
全网最新-VUE甘特图
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
echart-甘特图
例如:用最简单的代码实现甘特图需求
前言
例:最近网上找了很多关于vue甘特图代码,发现都不能满足基本需求,或者很复杂,今天就给大家整理一下我最近项目用到的甘特图,简单易上手。
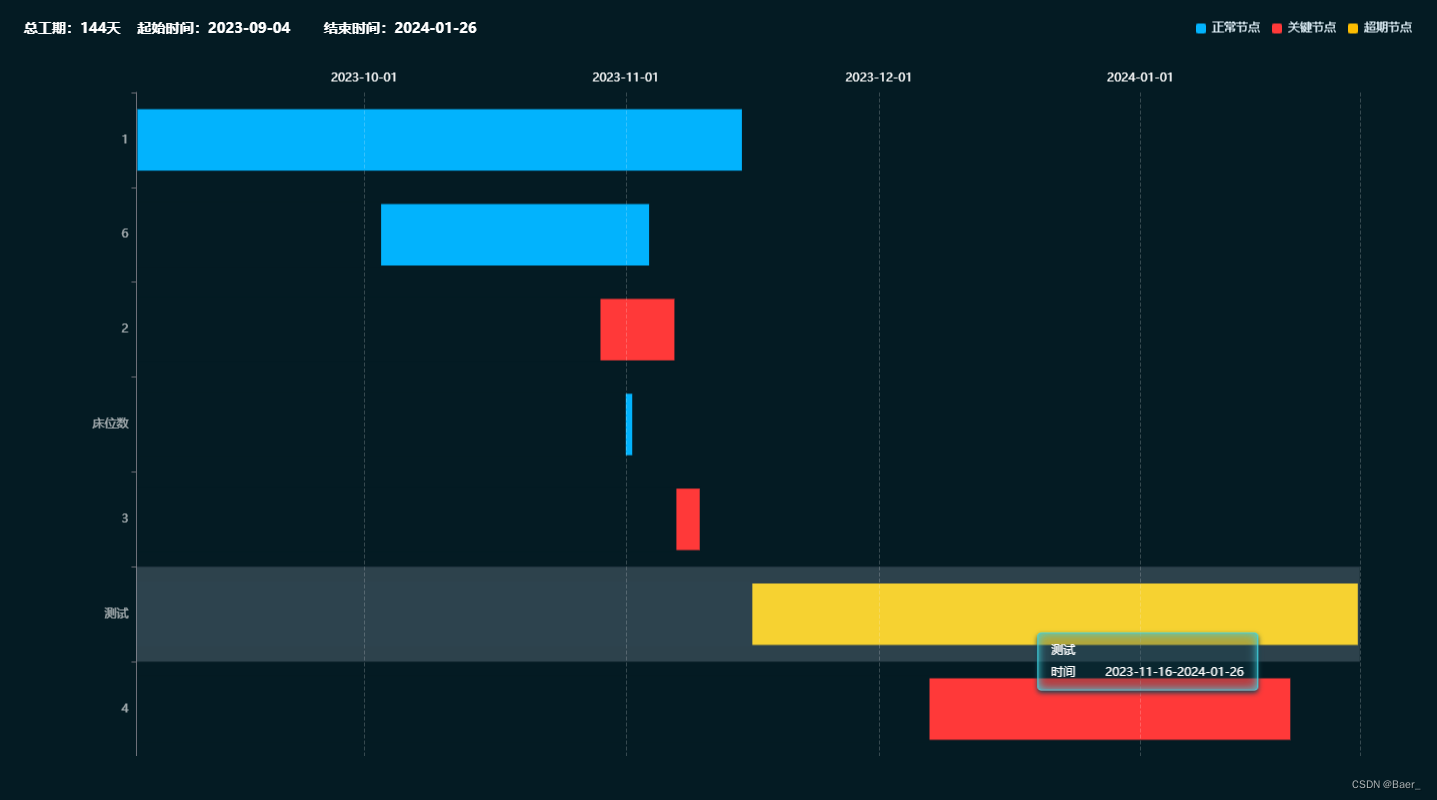
一、先看效果

二、使用步骤
1.关键代码(设置zlevel: -1,颜色跟背景颜色一样)
提示:这里用到dayjs进行时间转换
代码如下(示例):
xAxis: {
type: "time",
position: "top", // x 轴位置
//对标线
splitLine: {
show: true,
lineStyle: {
type: "dashed",
color: "rgba(255, 255, 255, 0.2)",
},
},
axisLabel: {
show: true,
color: "#fff",
formatter: function (val) {
return dayjs(val).format("YYYY-MM-DD");
},
},
},
yAxis: {
inverse: true, // y 轴数据翻转,该操作是为了保证项目一放在最上面,项目七在最下面
type: "category",
axisLabel: {
show: true,
color: "rgba(255, 255, 255, 0.65)",
},
data: [],
},
series: [
//隐藏条(存储开始时间)
{
name: "",
type: "bar",
stack: "duration",
itemStyle: {
color: "#041B23",//注意:这里颜色跟背景颜色一样才能做到隐藏效果
},
zlevel: -1, // zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面
z: 9, // z值小的图形会被z值大的图形覆盖,z相比zlevel优先级更低,而且不会创建新的 Canvas
data: [],
},
//展示条(存储结束时间)
{
name: "正常节点",
type: "bar",
stack: "duration",
zlevel: -1,//必须设置
itemStyle: {
borderColor: "#041B23",//这里隐藏边框
borderWidth: 2,
},
data: [],
},
{
name: "关键节点",
type: "bar",
stack: "duration",
zlevel: -1,//必须设置
itemStyle: {
borderColor: "#041B23",//这里隐藏边框
borderWidth: 2,
},
data: [],
},
{
name: "超期节点",
type: "bar",
stack: "duration",
zlevel: -1,//必须设置
itemStyle: {
borderColor: "#041B23",//这里隐藏边框
borderWidth: 2,
},
data: [],
},
2.数据处理
代码如下(示例):
1.后端返回的数据格式
{
"Id": 23,
"nodeName": "测试",
"nodeType": "OVER",
"startTime": "2023-11-16 00:00:00",
"endTime": "2024-01-26 00:00:00",
}...
2.处理数据(这里处理不同状态的数据展示)
query(info).then((res) => {
res.data.map((val) => {
//存储y轴数据
option.yAxis.data.push(val.nodeName);
//存储开始时间(存在option.series[0]中)
//开始时间统一设置时分秒为00:00:00(因为当数据为同一天时也可展示进度条)
option.series[0].data.push(
dayjs(val.startTime).format("YYYY-MM-DD 00:00:00")
);
//存储结束时间(存在option.series[1,2,3]中) 注:当类型判断不到时存储'0'
//结束时间统一设置时分秒为23:59:59(因为当数据为同一天时也可展示进度条)
//NORMAL 正常节点, IMPORTANT 关键节点,OVER超期节点
if (val.nodeType == "NORMAL") {
option.series[1].data.push(dayjs(val.endTime).format("YYYY-MM-DD 23:59:59"));
option.series[2].data.push("0");
option.series[3].data.push("0");
} else if (val.nodeType == "IMPORTANT") {
option.series[2].data.push(dayjs(val.endTime).format("YYYY-MM-DD 23:59:59"));
option.series[1].data.push("0");
option.series[3].data.push("0");
} else if (val.nodeType == "OVER") {
option.series[3].data.push(dayjs(val.endTime).format("YYYY-MM-DD 23:59:59"));
option.series[2].data.push("0");
option.series[1].data.push("0");
}
});
console.log(option.series[0].data);
console.log(option.series[1].data);
console.log(option.series[2].data);
console.log(option.series[3].data);
});
打印打码如下

3.完整代码
代码如下(示例):
<template>
<div class="Echarts">
<div class="chart" ref="chart"></div>
</div>
</template>
<script>
import { init } from "echarts";
import dayjs from "dayjs";
const option = {
color: [
"rgba(2, 179, 253, 1)",
"rgba(255, 57, 57, 1)",
"rgba(253, 189, 1, 1)",
],
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow",
},
position: "top",
backgroundColor: "rgba(19,62,76,0.3)",
borderColor: "rgba(64, 213, 228, 1)",
padding: [6, 13, 6, 13],
textStyle: {
color: "#262626",
fontSize: 12,
},
extraCssText:
"box-shadow: 0px 3px 5px 0px rgba(19,68,84,1), inset 0px 0px 9px 0px rgba(64,213,228,1);",
// 提示框自定义(鼠标移入)
formatter: function (res) {
console.log(res);
let info =
'<span style="font-size: 12px;color: #fff;margin-bottom: 0px;">' +
res[0].name +
"</span>";
let list = "";
let name = `<span style="font-size: 12x;color:#fff;margin-right: 30px;">时间</span>`;
let endTime = res[1].value != '0'?res[1].value:res[2].value != '0'?res[2].value:res[3].value != '0'?res[3].value:'--'
let num = `<span style="font-size: 12px;color: #fff">${
dayjs(res[0].value).format("YYYY-MM-DD") +
"-" +
dayjs(endTime).format("YYYY-MM-DD")
}</span>`;
list = `<p style="margin: 4px 0;">${name + num}</p>`;
let infoData = info + list;
return infoData;
},
},
legend: {
data: ["正常节点", "关键节点", "超期节点"],
right: 14,
top: 4,
itemWidth: 12,
itemHeight: 12,
textStyle: {
color: "#E7F7FF",
},
},
grid: {
left: "6%",
right: "5%",
bottom: "0%",
containLabel: true,
},
xAxis: {
type: "time",
position: "top", // x 轴位置
//对标线
splitLine: {
show: true,
lineStyle: {
type: "dashed",
color: "rgba(255, 255, 255, 0.2)",
},
},
axisLabel: {
show: true,
color: "#fff",
formatter: function (val) {
return dayjs(val).format("YYYY-MM-DD");
},
},
},
yAxis: {
inverse: true, // y 轴数据翻转,该操作是为了保证项目一放在最上面,项目四在最下面
type: "category",
axisLabel: {
show: true,
color: "rgba(255, 255, 255, 0.65)",
},
data: [],
},
series: [
//隐藏条(存储开始时间)
{
name: "",
type: "bar",
stack: "duration",
itemStyle: {
color: "#041B23",
},
zlevel: -1, // zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面
z: 9, // z值小的图形会被z值大的图形覆盖,z相比zlevel优先级更低,而且不会创建新的 Canvas
data: [],
},
//展示条(存储结束时间)
{
name: "正常节点",
type: "bar",
stack: "duration",
zlevel: -1,//必须设置
itemStyle: {
borderColor: "#041B23",
borderWidth: 2,
},
data: [],
},
{
name: "关键节点",
type: "bar",
stack: "duration",
zlevel: -1,//必须设置
itemStyle: {
borderColor: "#041B23",
borderWidth: 2,
},
data: [],
},
{
name: "超期节点",
type: "bar",
stack: "duration",
zlevel: -1,//必须设置
itemStyle: {
borderColor: "#041B23",
borderWidth: 2,
},
data: [],
},
],
};
export default {
data() {
return {
chart: null,
};
},
methods:{
getInfo(){
query(info).then((res) => {
res.data.map((val) => {
//存储y轴数据
option.yAxis.data.push(val.nodeName);
//存储开始时间(存在option.series[0]中)
//开始时间统一设置时分秒为00:00:00(因为当数据为同一天时也可展示进度条)
option.series[0].data.push(
dayjs(val.startTime).format("YYYY-MM-DD 00:00:00")
);
//存储结束时间(存在option.series[1,2,3]中) 注:当类型判断不到时存储'0'
//结束时间统一设置时分秒为23:59:59(因为当数据为同一天时也可展示进度条)
//NORMAL 正常节点, IMPORTANT 关键节点,OVER超期节点
if (val.nodeType == "NORMAL") {
option.series[1].data.push(dayjs(val.endTime).format("YYYY-MM-DD 23:59:59"));
option.series[2].data.push("0");
option.series[3].data.push("0");
} else if (val.nodeType == "IMPORTANT") {
option.series[2].data.push(dayjs(val.endTime).format("YYYY-MM-DD 23:59:59"));
option.series[1].data.push("0");
option.series[3].data.push("0");
} else if (val.nodeType == "OVER") {
option.series[3].data.push(dayjs(val.endTime).format("YYYY-MM-DD 23:59:59"));
option.series[2].data.push("0");
option.series[1].data.push("0");
}
});
console.log(option.series[0].data);
console.log(option.series[1].data);
console.log(option.series[2].data);
console.log(option.series[3].data);
});
},
created() {
this.getInfo();
}
}
}
</script>
总结
这样简单代码实现甘特图就完成了,比起网上其他甘特图真是简单易上手,如果能解决你的问题还希望点点小红心加关注哦~
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)