一 、node-sass安装失败解决方法 、Missing binding node-sass\vendor\win32-x64-57\binding.node
方法一(这种没试)
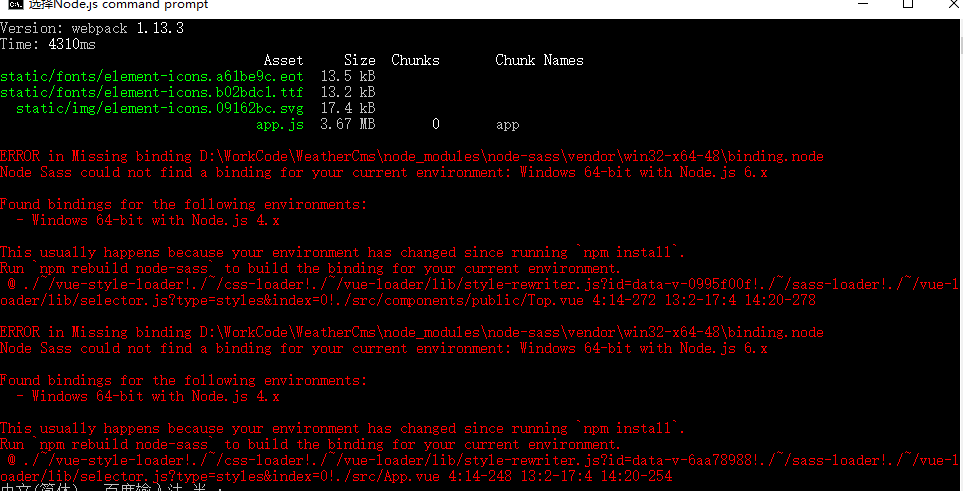
报错信息:
Missing binding E:\webstorm\notepad\notepad\node_modules\node-sass\vendor\win32-x64-46\binding.node
Node Sass could not find a binding for your current environment: Windows 64-bit with Node.js 4.x
Found bindings for the following environments:
- Windows 64-bit with Node.js 6.x
This usually happens because your environment has changed since running `npm install`.
Run `npm rebuild node-sass` to build the binding for your current environment.
@ ./~/vue-style-loader!./~/css-loader!./~/vue-loader/lib/style-rewriter.js?id=data-v-7931a4ec!./~/sass-loader!./~/vue-loader/lib/selector.js?type=styles&index=0!./src/App.vue 4:14-240 13:2-17:4 14:20-246
解决方法:
转自:http://blog.csdn.net/zhu1500527791/article/details/53444870
最近把Node从4.4.4升级到6.9.1版本,但是在执行
npm i命令安装三方依赖包的时候出现了node-sass模块安装失败的问题。
现在和大家分享下如何解决这个问题的方法
分析原因
- 1
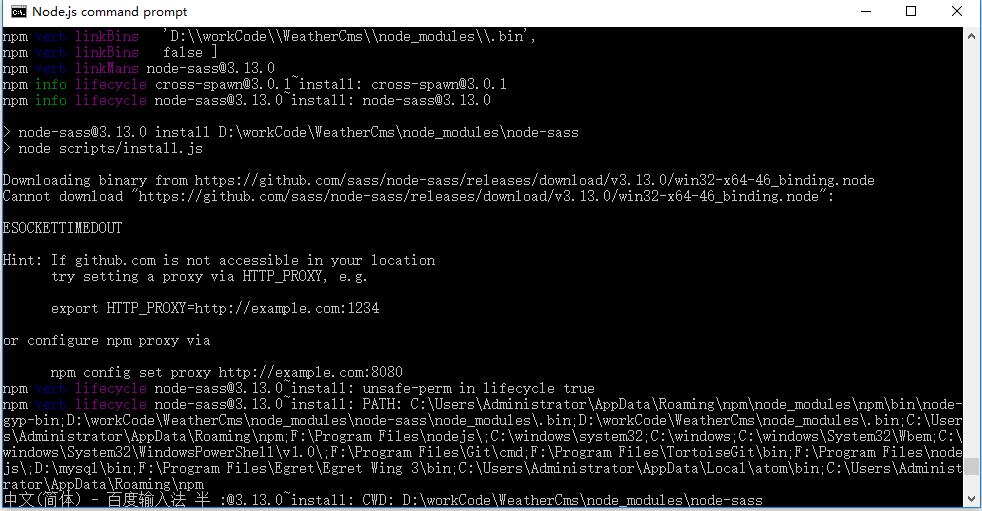
从上图第九行代码可以看出,导致node-sass安装失败的原因是因为无法下载.node文件,解决办法就很简单了,就是我们把文件下载路径复制一份到浏览器里,然后使用浏览器下载文件就可以了。
具体方法
1.从node命令行中复制.node文件下载链接并在浏览器打开下载文件
- 1
2.文件下载成功后,在命令行工具输入下面指令:
- 1
设置SASS_BINARY_PATH环境变量,目的是告诉程序直接使用本地的.node文件,无需从网上下载
3.配置完成,从新输入指令:
- 1
接下来你就会发现node-sass安装成功。

AtomGit 是由开放原子开源基金会联合 CSDN 等生态伙伴共同推出的新一代开源与人工智能协作平台。平台坚持“开放、中立、公益”的理念,把代码托管、模型共享、数据集托管、智能体开发体验和算力服务整合在一起,为开发者提供从开发、训练到部署的一站式体验。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)