
ComfyUI 完全入门:ControlNet 使用教程
今天继续给大家分享 ComfyUI 的入门必备技能:ControlNet。
ControlNet 提供了十几种生成图片的控制方式,有的可以控制画面的结构,有的可以控制人物的姿势,还有的可以控制图片的画风,这对于提高 AI 绘画的质量特别有用;基于 ControlNet 的能力,炼丹师们可以将 AI 绘画拓展到很多的应用场景,比如艺术二维码、光影文字、线稿上色、老照片修复、图片风格转绘、IP 图片创作等等。
ComfyUI 介绍
很多同学对 ComfyUI 可能还不太了解,我这里做一个简单的介绍。
在 AI 绘画领域,Stable Diffusion 因其开源特性而受到广泛的关注和支持,背后聚拢了一大批的应用开发者和艺术创作者,是 AI 绘画领域当之无愧的王者。
目前使用 Stable Diffusion 进行创作的工具主要有两个:Stable Diffusion WebUI 和 ComfyUI。
Stable Diffusion WebUI 开箱即用,各项功能齐全,社区也有很多的插件支持,入门比较简单,适合新手,但是可定制性稍微差点,很多作品不容易传播复现,使用 API 进行操作也有一定的难度。
ComfyUI 出来的晚一点,但是它的可定制性很强,可以让创作者搞出各种新奇的玩意,通过工作流的方式,也可以实现更高的自动化水平,创作方法更容易传播复现,发展势头特别迅猛。但是 ComyUI 的上手门槛有点高,对 Stable Diffusion 以及各种扩展能力的原理需要有一定的理解,动手能力要求也比较高。
为了方便大家尽快上手 ComfyUI,本系列文章将会介绍一些 ComfyUI 的概念和使用方法,让大家更快的掌握 ComfyUI 的使用技巧,创作出自己独特的艺术作品。
ComfyUI 安装部署
本地安装部署
文末可领取一键部署包!!
使用 ControlNet
安装插件
首先说明,如果你使用了上面云端服务器我制作的镜像,就无需安装插件,直接使用即可。如果你是本地安装部署,那么请耐心按照下面的方式安装插件。
ComfyUI 自带了一些简单的 ControlNet 节点,不过这还远远不够,我们需要安装一些插件来增强 ControlNet 方面的处理能力。
这里推荐两个插件:(文末可下载)
ControlNet 预处理器插件:包含各种常用的 ControlNet 预处理器。
高级 ControlNet:支持 ControlNet 调度和遮罩等高级特性。
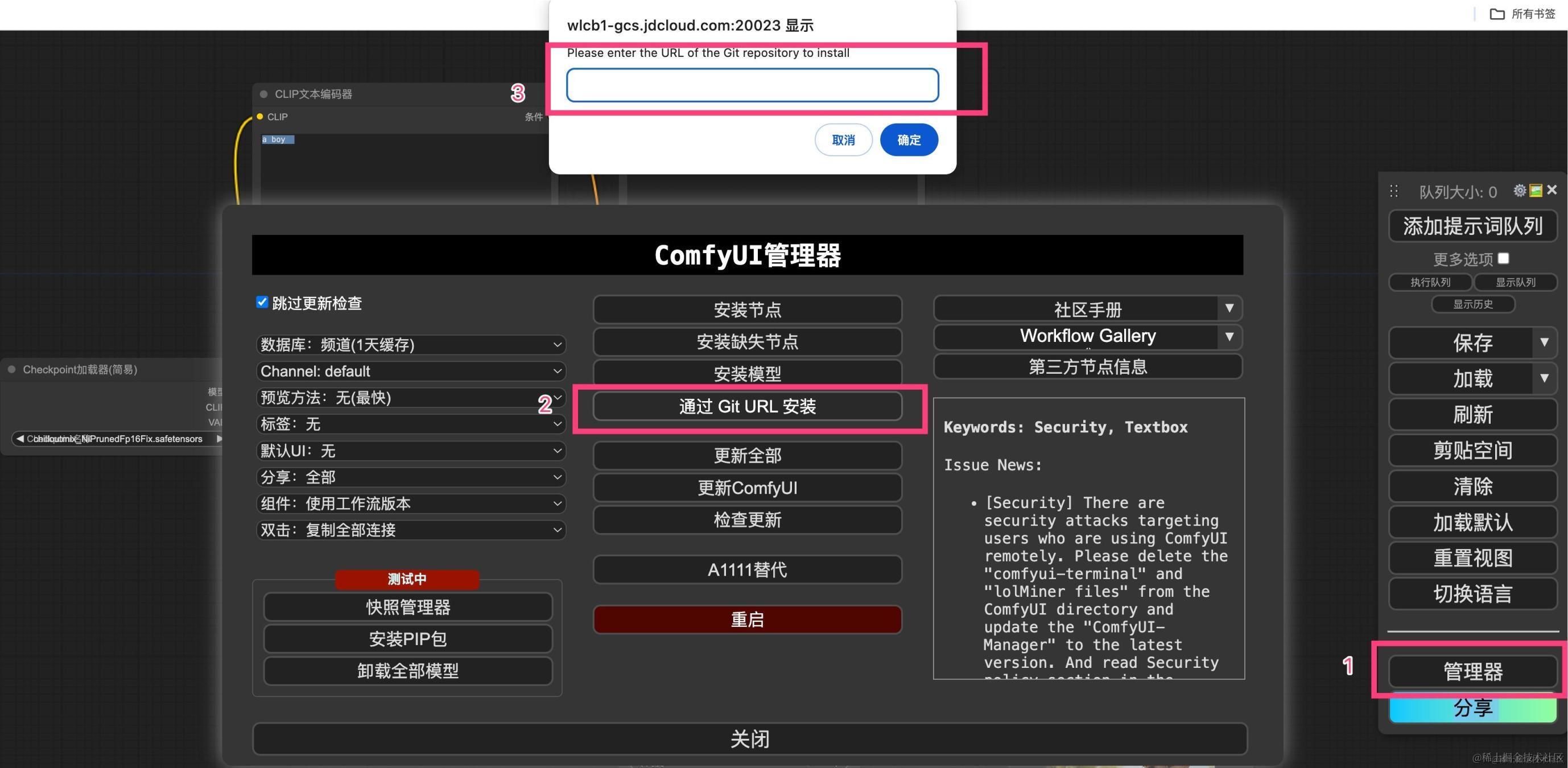
在 ComfyUI 管理器中点击“通过 Git URL 安装”,输入上边的链接,即可开始安装。

安装成功后,不要忘了重启 ComfyUI,刷新浏览器页面。

不带预处理器的 ControlNet
ControlNet 主要由 3 个节点组成:ControlNet 加载器、ControlNet 应用和参考图片,下边一一分解介绍。

•ControlNet 加载器:这是用来加载 ControlNet 模型的。ComfyUI 内置了两个 ControlNet 模型加载器,一个是“ControlNet 加载器”,另一个就是这里使用的“DiffControlNet 加载器”。“DiffControlNet 加载器”不仅支持加载普通的 ControlNet 模型,还支持加载 diffusers 格式的 ControlNet 模型,更为通用一些。这里我们用它来加载一个普通的深度 ControlNet 模型,注意 ControlNet 模型区分 SD1.5 和 SDXL,选择 SD 基础模型时一定要搭配起来,不能混用。
•参考图片:ControlNet 要实施推理控制,就需要一定的参考,比如姿势、深度、线稿、配色、人物形象等。在上图的工作流中我们直接提供了一张深度图,另外我们也可以提供正常图片,让 ControlNET 预处理器从中提取,下文会给出一个预处理器的使用示例。
•ControlNet 应用:封装 ControlNet,汇集模型、参考图片和一些参数,共同计算得出新的提示词条件。ControlNET 应用默认有 3 个可以手动控制的参数:
◦强度:ControlNET 模型对生成图片的影响力。太高可能会让参考特征过于明显,太低又丢失了 ControlNet 的控制力,需要根据实际情况调整。
◦开始时间:在生成图片的第几步引入 ControlNET,取值范围 0-1。一般前几步会确定图片中的主体内容,如果使用的是线稿类模型,这个时间不能设置的太晚。
◦结束时间:在生成图片的第几步退出 ControlNET,取值范围 0-1。如果想在细节上自由发挥的更多,可以将这个值改小一点试试。
我们再看一下这几个节点是如何连接到一起的。
我们可以认为“DiffControlNet 加载器”和“加载图像”都是为“ControlNet 应用”提供必需参数的,上图中的“连接线 1”和“连接线 2”就起到提供参数的作用。
最后我们再看一下 ControlNet 节点的输入和输出,这里的输入主要有两块:
•SD 基础模型:上面已经提过,ControlNet 模型不能独立工作,所以上图中的“ControlNet 加载器”需要以模型作为输入,图中的“模型”接入点要连接到名为“Checkpoint 加载器”的节点,以获取 SD 基础模型。

•提示词编码条件:这里分为“正面条件”和“负面条件”,ControlNet 应用会对这些条件进行加工处理,在其中加入当前 ControlNet 提取到的控制信息。需要把它们连接到“CLIP 文本编码器”节点,“CLIP 文本编码器”就是编码提示词,生成初始条件的;如果使用多个 ControlNet,我们也可以把它们连接到串联 ControlNet 应用输出的“正面条件”和“负面条件”。在一些简单的“ControlNet 应用”节点上,你可能只能看到一个“条件”,这时候的“条件”对应的是“正面条件”。
ControlNet 应用的输出就是“正面条件”和“负面条件”,需要将它们连接到采样器,采样器会使用这些条件进行采样,最终生成出符合条件的图片。注意如果“ControlNet 应用”的输入只有一个“条件”,那么我们就无需通过“ControlNet”处理负面条件。
下图是“ControlNet 应用(高级)”有两个条件参数的连接线示例:

下图是“ControlNet 应用”只有一个条件的连接线示例:

带预处理器的 ControNet
我们再看一个使用预处理器来提取参考信息的例子:

在这个例子中,我们增加了三个新的节点:
1.Openpose 姿态预处理器:用于从加载的原始参考图像中提取人物姿态信息,包括身体、面部和手部信息。它接收图像和分辨率,输出一个新的图像。输入的图像就是原始要参考的图片,输出的图像是一个姿态图片(见上图中的预览图片);分辨率则用来控制输出的姿态图片的最短边的长度。
不同的预处理器会有不同的参数组合,如果你不知道应该怎么设置,可以参考我之前写的 ControlNet 系列文章:
- 完美像素:用来计算预处理器生成的姿态图片的分辨率,也就是姿态图片的最短边的长度,这个节点中的参数都是用来计算这个最短边的。所谓完美就是通过匹配姿态图片和生成图片的尺寸,生成出最优分辨率的姿态图片,供 ControlNet 使用。
◦图像:ControlNet 使用的原始参考图片,完美像素会从中获取图片的宽度和高度信息。
◦宽度和高度:要生成图片的宽度和高度。
◦拉伸模式:“仅拉伸”和“裁剪并拉伸”都会先选择“宽度”和“高度”参数中的最大值,然后按照原始参考图片的宽高比例计算出姿态图片的另一条边的长度;“拉伸并填充”则会先选择“宽度”和“高度”参数中的最小值,然后按照原始参考图片的宽高比例计算出姿态图片的另一条边长度。
举个例子,假设原始参考图片的尺寸是 512×768(比例是 1:1.5),输入的“宽度”和“高度”分别是 1024、640,使用“裁剪并拉伸”模式时,会先选择宽度(因为 1024 大于 640),那么完美像素计算出来的姿态图片尺寸就是 1024 * 1536(1024*1.5),输出的分辨率是最短边的长度 1024;如果选择“拉伸并填充”模式,会先选择高度(因为 640<1024),那么完美像素计算出来的姿态图片尺寸就是 427(640/1.5)*640,输出的分辨率还是最短边的长度 427。
- 预览图像:预览 ControlNet 预处理器生成的参考图片,这个节点不是必需的,只是想看看预处理器提取的特征效果如何。这个图像将被送到“ControlNet 应用”中进行编码处理。如果我们已经有了这个参考图片,前边的预处理器、完美像素都是可以不要的。
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容







所有评论(0)