
基于vue2+js+nginx实现离线高德地图
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
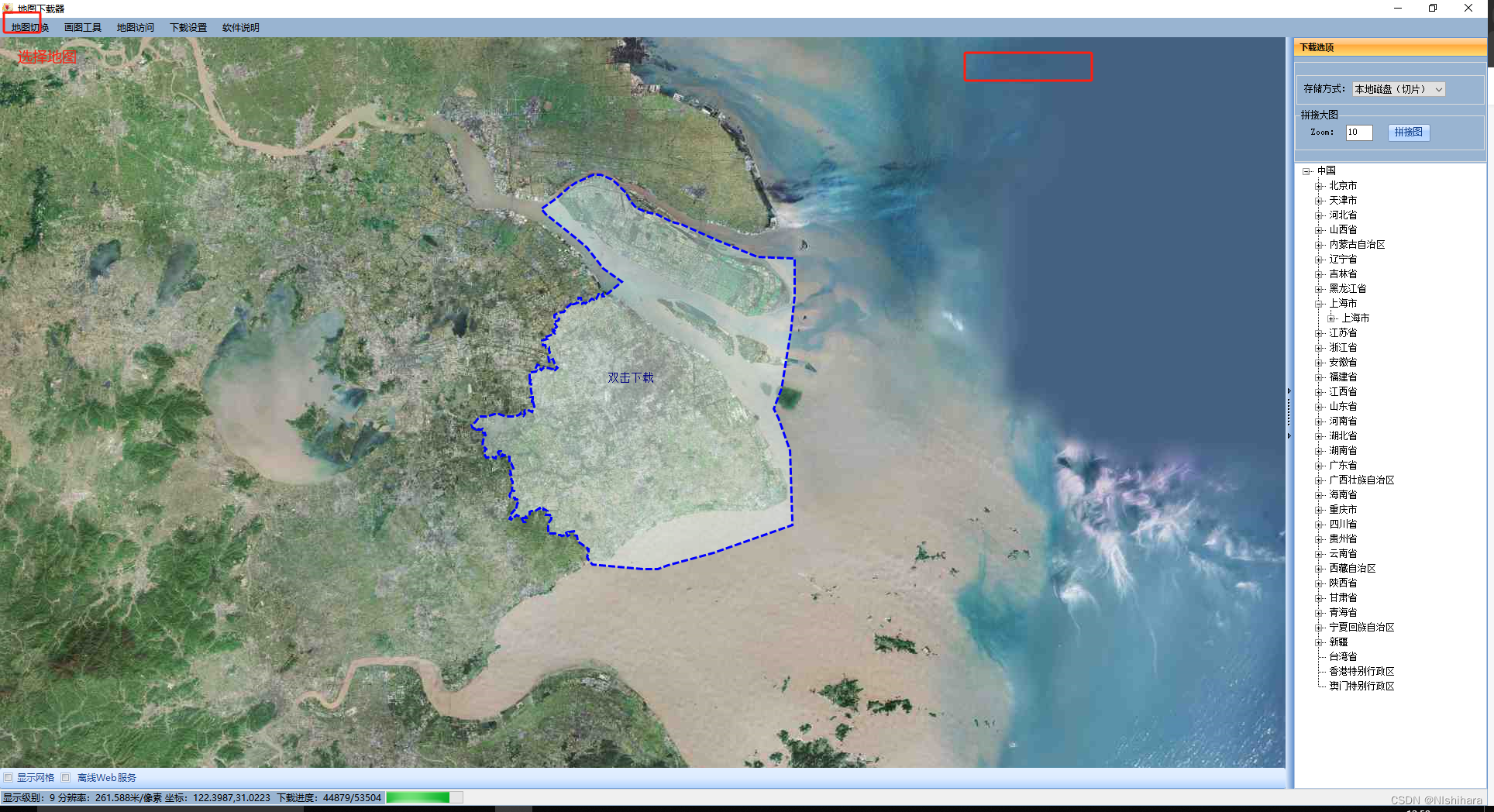
1. 下载瓦片地图
使用软件MapDownloader。
链接: https://pan.baidu.com/s/161VFLEJAMkMBKYcZi0ymRQ?pwd=uzm1 提取码:
uzm1 复制这段内容后打开百度网盘手机App,操作更方便哦

2.部署瓦片资源
- 将第一步下载的瓦片通过nginx部署,后续访问瓦片资源时转到本地。
- 瓦片以及高德地图图标放入nignx文件夹中的html文件夹下。

- nginx.conf 配置
server{ listen 18082; server_name localhost; location / { add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Headers' '*'; add_header 'Access-Control-Allow-Methods' '*'; root html; index index.html index.htm; try_files $uri $uri/ /index.html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
3. 下载map.js
- 下载好的map.js放到项目根目录与index.html并列
- 在index.html中引入
<script type="text/javascript" src="./maps.js"></script>
4. 配置项目转发
'^/gaodemap':{
target: 'http://ip:8030', //对应*
// /自己的接口
changeOrigin: true,
ws: false,
pathRewrite: {
'^/gaodemap': ''
},
secure: false
},
5. 页面代码
<template>
<div style="height: 500px;">
<div ref="wrapRef" id="" style="height: 500px;width:1200px"></div>
</div>
</template>
<script>
var AMapSelf;
export default {
components: {},
props: {},
data: function () {
return {
layers: [],
};
},
watch: {},
computed: {},
created() {},
mounted() {
this.$nextTick(()=>{
this.initMap();
})
},
methods: {
initMap(){
const wrapEl = this.$refs.wrapRef;
if (!wrapEl) return;
AMapSelf = new AMap.Map(wrapEl, {
resizeEnable: true,
zoom: 10, // 初始化缩放级别
viewMode: '3D',
center: [121.59996, 31.197646], // 初始化中心点
// 指定离线地图路径
layers: [
new AMap.TileLayer({
visible: true,
zIndex: 99,
opacity: 1,
getTileUrl: (a, b, c) => {
//经纬度转换成本地瓦片所在路径
let flag = '00000000';
let zz = c;
let z = 'L' + zz;
let xx = a.toString(16);
let x = 'C' + flag.substring(0, 8 - xx.length) + xx;
let yy = b.toString(16);
let y = 'R' + flag.substring(0, 8 - yy.length) + yy;
return 'gaodemap/' + z + '/' + y + '/' + x + '.png';
},
}),
],
});
AMapSelf.setDefaultCursor('pointer');
AMapSelf.on('click', (e) => {
AMapSelf.clearMap();
var marker = new AMap.Marker({
position: new AMap.LngLat(e.lnglat.getLng(), e.lnglat.getLat()),
offset: new AMap.Pixel(-13, -30),
});
AMapSelf.add(marker);
var text = '您在 [ ' + e.lnglat.getLng() + ',' + e.lnglat.getLat() + ' ] 的位置双击了地图';
alert(text);
});
}
},
};
</script>
<style lang="scss" scoped></style>
了解 JS API
的全部核心能力请前往示例中心。
6. 效果

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)