
【vue-admin-template快速开发游戏后台管理系统】
vue-admin-template
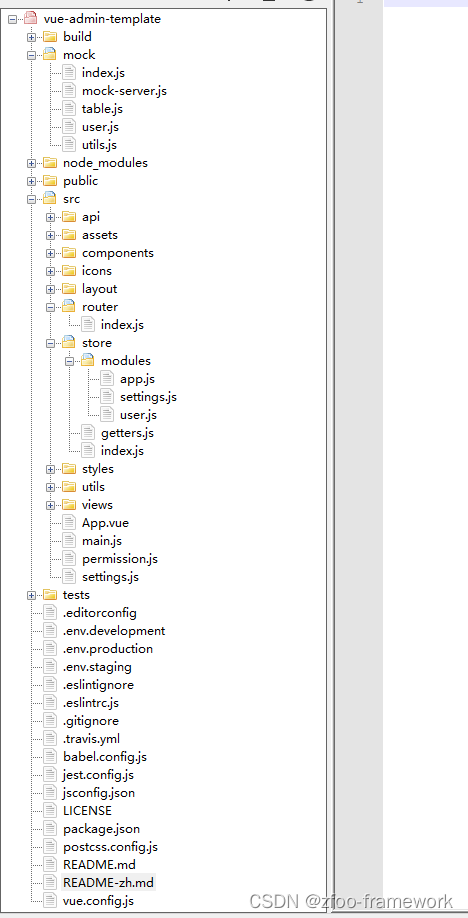
PanJiaChen/vue-admin-template: 基于 Vue.js 和 Element UI 的后台管理系统模板,支持多语言、主题和布局切换。该项目提供了一个完整的后台管理系统模板,可以方便地实现后台管理系统的快速搭建和定制,同时支持多种数据源和插件扩展。
项目地址:https://gitcode.com/gh_mirrors/vu/vue-admin-template
·
1)安装node.js
// 查看下当前node版本
$ node -v
v14.21.3
2)安装@vue-cli // 其实这一步不安装,发现也能运行,暂时先加上,安装下vue-cli也没错
# 安装最新版本Vue CLI
npm i --force -g @vue/cli
// 查询当前安装的版本
vue -V-----其它命令-----
查看npm库上有哪些vue-cli版本

安装指定版本,如: 3.6.2 // 看样子没查询出来有这个3.6.2版本,我不知道为啥能安装成功
npm install -g @vue/cli@3.6.2 --registry=https://registry.npm.taobao.org在查询下,发现vue-cli安装成功了
elex@ELEX-M0192 MINGW64 ~/Desktop
$ vue -V
3.6.2
如果觉得版本安装错了可以卸载vue-cli
jianan@jianan MINGW64 ~/Desktop
$ npm uninstall -g @vue/cli3)克隆项目 // 注意:我们开发用的不是master的代码,是权限管理这个分支的代码 !!!
git clone git@gitee.com:jianan/vue-admin-template.git可以看到权限管理的分支 permission-control

4)切换到 permission-control 这个分支 // 非常重要!!!

5)使用淘宝镜像安装依赖(不要用cnpm,错误很多)
# 进入项目目录
cd vue-admin-template
# 安装依赖
npm install --registry=https://registry.npm.taobao.org6)本地运行起来
# 启动服务
npm run dev
#访问
http://localhost:9528
可见这个模板运行起来后,基本的功能几乎是没有的,自己直接添砖加瓦添加自己的业务逻辑就行啦!!!

访问的页面可以看出来vue这边也都有打印,之所以能访问,是因为有mock-api。

7)发布(分为生产环境和测试环境)
# 构建测试环境
npm run build:stage
# 构建生产环境
npm run build:prod8)nginx配置静态文件目录
把dist包扔到指定目录,nginx启动一下,所有人就能访问了,ok!!!
总结:
之所以研究这个项目,就是因为我们游戏后台就是基于"花裤衩"这个模板开发的,是非常稳定的。
我们就是内部使用,也不需要开发出很漂亮的页面。
这样子,有了这个模板,就可以无需再去创建项目之类的工作了,直接进入开发阶段,而且是非常标准的模板,自己也无需再去考虑各种插件的添加。
PanJiaChen/vue-admin-template: 基于 Vue.js 和 Element UI 的后台管理系统模板,支持多语言、主题和布局切换。该项目提供了一个完整的后台管理系统模板,可以方便地实现后台管理系统的快速搭建和定制,同时支持多种数据源和插件扩展。
最近提交(Master分支:2 个月前 )
4c18a3f4 - 2 年前
714ded11 - 4 年前
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)