
electron打包桌面版.exe之vue项目踩坑(vue3+electron 解决打包后首页打开空白,打包后路由不跳转及请求不到后端数据等问题)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
vue项目https://qinghub.net打包桌面版问题集合
一、静态资源加载问题
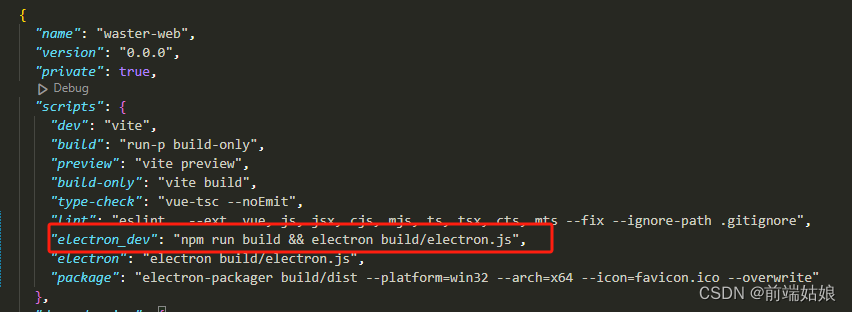
npm run electron_dev

桌面版运行后页面空白,内容未加载。
填坑:
打包配置要用相对路径

vite.config.ts文件中的base要改成'./',之前加了项目名
二、接口请求报错
后端接口请求失败

填坑
axios的baseUR需要配置请求路径(http://www.baidu.com)
axios.defaults.baseURL = 'http://www.baidu.com'
三、路由跳转失败
登录成功后使用router.push('/index')跳转到首页,未跳转成功

网上都是路由模式要用Hash模式,但我项目本来就Hash,经过不断排查,是setCookie()方法出了问题,因为是electron不支持这种方式
/**
* 设置token
*/
setToken(token: string) {
this.oauthToken = token
setCookie('oauthToken', token)
}
/**
* 设置Cookie
* @param {string} key
* @param {*} val
* @param {*} path
*/
export function setCookie(key: string, val: string, path?: string) {
if (!path) path = "/";
document.cookie = key + "=" + val + "; expires=Session; path=" + path; //设置cookie
}
填坑
用sessionStorage.setItem代替将setCookie(),sessionStorage.getItem代替getCookie()
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)