
解决vscode运行vue项目时出现“无法将“npm”项识别为......”问题
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
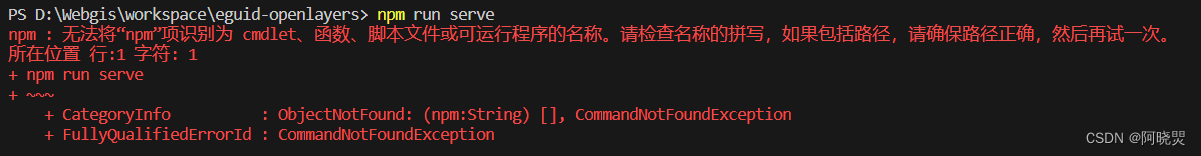
问题出现:

问题分析以及解决:
1.可能是nodejs的系统环境变量配置问题,需检查环境变量是否添加了nodejs以及node_global文件路径


2. 可能本地cmd与vscode终端中环境变量配置不一致,需检查两者的环境变量配置情况,若不一致则需要重启
在本地cmd输入echo %PATH%,可以发现本地cmd环境变量具有nodejs、node_global路径,说明环境变量nodejs、node_globa配置成功

在vscode终端cmd中也输入echo %PATH%,可以发现vscode中的终端cmd没有nodejs、node_global文件路径,即说明vscode中的终端cmd的环境变量nodejs、node_globa配置失败
重启电脑后,再次打开vscode终端cmd输入echo %PATH%,可以发现vscode中的终端cmd有nodejs、node_global文件路径,即说明vscode中的终端cmd的环境变量nodejs、node_globa配置成功

到这里可以再次运行vue项目,成功解决问题

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:6 个月前 )
9e887079
[skip ci] 4 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 8 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)