
vue-pdf使用+分页预览+第一查看正常,第二次查看空白解决方案
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
重点提示:全网通用pdf查看的功能都是使用vue-pdf这个插件,除了各种坑外,最致命的一点就是,它的npm包有一个Bug,在第一次查看之后,再次查看,页面会空白并报错:Error during font loading: Failed to execute 'postMessage' on 'Worker': ArrayBuffer at index 0 is already detached,这个报错如果不知道原因,去百度就如大海捞针,以下就是各种问题出现场景+解决方案。
致命坑原因分析:引入了CMapReaderFactory导致,通过动态import PDF的语言文件实现解决中文显示的问题,但是第二次加载PDF的时候页面是空白页,在你第一次加载PDF的时候,bcmap的返回值是Uint8Array[43366]的数组对象,而第二次预览PDF加载时发现bcmap的返回值是Uint8Array []的空数组,是因为缓存问题,第二次加载时取的是初次加载PDF文件时的语言文件的loadModules的缓存,但是取的过程中导致了失败,返回了空值,所以CMapReaderFactory代码应该加上一行:delete require.cache[require.resolve('./buffer-loader!pdfjs-dist-sign/cmaps/'+query.name+'.bcmap')];vue-pdf-signature这个包,为已经更改并发布到npm的新包,项目中可以直接使用。
为了更好兼容及必坑,弃用原本vue-pdf插件,替换为vue-pdf-signature,安装及使用如下:
1.安装依赖
npm install --save vue-pdf-signature2. 页面使用
<pdf v-for="i in numPages" :key="i" :src="pdfSrc" :page="i" frameborder="0"></pdf>
import pdf from 'vue-pdf-signature'
// 中文PDF加载空白引入依赖
import CMapReaderFactory from 'vue-pdf-signature/src/CMapReaderFactory.js'
data() {
return {
numPages: 1,
pdfSrc: ''
}
},
this.$on('show', (url) => {
// 1.解决中文PDF加载空白并报错:
Warning: Error during font loading: The CMap "baseUrl" parameter must be specified,
ensure that the "cMapUrl" and "cMapPacked" API parameters are provided.
解决办法:this.pdfSrc = pdf.createLoadingTask({ url: url, CMapReaderFactory })
// 3.解决PDF存在分页,进行分页加载
pdf.createLoadingTask(url).promise.then(pdf => {
this.numPages = pdf.numPages
})
})
CMapReaderFactory文件查看地址: node_modules/vue-pdf-signature/src/CMapReaderFactory.js vue-pdf-signature包更改后,正确代码:

新增代码: 其余不变
delete require.cache[require.resolve('./buffer-loader!pdfjs-dist-sign/cmaps/'+query.name+'.bcmap')];
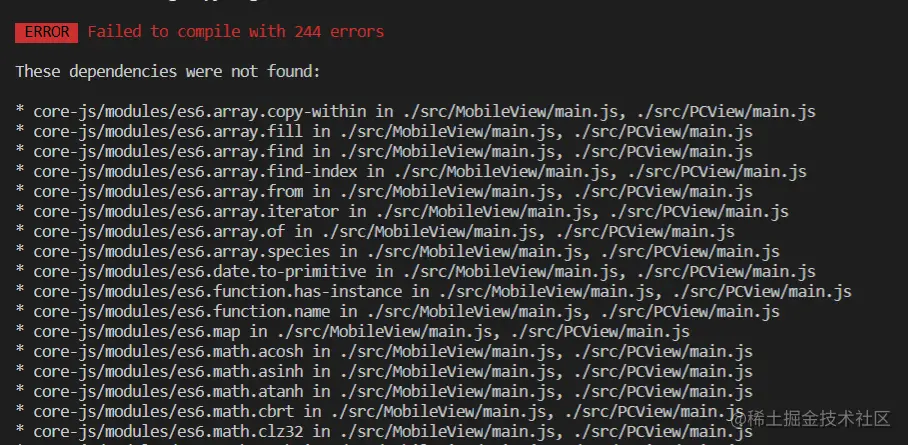
项目运行后,会报错编译失败:

是因为core-js版本不兼容,继续安装包:cnpm install core-js@2,到此完美解决
原创参考: 原文链接:blog.csdn.net/chenzhiyong…
end...
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)