
Vue 实现带拖动功能的时间轴
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
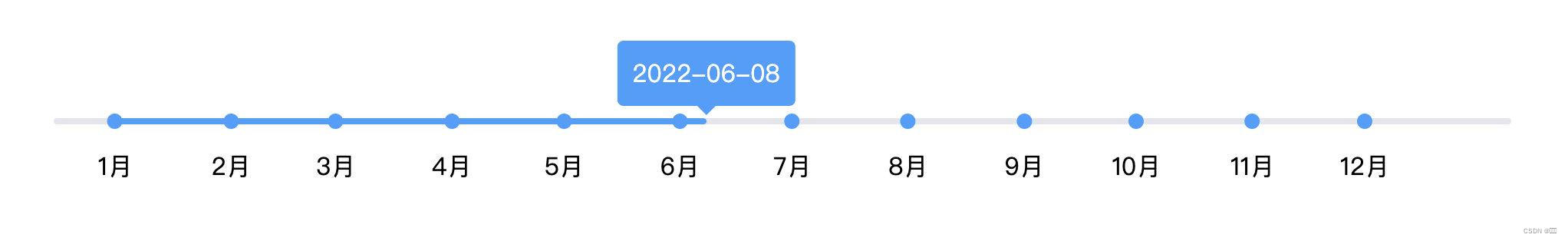
1.效果图

2.
当使用
timeline-slider-vue组件时,你可以设置以下属性:
date:用于设置时间轴滑块的初始日期,格式通常为 YYYY-MM-DD。
mask:一个布尔值,用于控制是否显示背景遮罩。
markDate:一个数组,用于标记特定日期,在时间轴上会有相应的标记显示。
lockDate:一个数组,用于锁定日期,当滑动结束时自动跳到指定的日期。
3.js部分
环境
node V12.20.0
npm 6.14.8
📦 Install
npm install --save timeline-slider-vue
全局引用
main.js
import TimelineSliderVue from 'timeline-slider-vue'
import 'timeline-slider-vue/lib/timeline-slider-vue.css'
Vue.use(TimelineSliderVue)
🔧 Usage
<TimelineSliderVue>
<div
slot="sliderContent"
slot-scope="scope">
{{ scope.data }}
</div>
</TimelineSliderVue>
使用示例
<template>
<div id="app">
<TimelineSliderVue
:date="date"
:mask="mask"
:mark-date="markDate"
:lock-date="lockDate"
@change="handleChange"
@input="handleInput"
>
<div slot="sliderContent" slot-scope="scope">
{{ scope.data }}
</div>
</TimelineSliderVue>
</div>
</template>
<script>
export default {
data() {
return {
lockDate: [], // 锁定的日期(滑动结束时自动跳到指定的日期)
markDate: [], // 做标记的日期
mask: true,
date: '2022-06-01',
}
},
methods: {
handleInput(value, date) {
console.log('........input', value, date)
},
handleChange(value, date) {
console.log('........change', value, date)
},
},
}
</script>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
9e887079
[skip ci] 2 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)