
vue-element-admin根据后端返回,动态渲染左边菜单栏
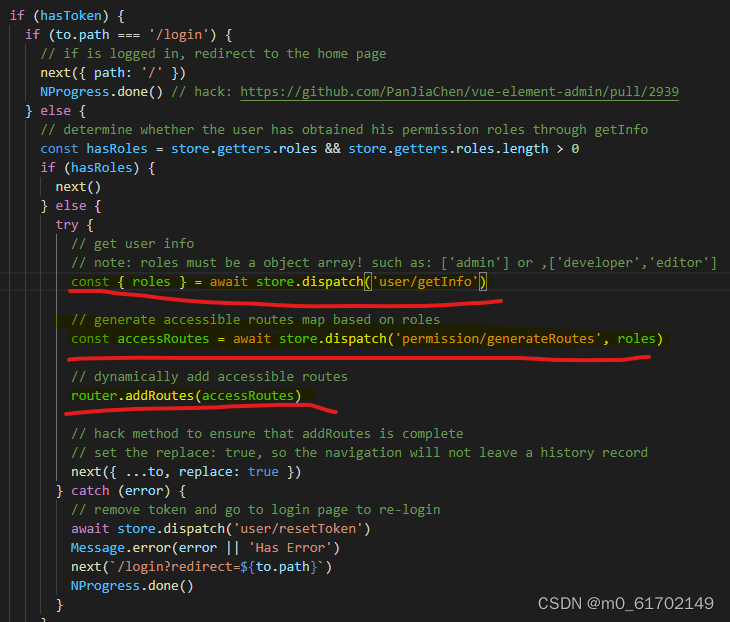
先找到项目中 router.beforeEach(async (to, from, next) => {}) 这个函数,下面这张图是当你下载完vue-element-admin项目之后router.beforeEach里原本的样子,精髓就在我画红线的三行代码。
看第一行 它调了store里的一个方法,我们可以顺着去store文件夹下modules模块找user里的一个getInfo方法(这个方法其实就是后端返回的数据)。
同理,在store文件夹下modules模块找permission里的一个generateRoutes方法(这个方法就是根据后端返回的数据,创建动态路由,如果你们后端返回的就是我们前端需要的路由格式,那就不用怎么处理,直接放进路由数组里就可以)。

下面就是我改掉引用的方法,放我自己的接口

接着咱们先去store的user模块,写一个方法,可以模仿里边的方法写,也可以改里边的方法,借口换成自己的,直接用,下面是我的代码,可以参照一下,因为每个后端返回的情况不同

这个方法主要是把后端的返回的你需要的数据拿出来,然后当做实参传递给
const accessRoutes = await store.dispatch('permission/generateRoutes', roles); 这个方法。
重点戏来了,就是这个方法,这个是我的代码,跟原来的代码没太大差别,主要是我所有的操作几乎都在filterAsyncRoutes()这个方法里。
generateRoutes({commit}, roles) {
return new Promise(resolve => {
// console.log(asyncRoutes, roles);
let accessedRoutes = null;
accessedRoutes = filterAsyncRoutes(asyncRoutes, roles)
accessedRoutes.push({path: '*', redirect: '/404', hidden: true});
// console.log(accessedRoutes);
// 执行SET_ROUTES 将accessedRoutes赋值给addRoutes,将accessedRoutes和原来的constantRoutes合并
commit('SET_ROUTES', accessedRoutes)
resolve(accessedRoutes)
})
}filterAsyncRoutes()这个方法原来的代码也有,但是天差地别。因为我后端返回我的是这样的
permission: [
{ permissionName: "名字1",
children: [{permissionName: "名字1_1",
children: [{permissionName: "名字1_1"}]
}]
}
]只有左边菜单栏不同身份对应的不同权限的名字,所以我只能一个一个写成我们平时路由需要的形式
export function filterAsyncRoutes(async_routes, routes) {
let res = [];
// 一级路由的遍历 下列的名字,年龄皆为模拟数据,把你们的左边菜单栏全部匹配完,有的则动态添加路由,不等的则不会添加
routes.forEach((v, i) => {
if (v.permissionName === '名字') {
res.push({
path: '/name',
component: Layout,
redirect: '/name/name',
name: 'Name',
alwaysShow: true,
meta: {title: v.permissionName, icon: 'user'},
children: []
})
} else if (v.permissionName === '年龄') {
res.push({
path: '/age',
component: Layout,
redirect: '/age/age1',
alwaysShow: true,
name: 'PatientManage',
meta: {title: v.permissionName, icon: 'peoples'},
children: []
})
}
})
// 二级路由的遍历 下列的名字1,年龄1皆为模拟数据,把你们的左边菜单栏每个一级路由下的下的二级路由全部匹配完,有的则动态添加路由,不相等的则不会添加
routes.forEach(item => {
res.forEach((res_arr, i) => {
if (res_arr.meta.title === '名字') {
if (res[i].children) {
item.children.forEach(child => {
if (child.permissionName === '名字1') {
res[i].children.push({
path: 'name1',
component: () => import('@/views/name/name1'),
name: 'Name1',
meta: {title: child.permissionName}
})
} else if (child.permissionName === '名字2') {
res[i].children.push({
path: 'name2',
component: () => import('@/views/name/name2'),
name: 'Name2',
meta: {title: child.permissionName}
})
}
})
}
} else if (res_arr.meta.title === '年龄') {
if (res[i].children) {
item.children.forEach(child => {
if (child.permissionName === '年龄1') {
res[i].children.push({
path: 'age1',
component: () =>
import('@/views/age/age1'),
name: 'Age1',
meta: {title: child.permissionName}
})
}
})
}
}
})
})
// 这是把已经处理好的路由放到一个数组,等会在上边的第三行代码里添加进去,动态路由就写好了
res = [...async_routes, ...res];
return res
}mutations里就留一个SET_ROUTES就可以,都留着也没事,里边的内容不用动,到这个已经算是结束了,最后一步,在路由守卫里添加上上边说的第三行代码 router.addRoutes(accessRoutes)
好了,已经写完。
但是我登录成功之后跳转的路由写死了,因为是动态渲染路由,不一定你写死的那个页面,这个用户就有权限,万一没权限,写死就出问题了,所以登陆成功之后,我又进行了一系列的判断,匹配到哪个就跳转哪一个页面,这里就不展示了,你们应该都会![]()
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容







所有评论(0)