
vue大屏放大缩小适配方案之scale,直接用超简单
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
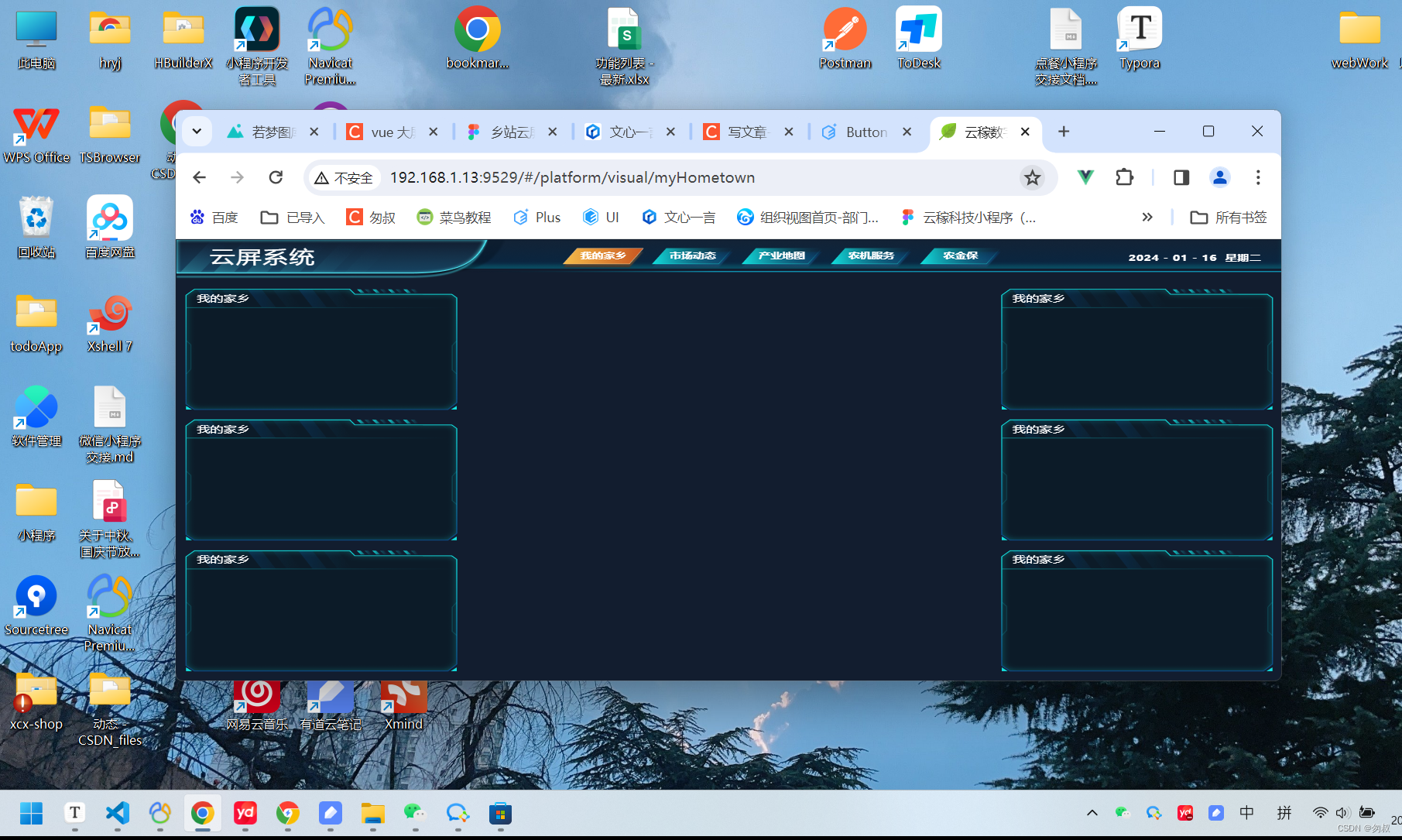
效果图:

 全屏情况:
全屏情况:

vue2组件代码如下:
1. 适应长度宽度,不留白,(本demo是第一种,不留白)
<template>
<div :style="styleObject" class="scale-box">
<slot />
</div>
</template>
<script>
import debounce from 'lodash.debounce'
export default {
components: {},
props: {
width: {
type: Number,
default: 1920
},
height: {
type: Number,
default: 1080
}
},
data() {
return {
scale: this.getScale()
}
},
computed: {
styleObject() {
const obj = {
transform: `scaleY(${this.scale.y}) scaleX( ${this.scale.x}) translate(-50%, -50%)`,
WebkitTransform: `scale(${this.scale}) translate(-50%, -50%)`,
width: this.width + 'px',
height: this.height + 'px'
}
return obj
}
},
mounted() {
this.getScale()
window.addEventListener('resize', this.setScale)
},
beforeDestroy() {
window.addEventListener('resize', this.setScale)
},
methods: {
getScale() {
// 固定好16:9的宽高比,计算出最合适的缩放比,宽高比可根据需要自行更改
console.log(window.innerWidth, 'window.innerWidth')
const ww = window.innerWidth / this.width
const wh = window.innerHeight / this.height
// return ww < wh ? ww : wh
return { x: ww, y: wh }
},
setScale: debounce(function() {
// 获取到缩放比,设置它
const scale = this.getScale()
this.scale = scale
}, 300)
}
}
</script>
<style scoped lang="scss">
.scale-box {
transform-origin: 0 0;
position: fixed;
left: 50%;
top: 50%;
transition: 0.3s;
}
</style>
2. 等比例放大缩小,会留白,但页面不会变形,更为美观,背景色设置与主题色同色,效果更佳
<template>
<div :style="styleObject" class="scale-box">
<slot />
</div>
</template>
<script>
import debounce from 'lodash.debounce'
export default {
components: {},
props: {
width: {
type: Number,
default: 1920
},
height: {
type: Number,
default: 1080
}
},
data() {
return {
scale: this.getScale()
}
},
computed: {
styleObject() {
const obj = {
transform: `scale(${this.scale}) translate(-50%, -50%)`,
WebkitTransform: `scale(${this.scale}) translate(-50%, -50%)`,
width: this.width + 'px',
height: this.height + 'px'
}
return obj
}
},
mounted() {
this.getScale()
window.addEventListener('resize', this.setScale)
},
beforeDestroy() {
window.addEventListener('resize', this.setScale)
},
methods: {
getScale() {
// 固定好16:9的宽高比,计算出最合适的缩放比,宽高比可根据需要自行更改
console.log(window.innerWidth, 'window.innerWidth')
const ww = window.innerWidth / this.width
const wh = window.innerHeight / this.height
return ww < wh ? ww : wh
},
setScale: debounce(function() {
// 获取到缩放比,设置它
const scale = this.getScale()
this.scale = scale
}, 500)
}
}
</script>
<style scoped lang="scss">
.scale-box {
transform-origin: 0 0;
position: fixed;
left: 50%;
top: 50%;
transition: 0.3s;
}
</style>
父组件引用方式:
<template>
<div id="visual">
<visualView>
<div class="visual-app">
<header>
头部组件
</header>
<section>
<router-view />
</section>
</div>
</visualView>
</div>
</template>
<script>
import visualView from '@/components/visualView'
export default {
components: { visualView},
data() {
return {}
},
computed: {},
created() {},
methods: {}
}
</script>
<style lang="scss" scoped>
#visual {
height: 100%;
width: 100%;
background: #121d2f;
.visual-app {
height: 100%;
width: 100%;
header {
width: 100%;
height: 95px;
}
section {
width: 100%;
padding: 25px 16px;
height: calc(100% - 95px);
color: aliceblue;
}
}
}
</style>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)