
基于Vue+ElementUI框架实现学生管理系统前端页面设计
目录
所用框架:Vue.js + ElementUI 所有语言:Html CSS Javascript
前言:
本篇文章旨在练习通过Vue-cli脚手架搭建项和使用ElementUI组件来制作一个简单的学生管理系统的一个前端页面来巩固所学的前端知识,不涉及与数据库交互和任何后端的知识和内容,比较适合小白刚开始学习搭建一个简单的项目,同时也是为JavaEE的学习和后端处理做一个铺垫。
建议您在看本篇文章之前先阅读以下两篇文章:
Vue.js与ElementUI的官方文档:
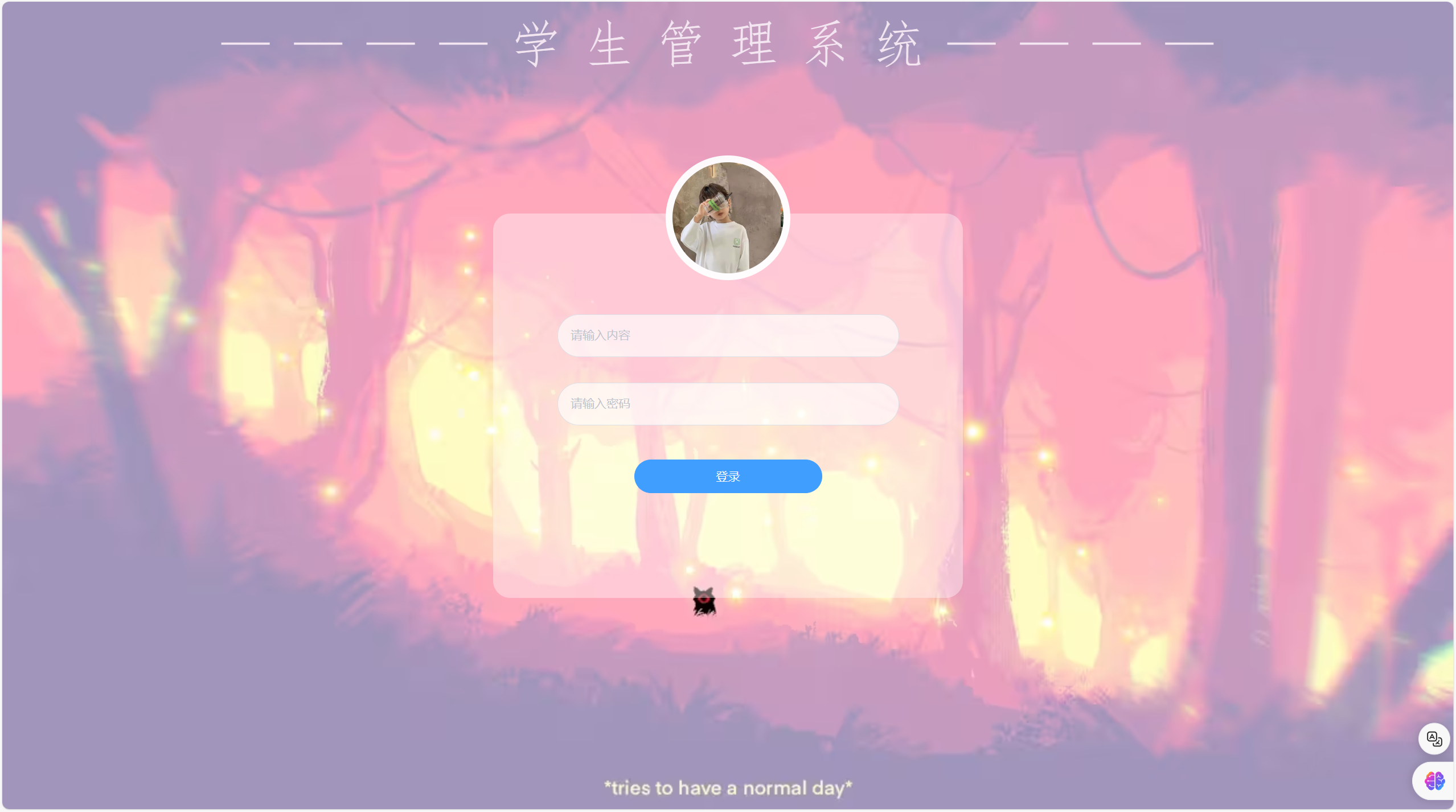
一. 最终效果展示



二. 详细教程
1. 创建项目
选择vue项目(2.6.10),点击创建

2. 下载组件
在终端通过命令下载我们所需要的组件:
在下载之前我们需要把 package-lock.json 文件删除
npm i vue-router@3.5.3 下载router组件(组件路由)
npm i vue-router@3.5.3npm i element-ui -S 下载ElementUI组件
npm i element-ui -S下载完毕后在package.json文件中检查是否安装成功

3. 在main.js中配置

import router from './router/index.js';
Vue.use(router);
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
el: '#app',
router,
render: h => h(App)
})
4. 创建项目中的组件(页面)
在这里我创建了4个组件,以这4个组件搭建出一个简单的基础模版,大家可以在此基础常添加更多的组件!

登录组件 Login.vue
由于不涉及数据库和后端内容,该登录组件只要用户输入的账号和密码不为空都可以跳转到系统主页界面(Main.vue),若账号或密码为空会进行提示,在这里我只是提供了一个简单的模版,大家可以在此基础上添加更多的功能或其他组件!
将此代码复制到Login.vue组件即可:
<template>
<div class="login_face">
<div class="title">————学生管理系统————</div>
<div class="login_box">
<div class="img_box"></div>
<!-- 登录表单 -->
<div class="login_msg">
<!-- 账号输入框 -->
<el-input placeholder="请输入内容" v-model="account" clearable id="account"></el-input>
<!-- 密码输入框 -->
<el-input placeholder="请输入密码" v-model="password" id="password" show-password></el-input>
<!-- 登录按钮 -->
<el-button id="btn" type="primary" @click="login()">登录</el-button>
</div>
</div>
</div>
</template>
<script>
/* 导出组件,并为组件定义数据,函数,生命周期函数 */
export default {
data() {
return {
account: '',
password: ''
}
},
methods: {
login() {
if (this.account.length == 0) {
this.$message({
message: '账号不能为空!',
type: 'warning'
});
return;
}
if (this.password.length == 0) {
this.$message({
message: '密码不能为空!',
type: 'warning'
});
return;
}
//后端交互
//后端响应
this.$router.push("/main"); //进行页面路由导航的操作
}
}
}
</script>
<style>
.title{
position: absolute;
top: 15px;
font-size: 60px;
letter-spacing: 25px;
color: rgb(243, 230, 241);
font-family: '仿宋';
}
/* 登录组件盒子设置 */
.login_msg{
width: 400px;
height: 300px;
margin: auto;
margin-top: 25px;
/* background-color: lightcyan; */
}
/* 登录组件设置 */
#account,#password{
width:400px;
height: 50px;
margin: 15px;
margin:15px 0;
background: rgba(255, 255, 255, 0.65);
border-radius: 25px;
}
/* 登录组件设置(登录按钮) */
#btn{
width: 220px;
margin-left: 90px;
margin-top: 25px;
border-radius: 40px;
}
/* 清除浏览器默认样式 */
* {
margin: 0px;
padding: 0px;
}
/* 整个界面全局设置*/
.login_face {
display: flex;
height: 100vh;
align-items: center;
justify-content: center;
background-image: url(assets/img8.jpg);
background-size: cover;
}
/* 整个登录框设置*/
.login_box {
width: 550px;
height: 450px;
border-radius: 20px;
background: rgba(255, 255, 255, 0.38);
}
/* 头像设置 */
.img_box {
width: 130px;
height: 130px;
background-image: url(assets/myimg.jpg);
background-size: cover;
border-radius: 50%;
border: white solid 8px;
opacity: 0.95;
margin: auto;
margin-top: -68px;
}
</style>系统主页组件 Main.vue
在这里我简单的引用了一个Elementui组件,搭建了一个简单的系统主页模版,大家也可以在此基础上继续添加一些其它的组件或功能!
将此代码复制到Main.vue组件即可:
<template>
<div>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<div class="header-title"><b>后台管理系统</b></div>
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>用户信息</el-dropdown-item>
<el-dropdown-item>修改密码</el-dropdown-item>
<el-dropdown-item><span @click="logout()">退出登录</span></el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span style="font-size: 17px; #3d405b;"><b>橙留香</b></span>
</el-header>
<el-container>
<el-aside width="200px" >
<el-menu :default-openeds="['1', '3']" router>
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<el-menu-item index="/studentlist">学生管理</el-menu-item>
<el-menu-item index="/majorlist">专业管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
logout() {
this.$confirm('您要退出吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$router.push("/login");
})
}
}
}
</script>
<style>
.el-header {
background-color: #81b29a;
color: #333;
line-height: 60px;
}
.header-title {
width: 300px;
float: left;
text-align: left;
font-size: 20px;
color: #f4f1de;
}
.el-main {
background-color: #f4f1de;
height: 100vh;
}
.el-aside {
background-color: white;
text-align: center;
line-height: 200px;
}
</style>此段代码有两个注意事项如图:

学生管理组件 StudentList.vue
我这里简单的引用了一个Elementui组件,目的只是给大家提供一个基础模版来说明问题,大家也可以在此基础上继续添加一些其它的组件!
<template>
<div>
<div><h2>学生管理</h2></div>
<br /><hr /><br />
<div class="content">
<el-descriptions title="用户信息" :column="3" border>
<el-descriptions-item label="用户名" label-class-name="my-label" content-class-name="my-content">kooriookami</el-descriptions-item>
<el-descriptions-item label="手机号">18100000000</el-descriptions-item>
<el-descriptions-item label="居住地">苏州市</el-descriptions-item>
<el-descriptions-item label="备注">
<el-tag size="small">学校</el-tag>
</el-descriptions-item>
<el-descriptions-item label="联系地址" :contentStyle="{'text-align': 'right'}">江苏省苏州市吴中区吴中大道 1188 号</el-descriptions-item>
</el-descriptions>
<el-descriptions title=" " :column="3" border>
<el-descriptions-item label="用户名" label-class-name="my-label" content-class-name="my-content">kooriookami</el-descriptions-item>
<el-descriptions-item label="手机号">18100000000</el-descriptions-item>
<el-descriptions-item label="居住地">苏州市</el-descriptions-item>
<el-descriptions-item label="备注">
<el-tag size="small">学校</el-tag>
</el-descriptions-item>
<el-descriptions-item label="联系地址" :contentStyle="{'text-align': 'right'}">江苏省苏州市吴中区吴中大道 1188 号</el-descriptions-item>
</el-descriptions>
<el-descriptions title=" " :column="3" border>
<el-descriptions-item label="用户名" label-class-name="my-label" content-class-name="my-content">kooriookami</el-descriptions-item>
<el-descriptions-item label="手机号">18100000000</el-descriptions-item>
<el-descriptions-item label="居住地">苏州市</el-descriptions-item>
<el-descriptions-item label="备注">
<el-tag size="small">学校</el-tag>
</el-descriptions-item>
<el-descriptions-item label="联系地址" :contentStyle="{'text-align': 'right'}">江苏省苏州市吴中区吴中大道 1188 号</el-descriptions-item>
</el-descriptions>
<el-descriptions title=" " :column="3" border>
<el-descriptions-item label="用户名" label-class-name="my-label" content-class-name="my-content">kooriookami</el-descriptions-item>
<el-descriptions-item label="手机号">18100000000</el-descriptions-item>
<el-descriptions-item label="居住地">苏州市</el-descriptions-item>
<el-descriptions-item label="备注">
<el-tag size="small">学校</el-tag>
</el-descriptions-item>
<el-descriptions-item label="联系地址" :contentStyle="{'text-align': 'right'}">江苏省苏州市吴中区吴中大道 1188 号</el-descriptions-item>
</el-descriptions>
<el-descriptions title=" " :column="3" border>
<el-descriptions-item label="用户名" label-class-name="my-label" content-class-name="my-content">kooriookami</el-descriptions-item>
<el-descriptions-item label="手机号">18100000000</el-descriptions-item>
<el-descriptions-item label="居住地">苏州市</el-descriptions-item>
<el-descriptions-item label="备注">
<el-tag size="small">学校</el-tag>
</el-descriptions-item>
<el-descriptions-item label="联系地址" :contentStyle="{'text-align': 'right'}">江苏省苏州市吴中区吴中大道 1188 号</el-descriptions-item>
</el-descriptions>
<el-descriptions title=" " :column="3" border>
<el-descriptions-item label="用户名" label-class-name="my-label" content-class-name="my-content">kooriookami</el-descriptions-item>
<el-descriptions-item label="手机号">18100000000</el-descriptions-item>
<el-descriptions-item label="居住地">苏州市</el-descriptions-item>
<el-descriptions-item label="备注">
<el-tag size="small">学校</el-tag>
</el-descriptions-item>
<el-descriptions-item label="联系地址" :contentStyle="{'text-align': 'right'}">江苏省苏州市吴中区吴中大道 1188 号</el-descriptions-item>
</el-descriptions>
</div>
</div>
</template>
<script>
export default{
data(){
return{
}
},
methods:{
}
}
</script>
<style>
.my-label {
background: #E1F3D8;
}
.my-content {
background: #FDE2E2;
}
</style>专业管理组件 MajorList.vue
同样,这里也只是简单的引用了一个Elementui组件,目的只是给大家提供一个基础模版来说明问题,大家也可以在此基础上继续添加一些其它的组件
<template>
<div>
<div><h2>专业管理</h2></div>
<br /><hr /><br />
<el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%"
@selection-change="handleSelectionChange">
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column label="日期" width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="专业" show-overflow-tooltip>
</el-table-column>
</el-table>
<div style="margin-top: 20px">
<el-button @click="toggleSelection([tableData[1], tableData[2]])">切换第二、第三行的选中状态</el-button>
<el-button @click="toggleSelection()">取消选择</el-button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
address: '计算机科学与技术'
}, {
date: '2016-05-02',
name: '王小虎',
address: '计算机科学与技术'
}, {
date: '2016-05-04',
name: '王小虎',
address: '计算机科学与技术'
}, {
date: '2016-05-01',
name: '王小虎',
address: '计算机科学与技术'
}, {
date: '2016-05-08',
name: '王小虎',
address: '计算机科学与技术'
}, {
date: '2016-05-06',
name: '王小虎',
address: '计算机科学与技术'
}, {
date: '2016-05-07',
name: '王小虎',
address: '计算机科学与技术'
}],
multipleSelection: []
}
},
methods: {
toggleSelection(rows) {
if (rows) {
rows.forEach(row => {
this.$refs.multipleTable.toggleRowSelection(row);
});
} else {
this.$refs.multipleTable.clearSelection();
}
},
handleSelectionChange(val) {
this.multipleSelection = val;
}
}
}
</script>5. 在index.js中配置组件路由
配置时要注意,定义组件地址时,由于StudentList.vue和Major.vue组件是在Main.vue里嵌套的,所以需要用到children:[ ]

import Vue from 'vue';
// 导入路由
import router from 'vue-router';
// 导入其他组件
import Main from '../Main.vue';
import Login from '../Login.vue';
import StudentList from '../views/student/StudentList.vue';
import MajorList from '../views/major/MajorList.vue';
Vue.use(router);
/* 定义组件路由 */
var rout = new router({
routes: [{
path: "/",
component: Login
},
{
path: '/main',
component:Main,
children:[
{
path: '/studentlist',
component: StudentList
},
{
path: '/majorlist',
component: MajorList
}
]
},
{
path: '/login',
component: Login
}
]
});
//导出路由对象
export default rout;6. 添加画布
最后不要忘了,要显示我们的组件需要在App.vue组件中添加画布(router-view)

<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
}
</script>
<style>
#app {
}
</style>
三. 素材
img8.jpg

myimg.jpg

海漫浩浩,我亦苦作舟!大家一起学习,一起进步!

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)