
Obsidian+PicGo+Gitee搭建免费图床
之前使用PicGo+Gitee配合Typora,后来因为换电脑+Typora管理笔记不方便,换到Obsidian笔记,此处记录重新搭建图床的坑与经验。
主要参考# picGo+gitee搭建Obsidian图床,实现高效写作!
1 下载安装PicGo
下载链接https://molunerfinn.com/PicGo/
- gitee设置
安装好picgo后在picgo的插件设置搜索gitee然后选择安装gitee-uploader
注意:此处一定要选第二个,如果选第一个,上传图片会出现"报错403"的问题。报错403

安装插件时,电脑如果没有安装Node.js会安装不上,因此需要安装Node.js
2 Node.js 下载与安装
此处详细步骤可以参考Node.js 下载与安装
-
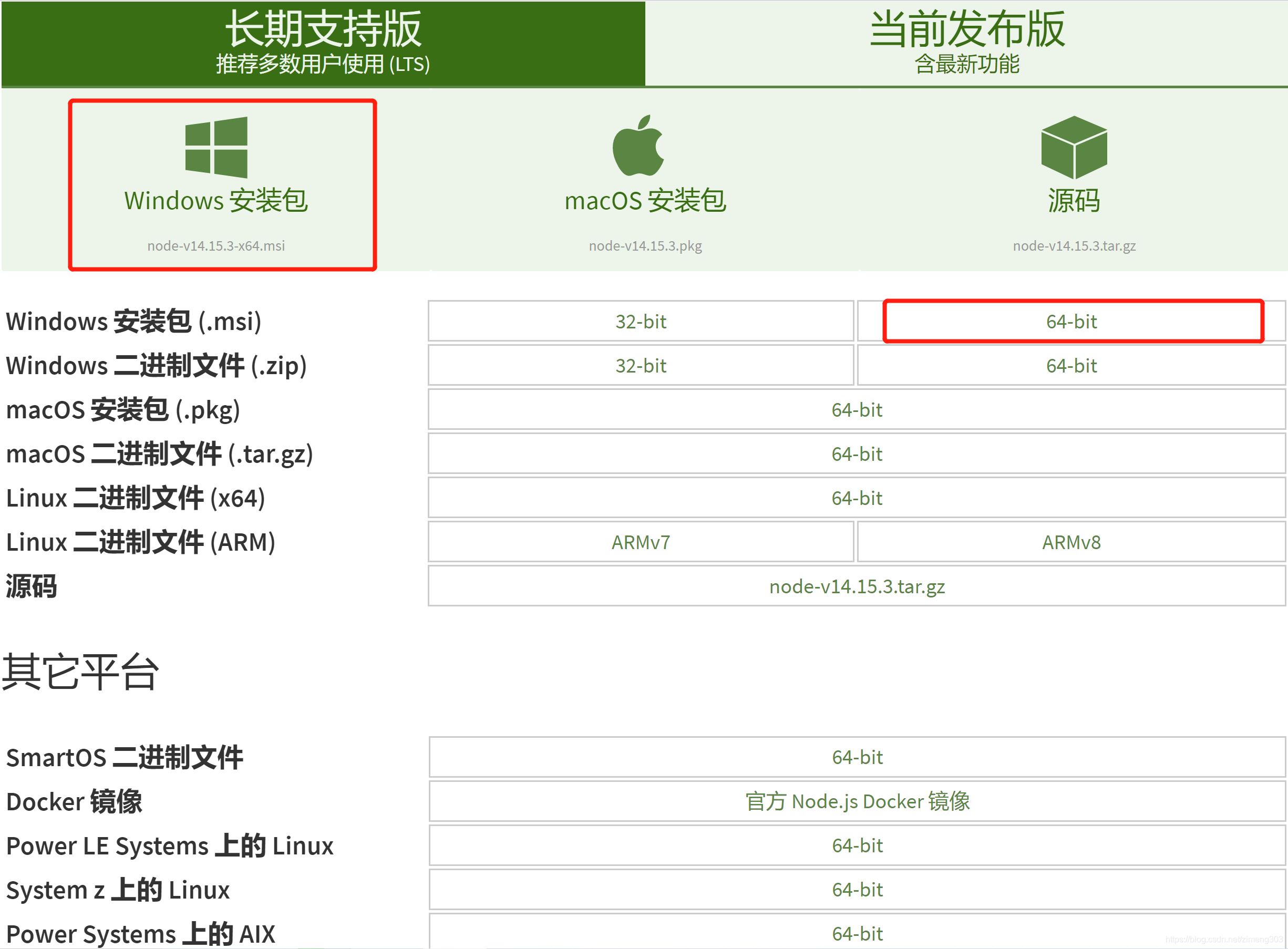
在 Node官网 上,下载对应的安装包

-
点击安装文件,开始安装
node.js
更改好安装路径后,一直下一步即可。
点击Install(安装)
点击Finish,完成安装
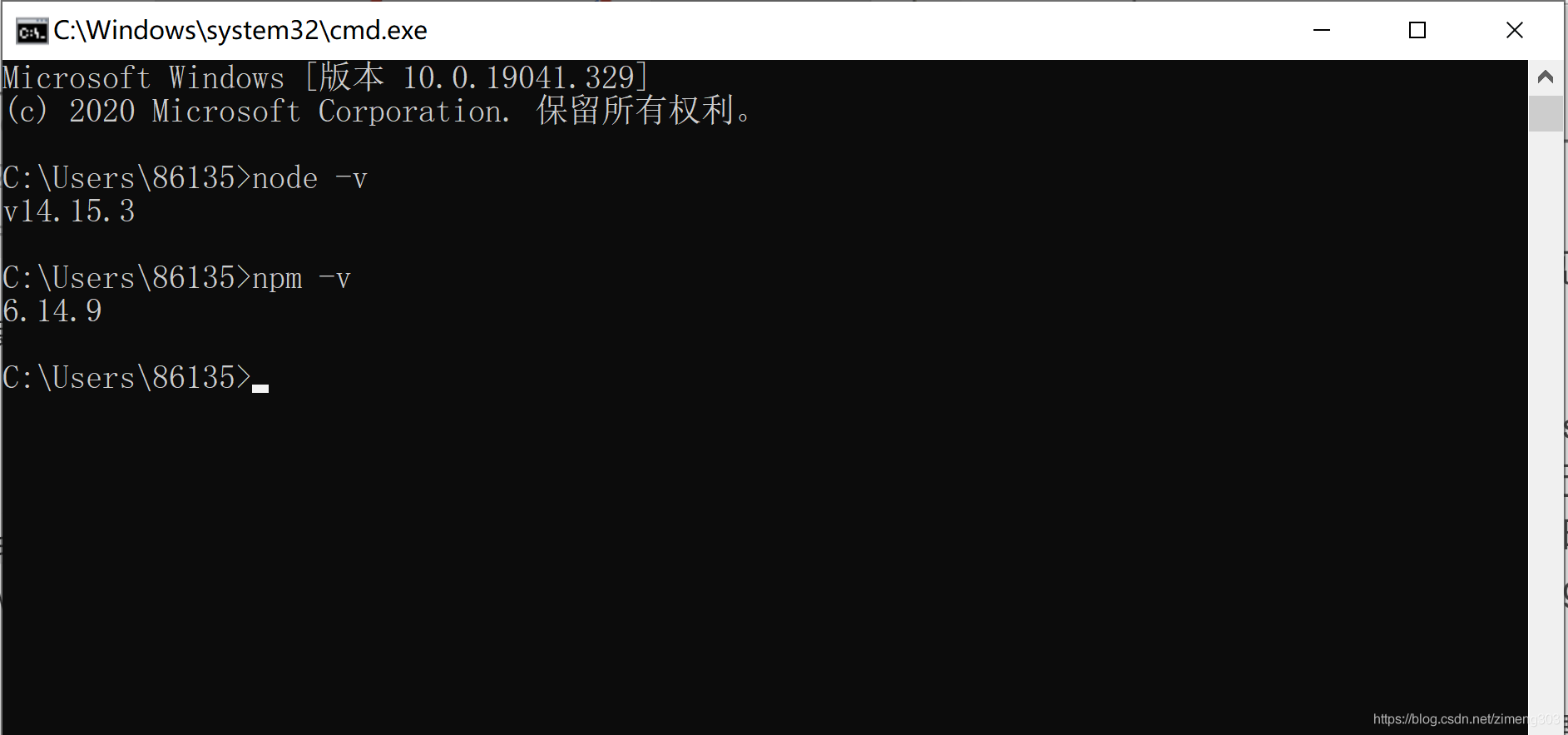
使用window + R快捷键,启动 cmd命令行 验证 node.js 是否安装成功

-
配置环境
当前已经完成了 node.js 的安装。即使不进行此步骤的环境变量配置也不影响node.js的使用
配置环境的作用如下:若不进行环境变量配置,那么在使用命令安装 node.js全局模块 (如:npm install -g vue)时,会默认安装到C盘的路径 (C:\Users\hua\AppData\Roaming\npm) 中,此处为方便,没有配置环境,详细配置环境的步骤可以参考上文链接。
3 配置插件
然后到gitee新建一个仓库用来做我们的图床

新建仓库的要点如下:
- 输入一个仓库名称
- 其次将仓库设为公开
- 勾选使用Readme文件初始化这个仓库起一个仓库的名字,按照下面的流程来创建,记得要公开

创建私人令牌
点击头像进入设置然后点击私人令牌然后点击生成新令牌



输入你的gitee登录密码


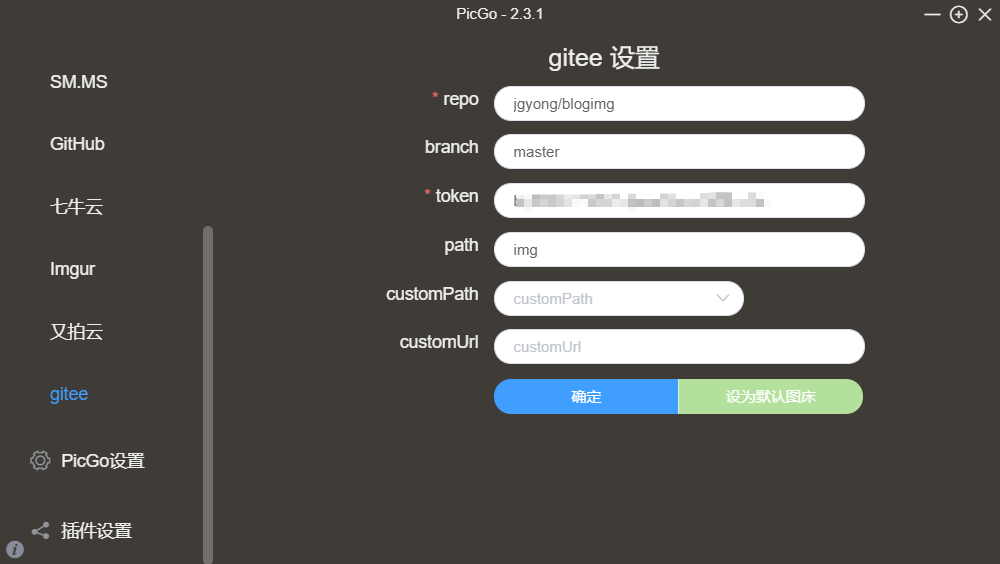
进入picgo后点击图床设置点击gitee,然后在repo中填入之前我们创建的用户名/仓库名,这里的用户名要与你的个人空间地址一致,例如我的个人空间地址是jgyong,所以我这里就填写jgyong,path处可以填img

branch一般默认是master,token就写我们的私人令牌,path可以不写只要repo和token写了就行了

注意:要将其设置为默认图床
点击设置server并设置监听端口为36677,不然Obsidian会上传失败,此处为默认设置,一般自动会设置好。


将时间戳重命名打开,否则同一张照片上传两次就会报错

4 Obsidian插件设置
- 安装插件# 如何安装插件
. 打开设置

- 选择第三方插件(Third-party plugin),并关闭安全模式(Safe Mode)

- 选择社区插件(Community plugins)

- 这个时候,就会出现各种插件了(plugins)

- 选择一个插件,点击安装(install)

- 安装的时候,右上角会弹出显示:

- 安装成功了还不算完成,还需要启用你的插件

当你的启用变为禁用之后,说明你的插件开始运作了

- 配置插件
安装Image auto Upload插件,我们开始配置插件。
目前插件设置非常简单只需要输入picGo服务端。

此处一般插件也默认配置好,因此基本不需要改动,直接就能使用插件。
其余问题
- 已有笔记中图片上传问题
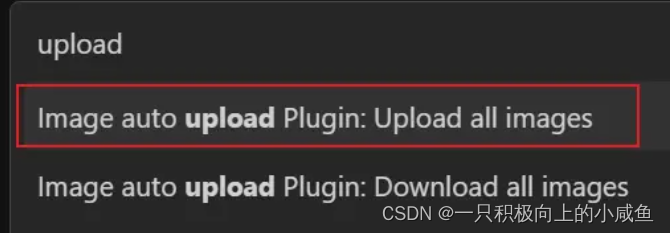
可以以文章为单位,在 Obsidian 中,按下命令行快捷键 Ctrl / Command + P,并选择 “upload all images”。即可将当前笔记中所有的图片上传至图床,并替换相关的链接。参考上传图片教程

更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容







所有评论(0)