
解决vue3+ts项目出现的关于‘xxx’ implicitly has an ‘any‘ type.问题
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
项目使用到的技术栈:vue-cli创建的vue3+ts项目
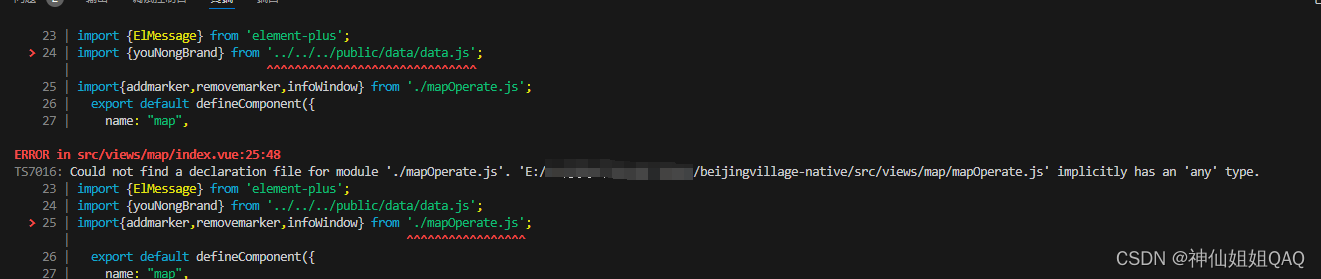
项目引入js文件报错(原先是代码标红但是程序可以正常启动预览,后边改改的不知道什么原因直接导致启动不起来了)

启动项目时控制台的报错

前台界面报错

解决方案:更改一下引入方式就可以了
将import引入更换成require引入

const layerData = require('../../../public/data/data.js')
const mapOperate = require('./mapOperate.js') 改完后代码就不报红,控制台也没有问题

前台界面正常展示,数据都能正常叠加展示

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
9e887079
[skip ci] 2 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)