
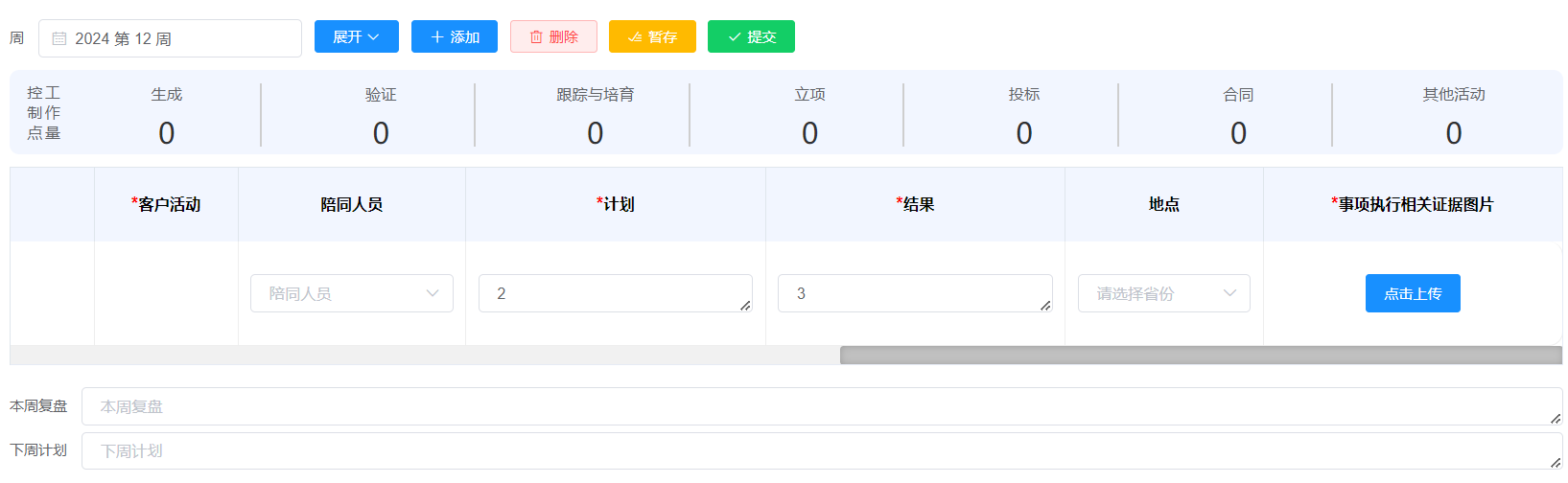
vue elementUI el-table upload 一次性自动上传多文件多图片的解决方案,多文件单接口,自动上传
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
表格行内文件上传
<el-table-column
label="事项执行相关证据图片"
prop="detailsPictureList"
width="250"
align="center"
>
<template slot="header">
<span style="color: red; font-size: 15px">*</span
><span>事项执行相关证据图片</span>
</template>
<template slot-scope="scope">
<el-upload
:ref="`Uploader-${uploadId}` + scope.$index"
:name="uploadId + scope.$index"
class="uploadClass"
action=""
:on-preview="handlePreview"
:on-change="(file, fileList) => changeUpload(file, fileList, scope)"
:on-remove="(file, fileList) => handleRemove(file, fileList, scope)"
:before-remove="beforeRemove"
:limit="5"
multiple
list-type="picture"
:http-request="(file) => httpRequest(file, scope)"
:auto-upload="false"
:on-exceed="handleExceed"
:file-list="scope.row.detailsPictureList"
>
<el-button size="small" type="primary" :disabled="scope.row.dailyStatus == 1">点击上传</el-button>
</el-upload>
</template>
</el-table-column>
methods逻辑
handleRemove(file, fileList, scope) {
console.log(file, fileList);
scope.row.detailsPictureList = fileList;
},
handlePreview(file) {
console.log(file);
// this.imgdigVisible = true;
this.imgTitle = file.name;
this.fileImgSrc = [file.url];
this.$nextTick(()=>{
this.$refs.previewImgRef.clickHandler(); // 开启预览
})
},
handleExceed(files, fileList) {
this.$message.warning(
`当前限制选择 5 个文件,本次选择了 ${files.length} 个文件,共选择了 ${
files.length + fileList.length
} 个文件`
);
},
beforeRemove(file, fileList) {
return this.$confirm(`确定移除 ${file.name}?`);
},
// 选择文件时,往fileList里添加
changeUpload(file, fileList, scope) {
scope.row.uploadId = this.uploadId + scope.$index;
console.log(scope);
//获取添加文件进来的状态
file.status == "ready" && this.uploadFiles.push(file.raw);
//获取原始文件的个数
this.fileTotal = document.getElementsByName(
scope.row.uploadId
)[0].files.length;
//如果原始文件和upload的个数相同的时候就说明已经添加完了,可以触发上传的方法了
console.log(
this.uploadFiles.length,
this.fileTotal,
this.uploadFiles.length === this.fileTotal
);
if (this.uploadFiles.length === this.fileTotal) {
//获取上传文件的组件
const Uploader = this.$refs[`Uploader-${scope.row.uploadId}`];
//触发上传文件列表的方法
Uploader.submit();
}
},
// 批量上传
async httpRequest(file, scope) {
console.log(file, scope);
this.fm.append("files", file.file);
console.log(this.fm.getAll("files"));
const loadingUpload = this.$loading({
lock: true,
text: '图片上传中...',
background: 'rgba(0, 0, 0, 0.7)'
});
if (this.fm.getAll("files").length === this.fileTotal) {
try {
axios
.post(
process.env.VUE_APP_BASE_API + "/clue/dailyReport/uploads",
this.fm
)
.then((res) => {
console.log(res);
if (res.data.data) {
let data = res.data.data;
if (scope.row.detailsPictureList.length) {
for (const index in data) {
scope.row.detailsPictureList.push({
name: data[index].name,
url: data[index].url,
});
}
} else {
scope.row.detailsPictureList = data.map((item) => ({
name: item.name,
url: item.url,
}));
}
}
setTimeout(() => {
loadingUpload.close();
}, 1000);
})
.catch((error) => {
console.log(`上传文件出错`, error);
this.$message.error('上传文件失败, 请重试!');
setTimeout(() => {
loadingUpload.close();
}, 1000);
});
} catch (error) {
console.log(`上传文件出错`, error);
setTimeout(() => {
loadingUpload.close();
}, 1000);
} finally {
console.log(`上传文件结束`);
//无论成功与失败都要清空文件列表,否则会出现无法上传的情况
this.uploadFiles = [];
this.fm.delete("files");
this.$refs[`Uploader-${scope.row.uploadId}`].clearFiles();
}
}
},
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:2 个月前 )
c345bb45
6 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)