
vue3引入图片 无法使用require, vue3+vite构建项目使用require引入包出现问题需要用newURL来动态引入图片等静态资源
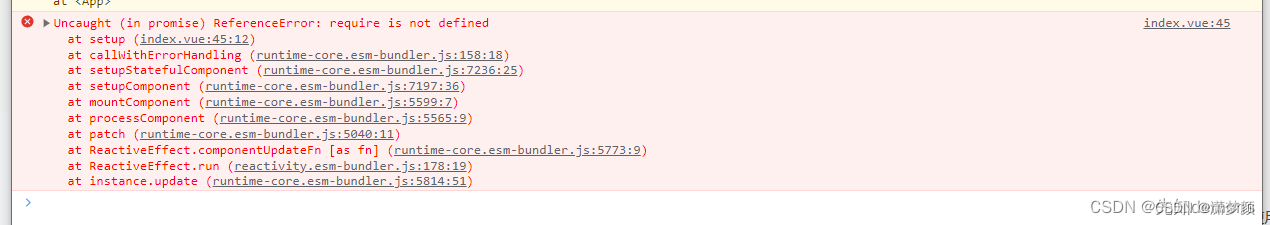
在vue3中 require引入图片的本地资源报错Uncaught (in promise) ReferenceError: require is not defined
<template>
<img :src="imageSrc" alt="My Image"> </template>
<script>
import imageSrc from '@/assets/image.png'; export default { data() { return { imageSrc }; } };
</script>

使用vue3+vite构建的项目使用require会报错
解决方案
一、
使用 @rollup/plugin-commonjs 插件,用于将CommonJS模块转换为ES6模块的Rollup插件.
1、安装@rollup/plugin-commonis 插件
终端中输入
npm i @rollup/plugin-commonjs
2、在vite.config.ts配置中添加该插件,注意 commonjs0必须在vue()上面,否则不生效
import commonjs from '@rollup/plugin-commonjs';
const plugins = [
commonjs() as any,// 要放在第一行,否则不生效
];
3、随意导入commonjs工具包
import SoftAlgorithm from '../SDK/soft-algorithm-min.js';
console.log('引入成功:', SoftAlgorithm);
当consle能打印出来则,引入成功
二、
使用new URL(‘路径’,import.meta.url).href
用法:
new URL(‘路径’,import.meta.url).href
pcImage: new URL("@/assets/qy-pc.JPG", import.meta.url).href,
在构建之后相对路径会打包不到具体文件,使用@/解决
"@/assets/qy-pc.JPG"
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)