
Vite+Vue3+TS打包一个npm组件,并支持IDE的代码提示功能
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
1. 开发组件
1.1 新建一个项目
使用vite新建一个项目
npm create vite@latest
选择 Vue 和 Typescript
Need to install the following packages:
create-vite@4.4.1
Ok to proceed? (y)
√ Project name: ... vite-vue3-ts-test-fjc
√ Select a framework: » Vue
√ Select a variant: » TypeScript
Scaffolding project in D:\coding\study\vite-vue3-ts-test-fjc...
Done. Now run:
cd vite-vue3-ts-test-fjc
npm install
npm run dev
我这里新建了一个项目名称为 vite-vue3-ts-test-fjc 的演示项目;
1.2 写一个组件
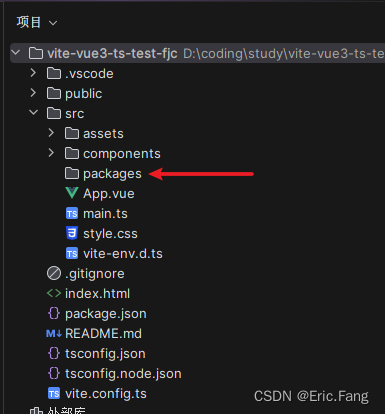
在 src 下新建一个 packages 的目录,目录名称可以是任意的,只是我比较习惯这个目录结构,看个人喜好来建即可;

在该文件夹下我们新建一个组件,一般每个组件都应该独立建一个文件夹,文件夹中存放 vue 文件和其他用于支持这个组件的内容,我这里创建了一个 vv3-test.vue 组件;
<script setup lang="ts">
export interface Vv3TestProps{
user: string;
name?: string;
age?: number;
}
withDefaults(defineProps<Vv3TestProps>(), {
name: "fjc",
age: 18,
});
</script>
<template>
<div class="">
<h1>vv3-test</h1>
<h2>user: {{ user}}</h2>
<h2>name: {{ name }}</h2>
<h2>age: {{ age }}</h2>
</div>
</template>
1.3 导出组件
在 packages 中添加一个 index.ts 文件,用于导出所有组件;
import {App} from "vue";
import Vv3Test from "./vv3-test/vv3-test.vue";
/**
* 这里默认导出一个vue支持的install方法
* 可以在main.ts中使用以下方式全局导入组件
*
* import ViteVue3TsTestFjc from "vite-vue3-ts-test-fjc"
* .....
* app.use(ViteVue3TsTestFjc);
*/
export default {
install(app: App) {
app.component("Vv3Test", Vv3Test);
// 如果还有更多的组件需要注册,可以在这里继续添加
// app.component("Vv3Test1", Vv3Test1);
// app.component("Vv3Test2", Vv3Test2);
}
}
/**
* 这里将组件导出,是为了在单独使用组件时,可以按需引入
* 为了将来支持类似这样按需使用 import {Vv3Test} from "vite-vue3-ts-test-fjc";
* 有多少个组件就添加多少个组件
*/
export {Vv3Test};
/**
* 这里是重点,需要将这些组件在ts中声明为全局组件;
*/
declare module "vue" {
export interface GlobalComponents {
Vv3Test: typeof Vv3Test
}
}
注意:在最下面一定要加上 declare module "vue" 的内容,这里主要是告诉 ts ,下面这些组件也是全局组件;
2. 打包配置
2.1 配置 vite.config.ts
为了能够正确导出 ts 的所有类型(xxx.d.ts)文件,我们需要安装 vite-plugin-dts 插件:
npm install -D vite-plugin-dts
之后修改 vite.config.ts
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import dts from "vite-plugin-dts";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
//这里必须引入vite-plugin-dts插件,否则不会生成d.ts文件
dts({
// 这里定义了需要生成d.ts文件的目录,如果有多个目录,可以使用数组
include: ["src/packages/**/*.{vue,ts}"],
}),
],
// 打包配置
build: {
// 打包后的文件输出目录
outDir: "dist",
lib: {
//指定组件编译入口文件
entry: "./src/packages/index.ts",
// 组件库名称
name: "ViteVue3TsTestFjc",
// 文件名称
fileName: "vite-vue3-ts-test-fjc",
},
rollupOptions: {
// 确保外部化处理那些你不想打包进库的依赖
external: ["vue"],
output: {
exports: "named",
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
globals: {
vue: "Vue",
},
},
},
},
});
2.2 修改 package.json
{
"name": "vite-vue3-ts-test-fjc",
// 是否为私人组件,这里需要修改为 fase
"private": false,
// 版本,每次提交之前都需要修改,否则提交失败
"version": "1.0.1",
// 类型必须为 module
"type": "module",
// 该组件默认指向路径
"main": "dist/vite-vue3-ts-test-fjc.js",
// 当以类似 import 方式引入时的默认目标, 如; import xxx from "vite-vue3-test-fjc" ;
"module": "dist/vite-vue3-ts-test-fjc.umd.cjs",
// 类型定义文件,这个必须要写,要不然也无法自动提示
"types": "dist/index.d.ts",
// 当运行 npm publish 时,需要提交到 npm 的文件
"files": [
"package.json",
"README.md",
"dist"
],
// 作者
"author": "FJC",
// license
"license": "MIT",
// 源码仓库
"repository": {
"type": "git",
"url": "https://gitee.com/ericfang/v3-drag-zoom"
},
// bug提交地址
"bugs": {
"url": "https://gitee.com/ericfang/v3-drag-zoom/issues"
},
// 主页地址,一般就是源码的 readme
"homepage": "https://gitee.com/ericfang/v3-drag-zoom/blob/master/README.md",
// 描述
"description": "用于测试打包提示的项目",
// 用于在 npm 中搜索的关键字
"keywords": [
"vite",
"vue3",
"typescript",
"demo"
],
"scripts": {
"dev": "vite",
"build": "vue-tsc && vite build",
"build-noEmiit": "vue-tsc --noEmit && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.3.4"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.2.3",
"terser": "^5.24.0",
"typescript": "^5.0.2",
"vite": "^4.4.5",
"vite-plugin-dts": "^3.6.3",
"vue-tsc": "^1.8.5"
}
}
2.3 打包并上传 npm
运行打包命令:
npm run build
完成打包后再 /dist 目录可以看到打包完成文件,以及 ts 的 .d.ts 声明文件;
登录 npm
npm login
登录的时候会中间等顿,让我们去网页授权登录,网页授权登录后会提示登录成功;
PS D:\coding\study\vite-vue3-ts-test-fjc> npm login
npm notice Log in on https://registry.npmjs.org/
Login at:
https://www.npmjs.com/login?next=/login/cli/85bfed0e-da9a-43ad-9508-724c80758fcf
Press ENTER to open in the browser...
# 这里会停顿阻塞,将上面的 url 复制到浏览器完成授权后会自动提示登录成功;
# 提示登录成功
Logged in on https://registry.npmjs.org/.
登录界面


之后直接输入提交命令即可:
npm publish
提交成功:
PS D:\coding\study\vite-vue3-ts-test-fjc> npm publish
npm notice
npm notice package: vite-vue3-ts-test-fjc@1.0.1
npm notice === Tarball Contents ===
npm notice 133B README.md
npm notice 806B dist/index.d.ts
npm notice 596B dist/vite-vue3-ts-test-fjc.js
npm notice 782B dist/vite-vue3-ts-test-fjc.umd.cjs
npm notice 1.5kB dist/vite.svg
npm notice 71B dist/vv3-test/support.d.ts
npm notice 1.2kB dist/vv3-test/vv3-test.vue.d.ts
npm notice 1.1kB package.json
npm notice === Tarball Details ===
npm notice name: vite-vue3-ts-test-fjc
npm notice version: 1.0.1
npm notice filename: vite-vue3-ts-test-fjc-1.0.1.tgz
npm notice package size: 3.2 kB
npm notice unpacked size: 6.2 kB
npm notice shasum: a5b84cdcbec5195cd272148072096df1ea168f96
npm notice integrity: sha512-mE/zT6lAYHdjg[...]W+RVsNN7gO/Sw==
npm notice total files: 8
npm notice
npm notice Publishing to https://registry.npmjs.org with tag latest and default access
+ vite-vue3-ts-test-fjc@1.0.1
3 在项目中安装组件
3.1 安装组件
运行安装命令
npm install vite-vue3-ts-test-fjc
在 main.js 中导入组件
import { createApp } from 'vue'
import App from './App.vue'
import ViteVue3TsTestFjc from "vite-vue3-ts-test-fjc"
// 如果该组件有全局样式的话也一并导入
createApp(App).use(ViteVue3TsTestFjc).mount('#app')
3.2 使用组件,并享受被IDE提示的快乐

4 总结
其中让IDE提示的重点步骤一共两个:
- 在
packages/index.ts中加入全局组件声明:
/**
* 这里是重点,需要将这些组件在ts中声明为全局组件;
*/
declare module "vue" {
export interface GlobalComponents {
Vv3Test: typeof Vv3Test
}
}
- 在
vite.config.js中加入vite-plugin-dts插件,用于自动导出.d.ts
export default defineConfig({
plugins: [
vue(),
//这里必须引入vite-plugin-dts插件,否则不会生成d.ts文件
dts({
// 这里定义了需要生成d.ts文件的目录,如果有多个目录,可以使用数组
include: ["src/packages/**/*.{vue,ts}"],
}),
],
// ...
}
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:6 个月前 )
9e887079
[skip ci] 4 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 8 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)