
全面:vue.config.js 的完整配置
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
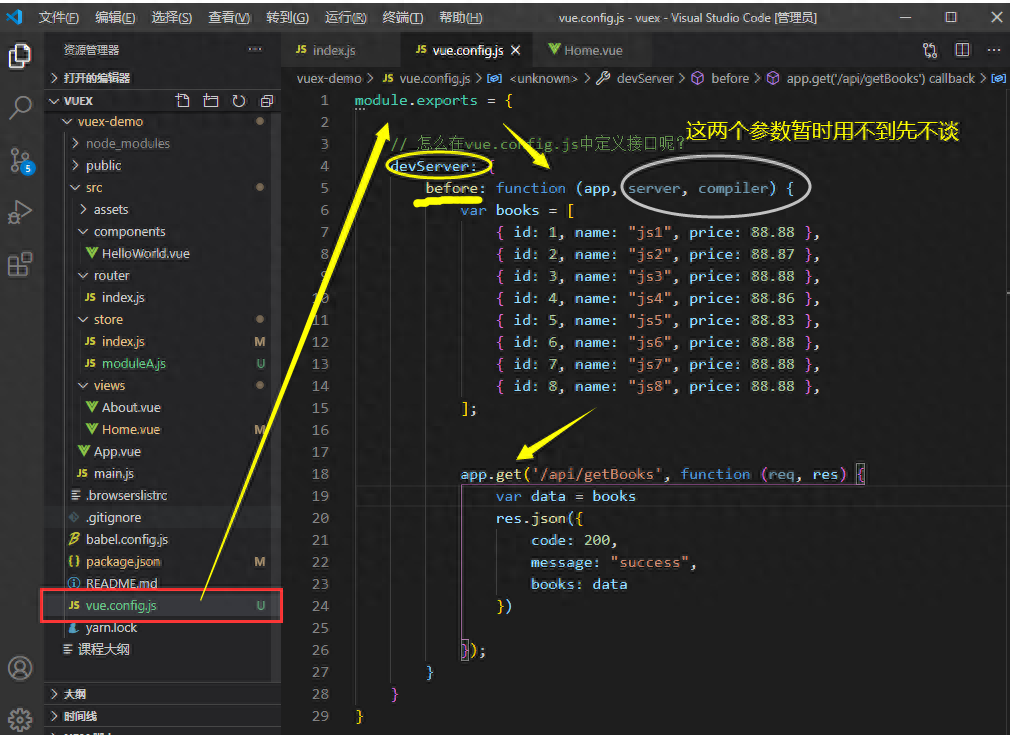
vue.config.js是Vue项目的配置文件,用于配置项目的构建、打包和开发环境等。
在Vue CLI 3.0之后,项目的配置文件从原来的build和config目录下的多个配置文件,合并成了一个vue.config.js文件。这个文件可以放在项目的根目录下,用于配置项目的构建、打包和开发环境等。

vue.config.js的作用包括:
- 配置webpack相关的配置项,如入口、出口、loader、插件等;
- 配置开发服务器的相关配置,如端口号、是否启用https、是否自动打开浏览器以及代理配置等;
- 配置静态资源目录、生产环境的source map等;
- 配置第三方插件等。
通过修改vue.config.js文件,我们可以对项目进行更加细致的配置,以满足项目的需求。同时,vue.config.js也可以用来扩展和优化项目的构建和打包过程,提高项目的性能和开发效率。
总之,vue.config.js是Vue项目的重要配置文件,它可以帮助我们更好地管理和配置项目,提高项目的开发效率和性能。
以下是一个完整的vue.config.js配置文件示例:
module.exports = {
// 基本路径
publicPath: process.env.NODE_ENV === 'production'
? '/your-project/'
: '/',
// 输出文件目录
outputDir: 'dist',
// 静态资源目录
assetsDir: 'static',
// 是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码
lintOnSave: process.env.NODE_ENV !== 'production',
// 是否使用包含运行时编译器的 Vue 构建版本
runtimeCompiler: false,
// 生产环境的 source map
productionSourceMap: true,
// webpack相关配置
configureWebpack: {
// 自定义打包入口
entry: './src/main.js',
// 扩展 webpack 配置
plugins: [
// 添加插件
],
},
// 开发服务器配置
devServer: {
// 端口号
port: 8080,
// 启用 https
https: false,
// 自动打开浏览器
open: true,
// 代理配置
proxy: {
'/api': {
target: 'http://localhost:3000',
ws: true,
changeOrigin: true,
},
},
},
// 第三方插件配置
pluginOptions: {
// ...
},
};这个配置文件中包含了一些常用的配置项,你可以根据你的项目需求进行修改和扩展。其中,publicPath配置了项目的基本路径,outputDir配置了输出文件目录,assetsDir配置了静态资源目录,lintOnSave配置了是否在开发环境下进行代码lint等。
configureWebpack配置了webpack相关的配置项,可以自定义打包入口和添加插件等。
devServer配置了开发服务器的相关配置,包括端口号、是否启用https、是否自动打开浏览器以及代理配置等。
最后,pluginOptions可以用来配置第三方插件。
以上是一个完整的vue.config.js配置文件示例,你可以根据实际需求进行修改和扩展。
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:3 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 5 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献20条内容
已为社区贡献20条内容







所有评论(0)