
[Vue3:Vite构建项目]:安装router实现登录页面路由跳转
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
文章目录
一:前置依赖
查看依赖
根目录下 package.json 文件
"dependencies": {
"vue": "^3.4.21",
"vue-router": "^4.3.2"
},

安装vite npm create vite@latest sys-instruction-0607 --template vue-ts
PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour> npm create vite@latest sys-instruction-0607 --template vue-ts
Need to install the following packages:
create-vite@5.2.3
Ok to proceed? (y) y
√ Select a framework: » Vue
√ Select a variant: » TypeScript
Scaffolding project in E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction-0607...
Done. Now run:
cd sys-instruction-0607
npm install
npm run dev
PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour>

PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction-0607> npm run dev
> sys-instruction-0607@0.0.0 dev
> vite
'vite' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction-0607> npm install
added 43 packages, and audited 44 packages in 16s
5 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction-0607> npm run dev
> sys-instruction-0607@0.0.0 dev
> vite
VITE v5.2.12 ready in 413 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
安装路由:npm install vue-router@4
# npm install vue-router@4
PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction-0607> npm install vue-router@4
added 2 packages, and audited 46 packages in 3s
6 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities

PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction-0607> npm i --save-dev @types/node
added 2 packages, and audited 48 packages in 3s
6 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction-0607>
安装elementUI:npm install element-plus --save
PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction> npm install element-plus --save
added 23 packages, and audited 85 packages in 17s
14 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
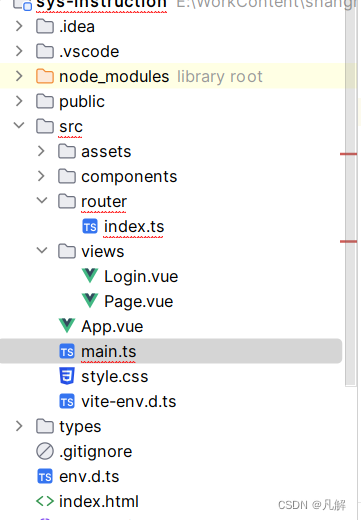
二:配置文件:views(登录和列表页面),router(views页面路由)

App.vue 顶层路由页面调整:
<script setup>
</script>
<template>
<div>
<router-view key = "$route.fullPath"></router-view>
</div>
</template>
<style scoped>
</style>
<script>
export default {
}
</script>
创建views目录添加文件Login和Page vue:
<template>
<div class="login-container">
<h1>教师管理系统</h1>
<input type="text" placeholder="用户名" v-model="username" />
<input type="password" placeholder="密码" v-model="password" />
<button @click="login">登录</button>
</div>
</template>
<script>
export default {
data() {
return {
username: '',
password: ''
};
},
computed: {
key() {
return this.$route.path + Math.random()
}
},
methods: {
login() {
// 这里应该是登录验证逻辑,例如向服务器发送请求
// 验证成功后,可以跳转到主页或其他页面
this.$router.push('/page');
}
}
}
</script>
<template>
<div class="login-container">
<h1>Page 分页页面t</h1>
<button @click="handle">Login</button>
</div>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
methods: {
handle () {
this.$router.push("pagec")
}
}
}
</script>
创建router目录添加index路由配置
import type { App } from 'vue'
import type { RouteRecordRaw } from 'vue-router'
import { createRouter, createWebHistory } from 'vue-router'
// import moduleroutes from './module/router'
const moduleroutes = [
{
path: '/:pathMatch(.*)*',
component: () => import('../views/Login.vue'),
// redirect: '/Login',
name: 'Login',
meta: {}
},
{
path: '/page',
component: () => import('../views/Page.vue'),
// redirect: '/page',
name: 'Page',
meta: {}
}
]
// 创建路由实例
const router = createRouter({
history: createWebHistory(), // createWebHashHistory URL带#,createWebHistory URL不带#
strict: true,
routes: moduleroutes as RouteRecordRaw[],
scrollBehavior: () => ({ left: 0, top: 0 })
})
export const resetRouter = (): void => {
const resetWhiteNameList = ['Redirect', 'Login', 'NoFind', 'Root']
router.getRoutes().forEach((route) => {
const { name } = route
if (name && !resetWhiteNameList.includes(name as string)) {
router.hasRoute(name) && router.removeRoute(name)
}
})
}
export const setupRouter = (app: App<Element>) => {
app.use(router)
}
export default router
根目录mainjs文件引入index路由,elementUI配置
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router' //引入router
import ElementPlus from 'element-plus' //引入ElementPlus
const app=createApp(App)
app.use(router) //使用router
app.use(ElementPlus) //使用ElementPlus
app.mount('#app')
三:效果
访问 http://localhost:5173/ 根据路由默认路由到Loginvue页面
登录跳转路由到Page页面


vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)