import Vcode from "vue3-puzzle-vcode";
// 引入图片
import img01 from "@/assets/images/verification/img01.jpeg"
import img02 from "@/assets/images/verification/img02.jpeg"
import img03 from "@/assets/images/verification/img03.jpeg"
const imgs = ref([
img01,
img02,
img03,
])
const isShow = ref(false)
// 开始验证
function onShow() {
isShow.value = true
}
// 验证成功
function onSuccess() {
isShow.value = false;
// 我自己的登录方法
goLogin()
}
// 验证失败
function onFail() {
ElMessage({
message: "请重新进行验证!",
type: "error",
});
}
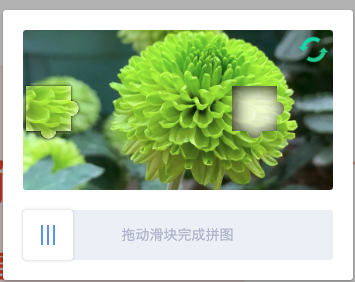
成品展示


vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:3 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 5 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)