
新的 Android 开发人员应该学习 Compose 还是 XML?
在我看来,有抱负的 Android 开发者应该开始学习 Compose。以下是我的四个原因:
1. 生产就绪
Compose 已准备好进行生产。Twitter、Play Store 和 Airbnb 只是少数已经在使用 Compose 的公司。Compose 达到 1.0 版本已经一年多了。
生产就绪是什么意思?
- 没有重大错误或不必要的故障排除。
- API 稳定、一致且直观。
- 没有性能问题,您的用户界面 (UI) 将顺利呈现。
当我作为后端工程师工作一年后回到 Android 开发时,我很好奇我是否可以使用 Compose 构建复杂的 UI。作为概念证明,我制作了 Astro 的克隆,这是一个快速商务应用程序,我认为它具有真实应用程序的典型要求(分层 UI、自定义行为、多个 UI 部分等)。
因此,您不必担心在学习 Compose 时会遇到太多问题。您可以使用 Compose 发布一个真实的应用程序。
2.简单
这是一个使用 XML 编写 UI 的示例。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tvName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hi, my name is Aldo" />
<ImageView
android:id="@+id/ivProfile"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/tvRole"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I'm an Android developer 🤖"
/>
</LinearLayout>
这就是您使用 Compose 编写 UI 的方式。
Column {
Text("Hi, my name is $name", style = TextStyle(
fontWeight = FontWeight.Bold))
AsyncImage(model = "https://example.com/img/user.png")
Text("I'm an Android developer 🤖")
}
即使从这个简单的用例中,您也可以看到 Compose 使用的代码行数更少。代码越简单,就越容易学习或教授它。
你不需要学习:
- XML(只使用 Kotlin)
- 将 XML 绑定到 Kotlin 类
- 通过使用 ConstraintLayout 扁平化视图层次结构来提高性能
这意味着您有更多时间学习其他 Android 主题,例如 ViewModel、测试、协程和 Jetpack 库。
3. 熟悉度
如果您从其他平台学习过声明式 UI,您会感到宾至如归。
看看这些为 iOS (SwiftUI) 和跨平台 (Flutter) 构建相同 UI 的代码片段。
VStack {
Text("Hi, my name is \(name)!")
.fontWeight(.bold)
AsyncImage(url: URL(string: "https://example.com/img/user.png"))
Text("I'm an iOS developer 🍏")
}
Column(
children: const<Widget>[
Text('Hi, my name is $name', style: TextStyle(
fontSize: FontWeight.bold)),
Image.network('https://example.com/img/user.png')
Text('I'm a Flutter developer ⬅️')
]
)
它看起来有些相似,不是吗?
很有可能,一个新的 Android 开发人员不会从事全职 Android 开发人员的职业。他们可能正在探索 Flutter、iOS、后端,甚至没有从事开发人员的职业。
通过使用 Compose,您学到了一个可以应用于其他平台的概念。
4. 支持
当您遇到困难时,Compose 有许多资源可以帮助您,从官方 Android 文档到大量社区文章
您也不必担心与流行库的集成。Jetpack 组件(ViewModel、Navigation、Hilt 等)、Glide 或 Koin 等流行库与您的 Compose 代码兼容。
Google 仍然积极支持 Compose,因此即使您发现错误或功能请求,您也可以期待它在下一个版本中得到解决。
概括
总之,对于刚开始进行 Android 开发的开发人员来说,Compose 是一个安全的选择。虽然 XML 在遗留项目中仍然占主导地位,但 Compose 是用于构建原生 Android UI 的现代工具包。继续在您的第一个应用程序中使用 Compose!
公平地说,XML 也是声明式 UI,与 Kotlin 相比是一种冗长的 UI。但是在 XML 中,您仍然需要为许多任务编写命令式代码。
大家如果真的想进入android这个行业,那么compose的学习是你必须的,下面这篇《Android compose强化实战》分享给有需要的小伙伴,有需要文中资料的可以扫描下方卡片免费领取

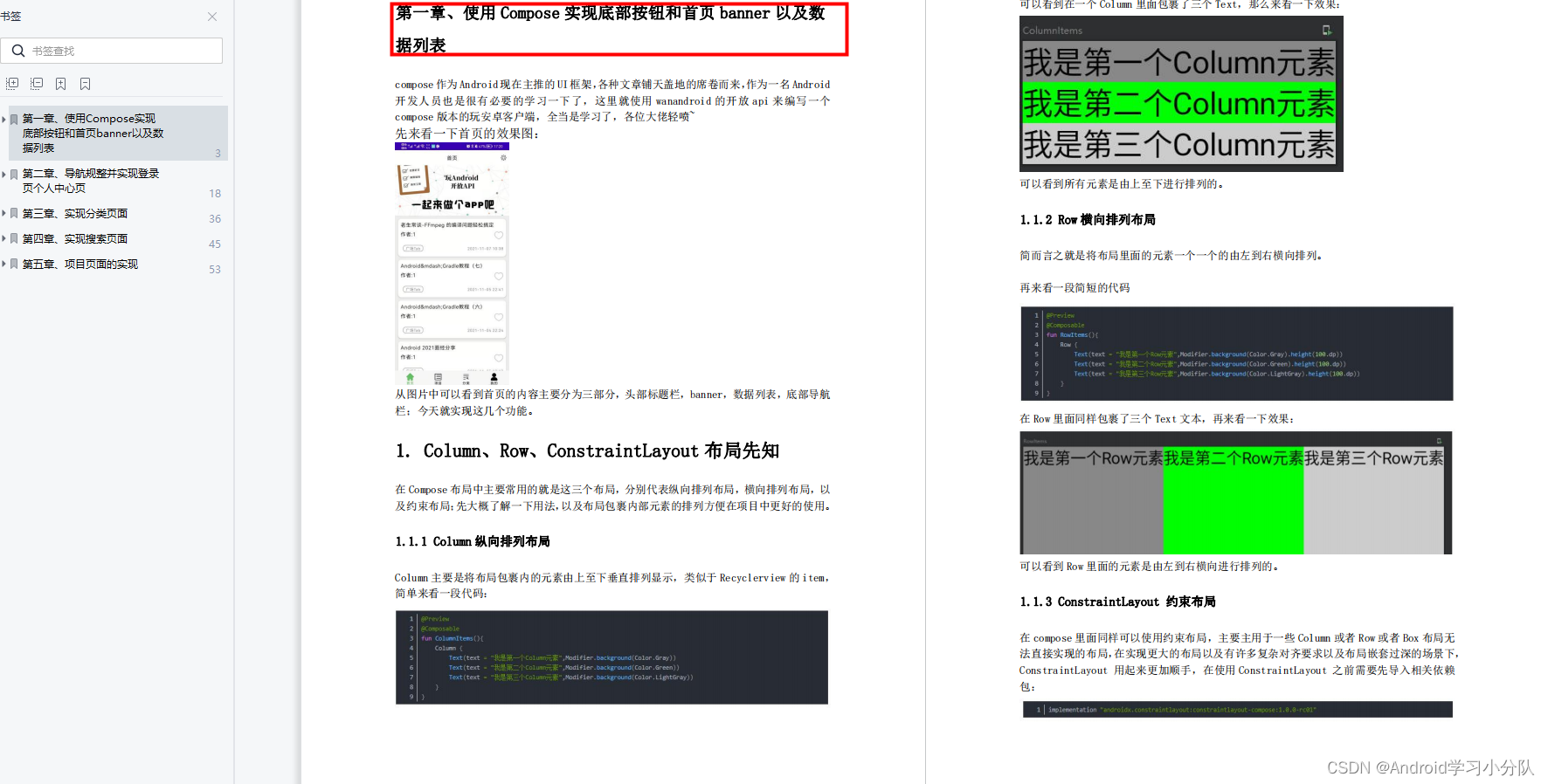
第一章、使用Compose实现底部按钮和首页banner以及数据列表
● Column、Row、ConstraintLayout布局先知
● 首页内容的实现

第二章、导航规整并实现登录页个人中心页
● 导航规整
● 个人中心的实现
● 登录页面的实现

第三章、实现分类页面
● Scaffold简单使用
● BottomNavigation和NavHost实现底部导航
● 分类页面的实现
● Compose自定义布局实现流式布局

第四章、实现搜索页面
● ROOM数据库
● 官方Flow Layout
● 状态布局

第五章、项目页面的实现
● 获取数据
● Controllable实现顶部滑动菜单
● HorizontalPager 实现页面数据列表
● Compose中Webview的使用

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容










所有评论(0)