
vue3 Fullcalendar 实现动态创建、编辑(拖拽)计划
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
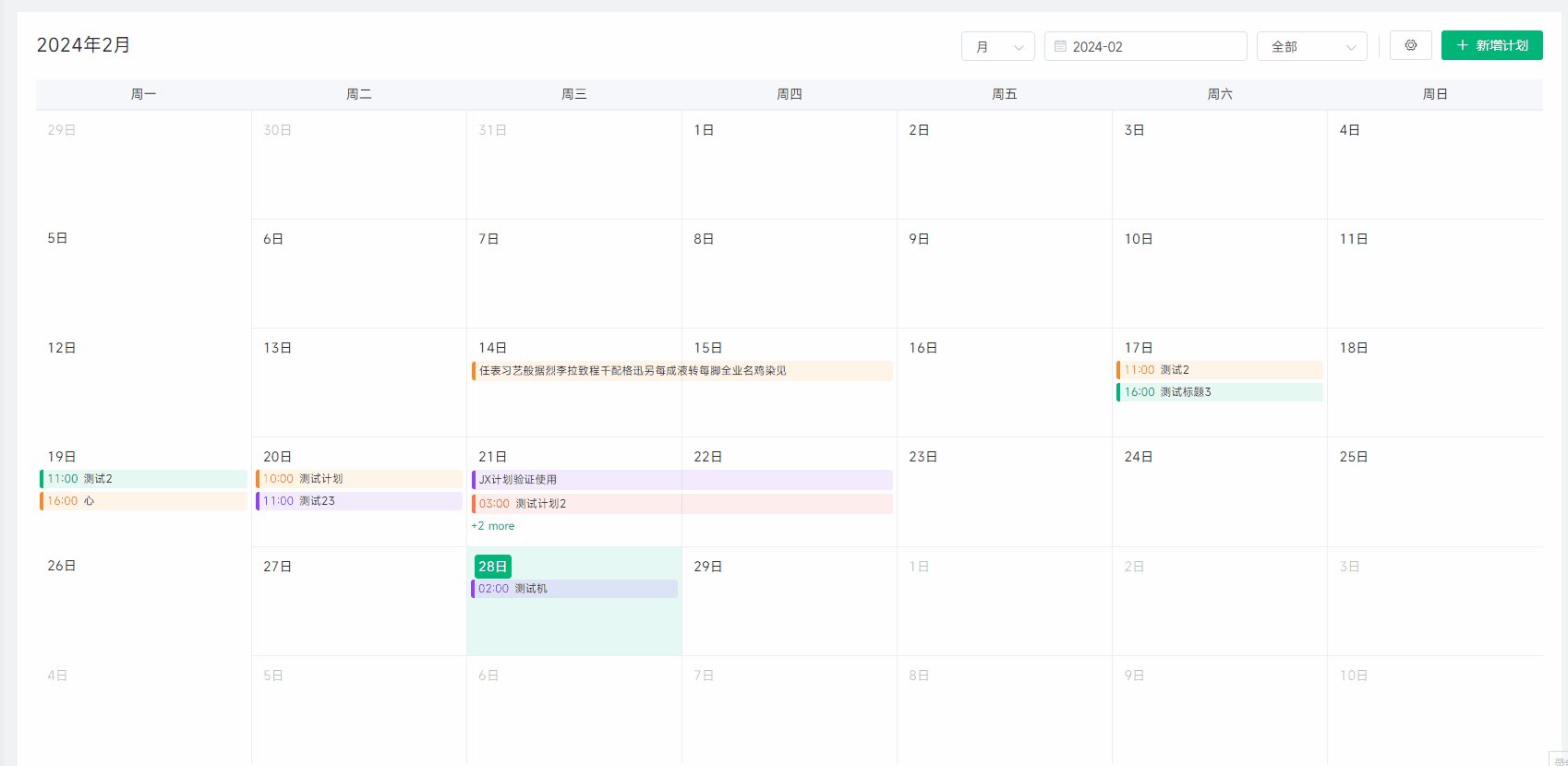
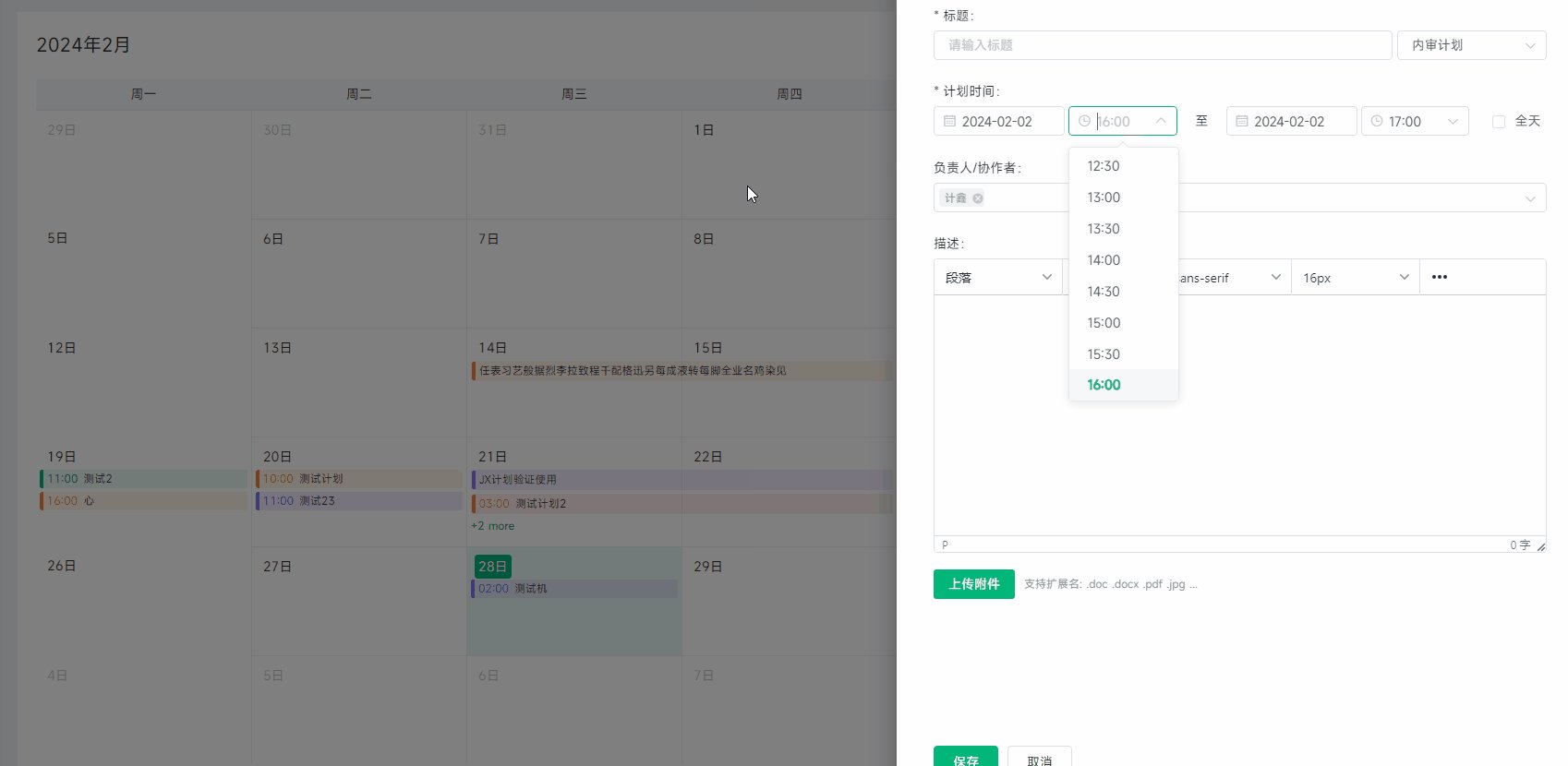
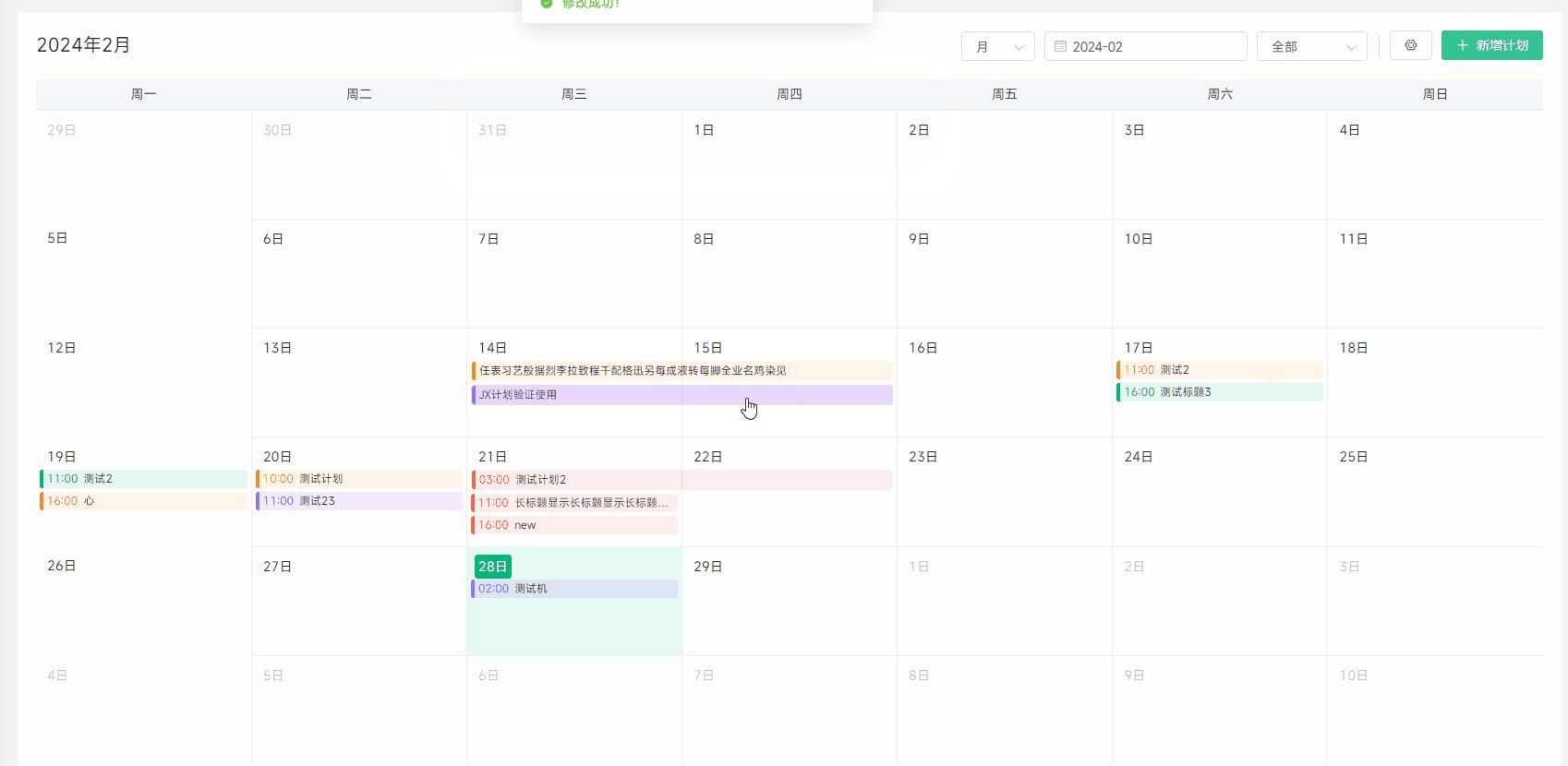
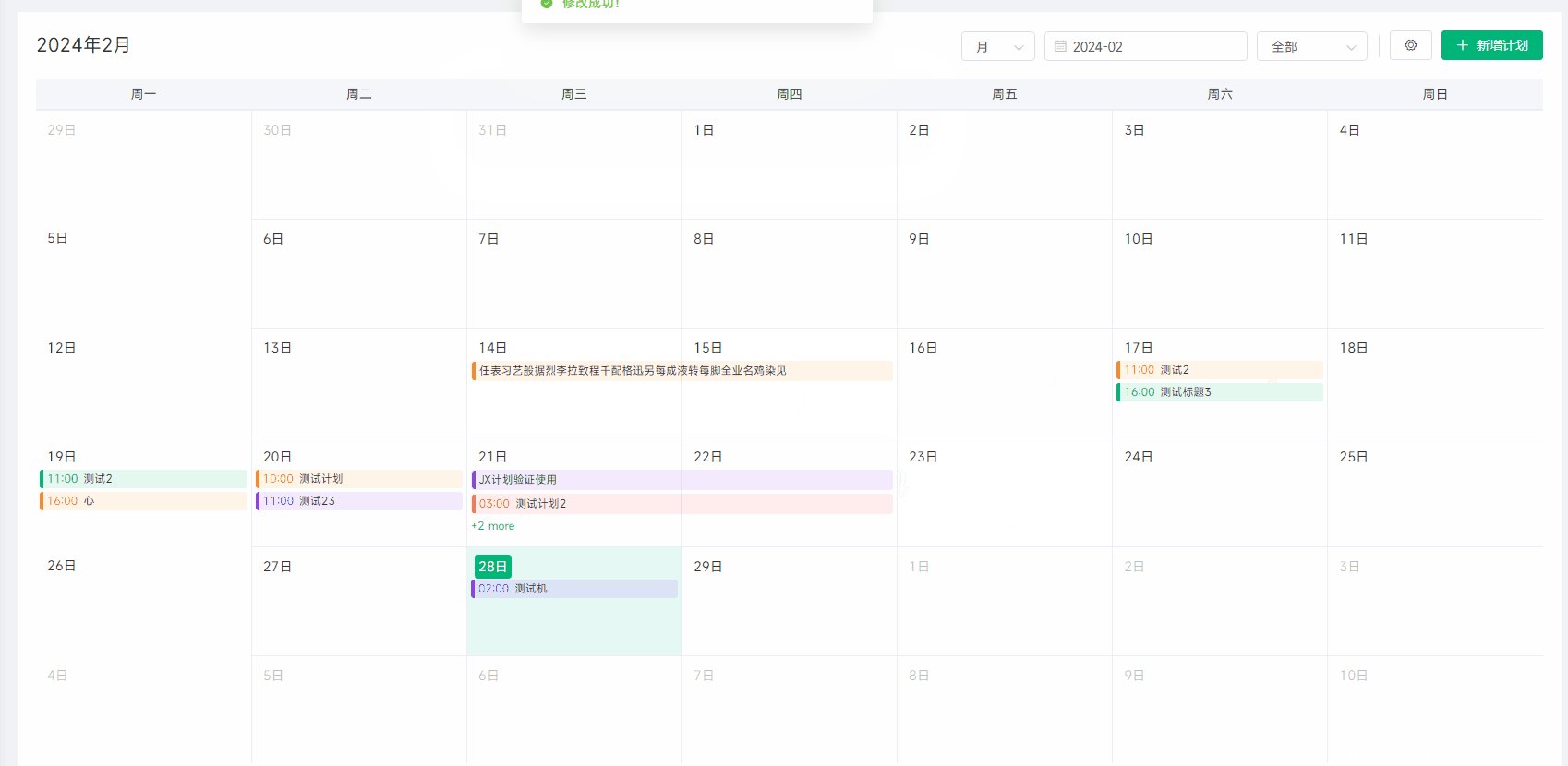
实现效果如图:

- 基础框架Vue3,使用的是fullcalendar插件,V6版本:官网地址。
- 安装插件:@fullcalendar/core、@fullcalendar/daygrid、@fullcalendar/timegrid、@fullcalendar/list、@fullcalendar/interaction,都是npm install 插件,就可以了
- 插件引入到使用的页面里面
import { Calendar } from '@fullcalendar/core'
import dayGridPlugin from '@fullcalendar/daygrid'
import timeGridPlugin from '@fullcalendar/timegrid'
import listPlugin from '@fullcalendar/list'
import interactionPlugin from '@fullcalendar/interaction'
- 页面里定义fullcalendar挂载的DOM
<div ref="fullcalendar" class="card" />
- 创建日历视图,定义各种配置
const initCalendar = () => {
state.Tcalendar = new Calendar(state.fullcalendar, {
plugins: [dayGridPlugin, timeGridPlugin, listPlugin, interactionPlugin],
initialView: 'dayGridMonth',
aspectRatio: 2.2,
locale: 'zh-cn',
handleWindowResize: true,
editable: true, // 允许编辑表格
droppable: true,
eventDurationEditable: true,
eventResizableFromStart: true,
selectable: getPermissionBtn('CalendarPlanAdd'), // 允许用户通过单击和拖动来突出显示多个日期或时间段
firstDay: 1, // 设置一周中显示的第一天是哪天,周日是0,周一是1,类推。
unselectAuto: true, // 当点击页面日历以外的位置时,是否自动取消当前的选中状态
unselectCancel: '.el-drawer',
dayMaxEvents: true,
headerToolbar: false, // 关闭默认日历头部,采取自定义的方式切换日历视图
buttonText: {
today: '回到今天',
month: '月',
week: '周',
list: '列',
day: '日'
},
allDayText: '全天',
events: state.infoList,
eventClassNames: function(arg) { // 添加自定义class
return [arg.event.extendedProps.class]
},
eventContent: function(arg) { // 日历上event显示的样式
const italicEl = document.createElement('div')
if (arg.event.extendedProps.startDateMinute && state.type === '1') {
const childEl = document.createElement('span')
childEl.innerHTML = arg.event.extendedProps.startDateMinute
italicEl.append(childEl)
}
italicEl.append(arg.event.title)
italicEl.setAttribute('class', `plan_title ${arg.event.extendedProps.class}`)
return { domNodes: [italicEl] }
},
eventDrop: function(info) {
// 拖拽停止时触发
handleDrap(info)
},
eventClick: function(info) {
// 点击查看时触发
handleClick(info)
},
select: function(info) {
// 视图选择日期触发
if (getPermissionBtn('CalendarPlanAdd')) { // 有权限的才可以选择日期创建
handleSelectDate(info)
}
},
eventResize: function(info) { // 拖拽event大小时触发
handleEventResize(info)
}
})
state.Tcalendar.render()
}
- 既然选择自定义头部,就要考虑怎么切换日历视图,以及日历显示的时间切换:
(1)切换日历视图为月视图:
state.Tcalendar.changeView('dayGridMonth')
(2)切换日历视图为周视图:
state.Tcalendar.changeView('timeGridWeek')
…等,还有日视图,我这里没有用到,可以自行查找。
(3)切换日历到其他月份、周、或日期
state.Tcalendar.gotoDate(date) // date: '2024-02-01' 月视图的情况下跳转到二月份
state.Tcalendar.today() // 月视图切换到本月,周视图切换到本周
(4)周视图:切换日历到其他周
state.Tcalendar.next() // 下一月或下一周
state.Tcalendar.prev() // 上一月、周、日
- 懒加载事件资源(可优化,根据官网写的,但感觉不是很对):
// 接口请求前
state.Tcalendar.getEventSources().forEach(item => {
item.remove()
})
// 接口请求成功之后
state.Tcalendar.addEventSource(资源数组)
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)