
vue3: 报错ResizeObserver loop completed with undelivered notifications.解决方法
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
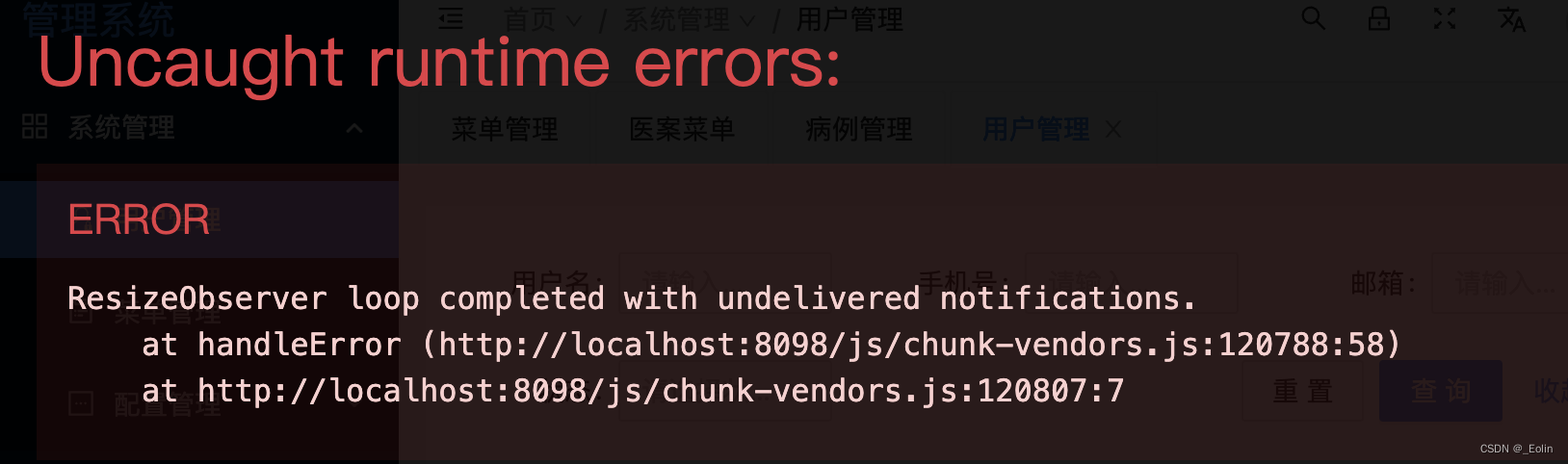
错误提示:

组件重新绘制大小时dev环境出现报错提示,如在VUE3中使用ant-design-vue表格自适应窗口大小时webpack会报错。
常用解决方案有重写ResizeObserver或者时间间隔内限制执行方式,可以设置屏蔽方式跳过提示。
解决办法:
修改配置vue.config,在module.exports中增加
devServer: {
client: {
overlay: false
},
},重新运行后就不会有提示了
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
9e887079
[skip ci] 3 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)