
vue使用iconify图标库
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
iconify具有海量的图标集,很多图标都可以在这里找到,下面就介绍一下这些图标如何在vue项目中使用
方式一:使用官方提供的图标
1.安装依赖
npm install --save-dev @iconify/vue
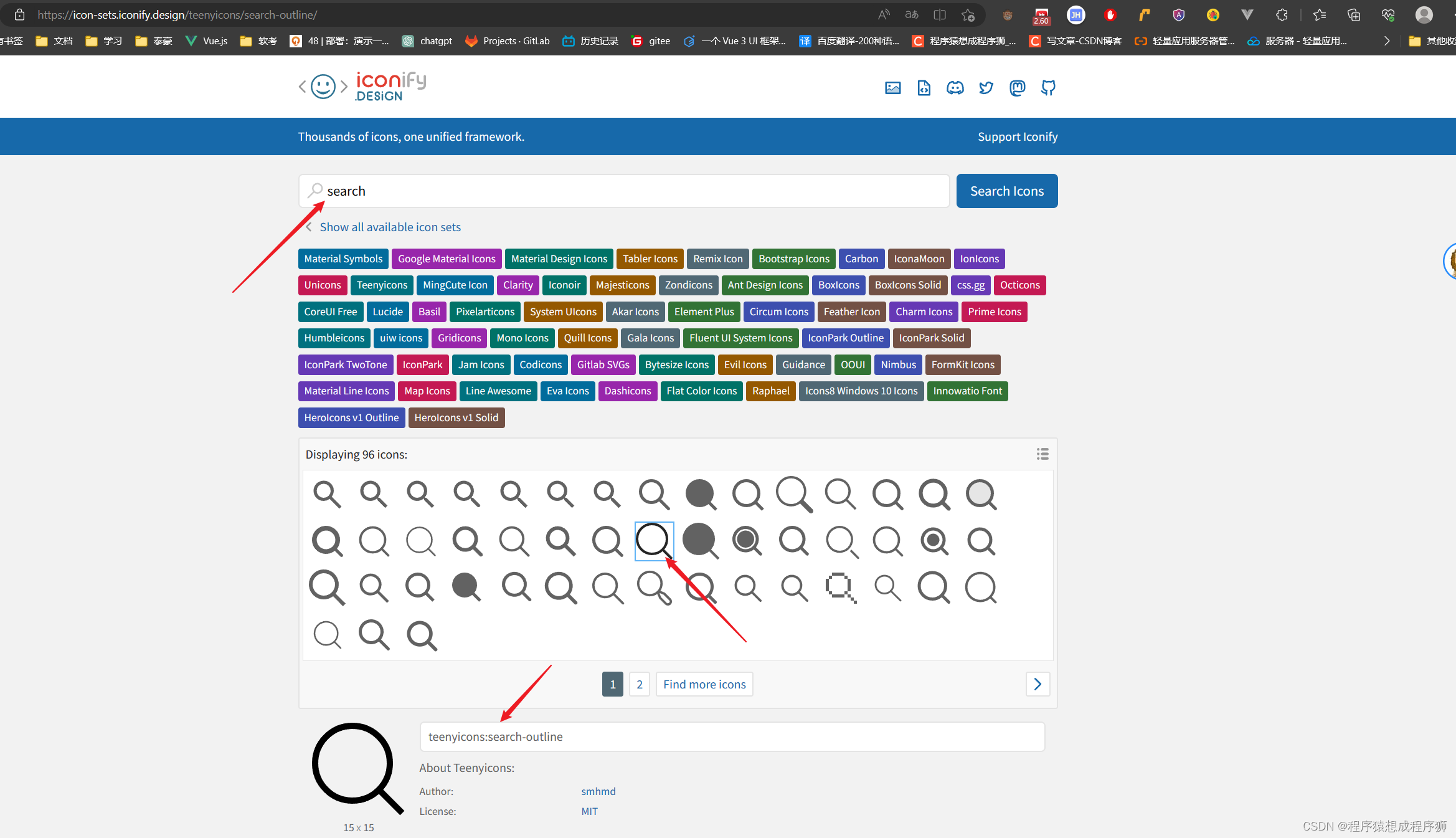
2.去iconify官网搜索想要的图标,找到之后根据图标集下载图标集,如下图teenyicons:search-outline就表示这个图标是teenyicons图标集下的search-outline图标,下载图标集的命令是
npm install @iconify/icons-图标集
例如npm install @iconify/icons-teenyicons

3.使用
<script setup>
import { Icon } from "@iconify/vue"
</script>
<template>
<div class='iconify-view'>
<Icon icon="teenyicons:search-outline" style="width: 30px; height: 30px"></Icon>
</div>
</template>
如果你使用element-plus
你也可以这样写
<el-icon size="30">
<Icon icon="teenyicons:search-outline"></Icon>
</el-icon>
方式二:如果你会svg,也可以注册自定义图标
例如
import {addIcon} from "@iconify/vue";
addIcon('test', {
width: 16,
height: 16,
body: `<svg xmlns="http://www.w3.org/2000/svg">
<!-- 倒三角形 -->
<polygon points="4,0 12,0 8,5" />
<!-- 横线 -->
<rect x="1" y="7" width="14" height="2"></rect>
<!-- 正三角形 -->
<polygon points="4,16 12,16 8,11" />
</svg>
`
})
以上代码就是注册了一个test图标,之后,便可以写以下代码来使用这个图标
<Icon icon="test"></Icon>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 5 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)