
vue3 在vite.config中无法使用import.meta.env.*的解决办法
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
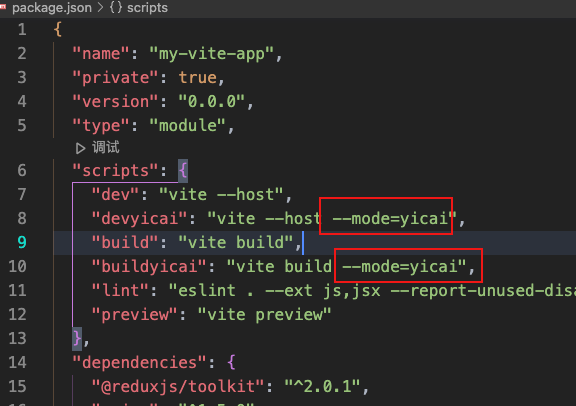
第一种,优先使用第一种方法,其中参数mode就是自定义--mode的值,如果没写,就是production或development

import { loadEnv } from 'vite'
export default ({ mode }) => {
return defineConfig({
plugins: [vue()],
base:loadEnv(mode, process.cwd()).VITE_APP_NAME
})
}第二种
// dotenv 需要单独npm install
export default ({ mode }) => {
require('dotenv').config({ path: `./.env.${mode}` });
// now you can access config with process.env.{configName}
return defineConfig({
plugins: [vue()],
base:process.env.VITE_APP_NAME
})
}
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)