
Vue3+Element-Plus || el-calendar考勤日历
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
element官网
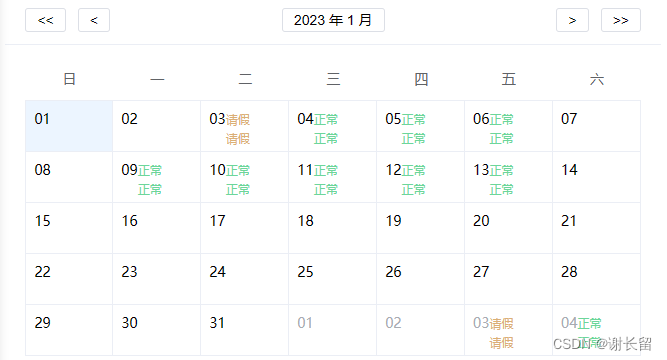
其实就是官网上的代码,做了一点注释和小改动,这个基础上可以实现行程日历,打卡日历,活动日历等等。基本思想就是 <el-calendar>内你可以放n个<template>,日历放在#header插槽内,额外内容放在#date-cell插槽内。这个额外内容就正常写就行。

数据我只写了几个模拟数据。
<template>
<div class="Calendarbox">
<el-calendar ref="calendar" v-mobel="value">
<!-- <template v-slot:header> this父组件,把这段template放在子组件的header插槽里-->
<!-- 作用域插槽. -->
<template #header="{ date }">
<div class="leftbutton">
<el-button size="small" @click="selectDate('prev-year')">
<span><<</span>
</el-button>
<el-button size="small" @click="selectDate('prev-month')">
<span><</span>
</el-button>
</div>
<div class="middlebutton">
<el-button size="small" @click="selectDate('today')">
{{ date }}
</el-button>
</div>
<div class="rightbutton">
<el-button size="small" @click="selectDate('next-month')">
<
</el-button>
<el-button size="small" @click="selectDate('next-year')">
<<
</el-button>
</div>
</template>
<!-- 通过设置名为 date-cell 的 scoped-slot 来自定义日历单元格中显示的内容。 在 scoped-slot 可以获取到 date(当前单元格的日期), data(包括 type,isSelected,day 属性)。 -->
<template #date-cell="{ data }">
<div style="display: flex;flex-direction: row;">
<div>
{{ data.day.split("-").slice(2).join("-") }}
</div>
<div v-for="i in kaoqin">
<div v-if="data.day.split('-').slice(2)==i.day">
<div>
<span :class="Wcolors.Wcolor(i.state[0])">{{i.state[0]}}</span>
</div>
<div>
<span :class="Wcolors.Wcolor(i.state[1])">{{i.state[1]}}</span>
</div>
</div>
</div>
</div>
</template>
</el-calendar>
</div>
</template>
<script setup>
/**
* 组件 - 考勤日历(动态加载数据)
*/
import { ref } from 'vue';
import { kaoqin } from '../assets/MNdata/KQData.js';
import Wcolors from '../assets/MNdata/KQData.js';
//别名.(方法)
const calendar = ref()
const selectDate = (val) => {
calendar.value.selectDate(val)
}
</script>
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)