现代 Web 应用 Devtools 调试技巧
大家好,我是若川。我持续组织了近一年的源码共读活动,感兴趣的可以 点此扫码加我微信 lxchuan12 参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》 包含20余篇源码文章。历史面试系列。另外:目前建有江西|湖南|湖北|河南籍前端群,可加我微信进群。欢迎星标我的公众号~不错过推文~
今天继续来为大家解读今年的 Google I/O ,我会重点为大家解读前端开发者应该关注的信息,应该包括以下这些方向:
一、Web 平台的最新动态(已发布)
二、提升 Web 核心性能指标优化建议(已发布)
三、准备好迎接三方 Cookie 的终结(已发布)
四、重新思考 Web 兼容性问题 (已发布)
五、
使用 Devtools 调试现代 Web 应用 *六、Google I/O 2023 - 前端开发者划重点
在本章节中,我们将会一起来学习一些新的 Chrome Devtoos 特性,来帮助我们更好的调试现代 Web 应用。DevTools 已经存在了近 15 年了,下面我们可以看到 2008 年 Chrome DevTools 刚刚发布时博客文章的屏幕截图。

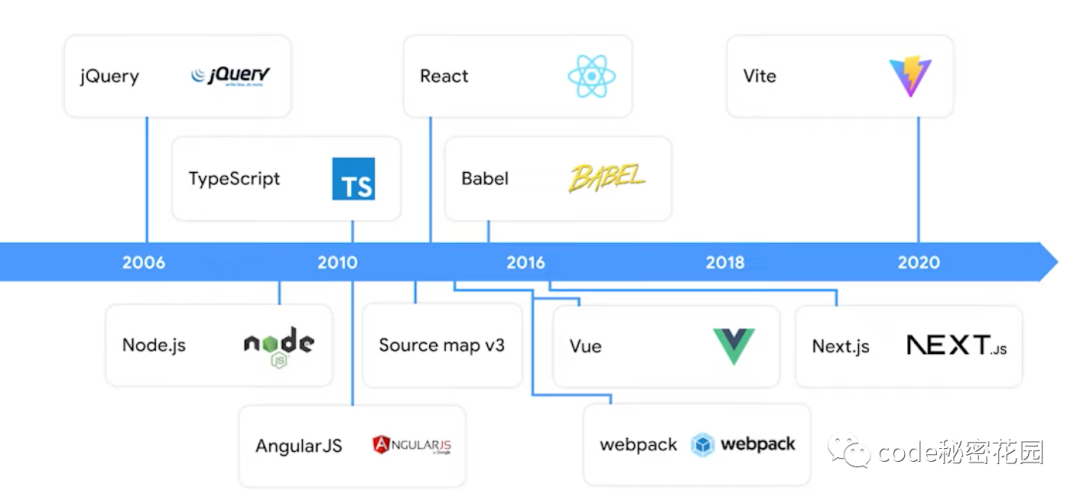
15年前,Web 看起来完全不同,没有大型框架,JavaScript 非常缓慢,不同浏览器之间的兼容性差距也很巨大。现在,Web 应用程序开始使用 TypeScript、SAS 以及新的标记语言编写,WebAssembly 甚至为 Web 带来了新的源语言。这也使开发者工具必须作出相应的变化。

SourceMap 发明出来了,Babel 和 webpack 这样的编译器和打包工具也开始出现,Beta 框架也流行起来了。例如,React DevTools、Angular DevTools、Flutter DevTools 等大型框架甚至建立了自己的开发者工具。

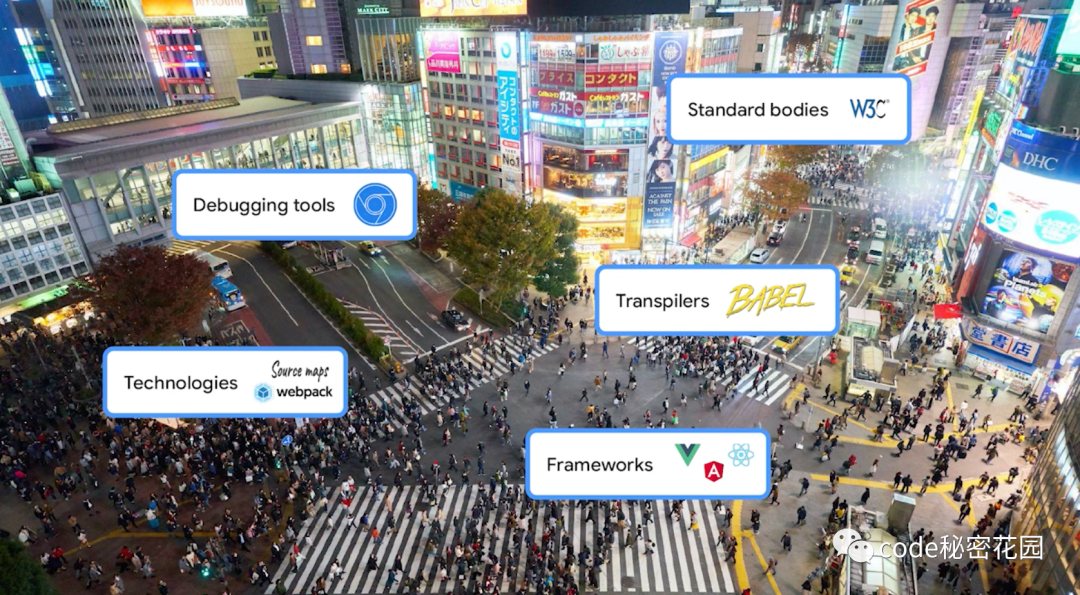
绝大多数 Web 开发者至少使用一个大型框架。这意味着 Chrome DevTools 的目标受众也在使用至少一个大型框架。Chrome DevTools 团队做了深入的考察。在现在的 Web 应用程序中,很多可能至少10种不同的工具和框架结合在一起创造了最终的 Web 体验。Chrome DevTools 的目标就是构建像这样一个井井有条、事故少、吞吐量高且光线充足的街道。下面我们来看几个最近出来的新特性:
开发部署视图
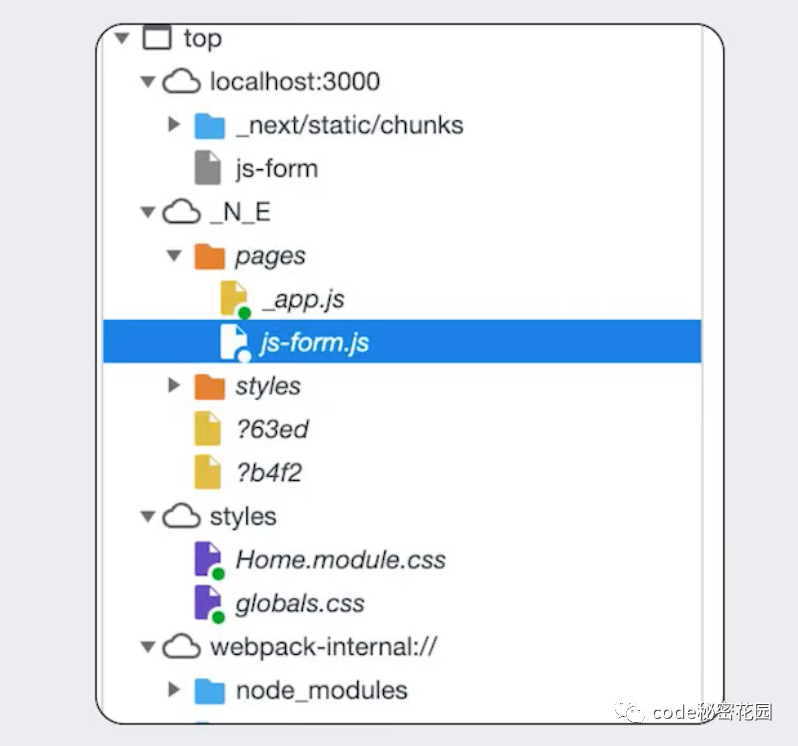
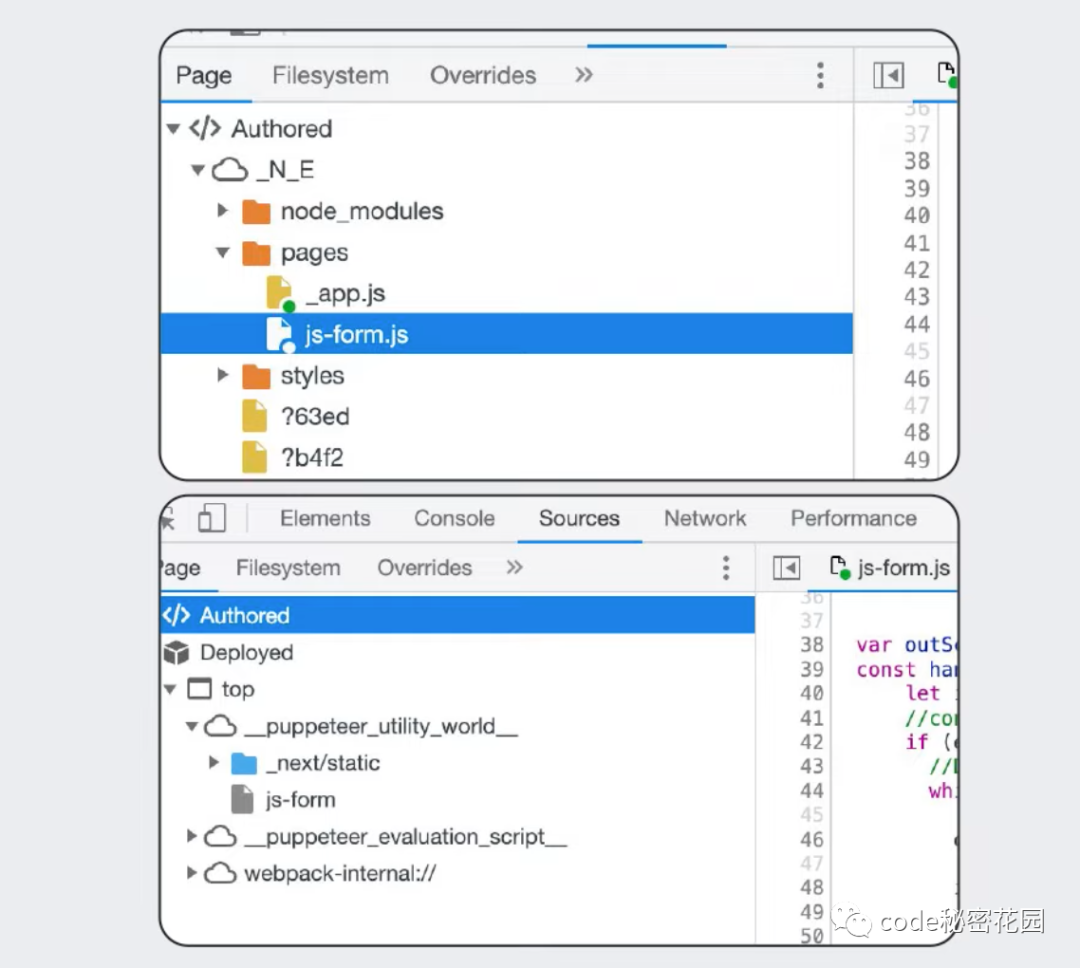
在以前,如果我们打开 Sources 面板并使用页面资源管理器来导航文件,可能看起来比较混乱。旗面可能会包括很多重复的文件,其中有一些是代码的实际源文件,还有一些是浏览器接收到的产物文件。这很令人困惑。

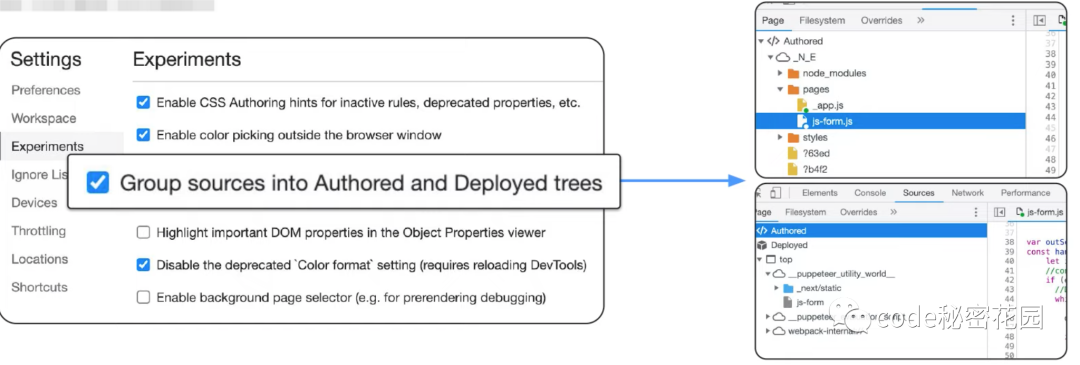
去年,Chrome DevTools 引入了 Authored 和 Deployed 视图的概念,它们可以分别把开发视角的源代码文件以及部署视角的产物文件分类管理:

我们只需在 DevTools 中启用实验,一旦检测到 SourceMap 文件,它就会自动出现。

忽略三方依赖的代码
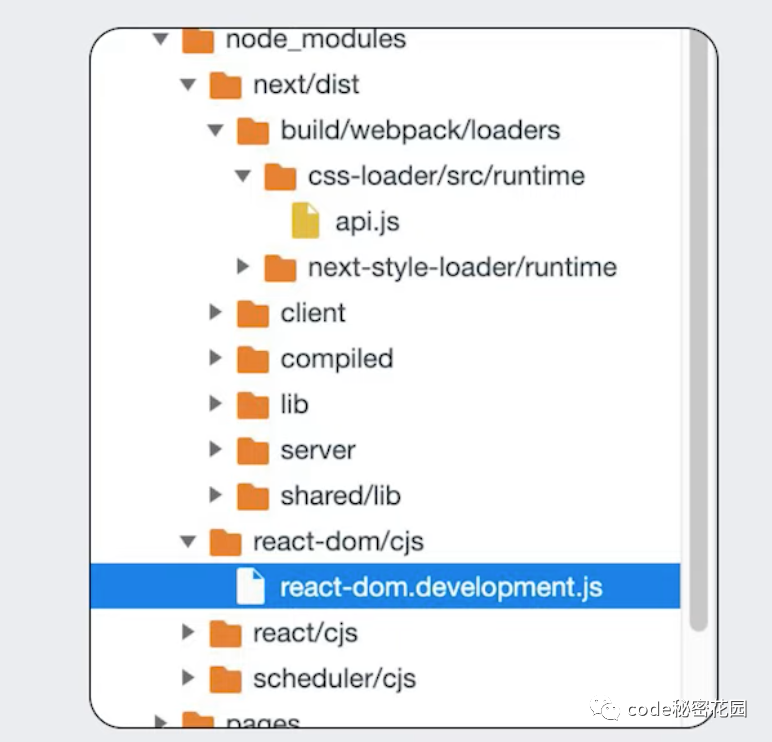
当我们的项目是通过框架搭建的,或者使用了很多三方依赖时,很多三方的文件可能会对我们造成干扰。

大部分情况下,我们只想看到我们自己的代码,而不是一些隐藏在节点模型中的第三方库代码。或者大家可能正在一个大型团队工作,我们可能在每次需要调试事件处理函数的时候都要深入侵入框架代码。
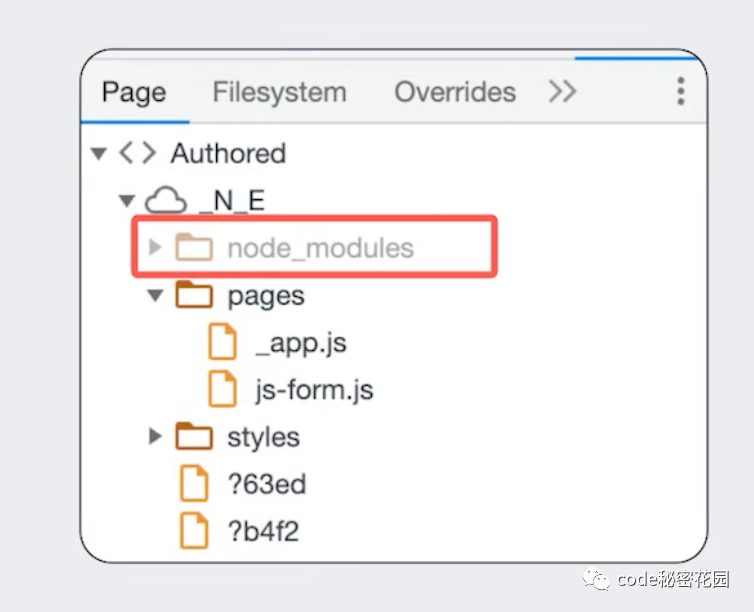
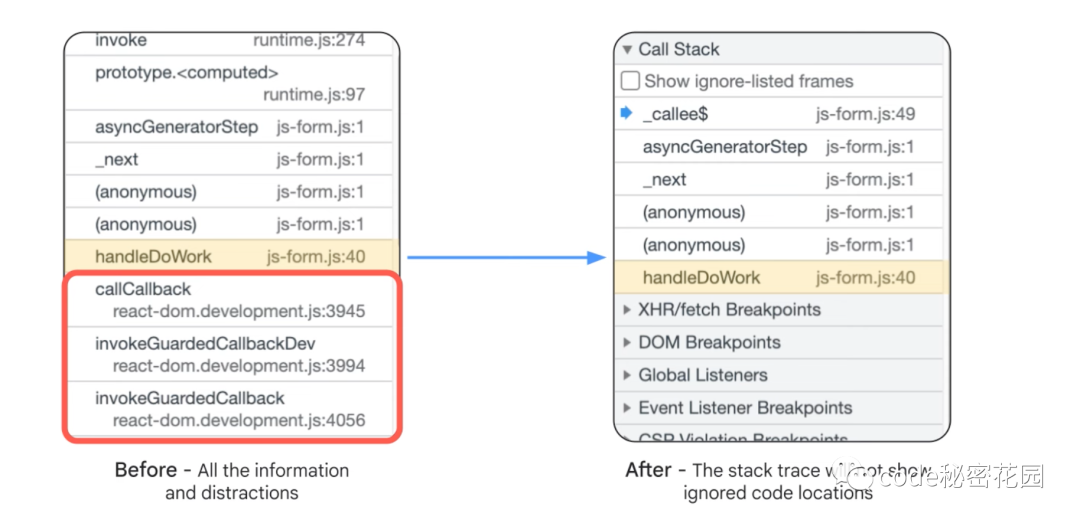
Chrome DevTools 现在可以解决这个问题,它可以让我们忽略并跳过特定的文件和文件夹。首先我们可以在页面浏览器中设置忽略列表和文件夹,甚至还可以使他们完全不可见。

调用堆栈也不会显示这些代码的位置,所以我们看到的堆栈跟踪将会非常准确且直接。这在控制台和调试器界面本身都会是这样的。

Chrome DevTools 会默认排除第三方脚本,我们也可以手动设置这个忽略列表,或者如果大家幸运的话,我们使用的框架已经为我们做好了需要做的事情并告诉 Chrome DevTools 要忽略哪些文件夹。例如 Angular 从 14.1 版本开始支持此功能。最近 Vite、Rollup 和 Next.js 也支持了这项功能。

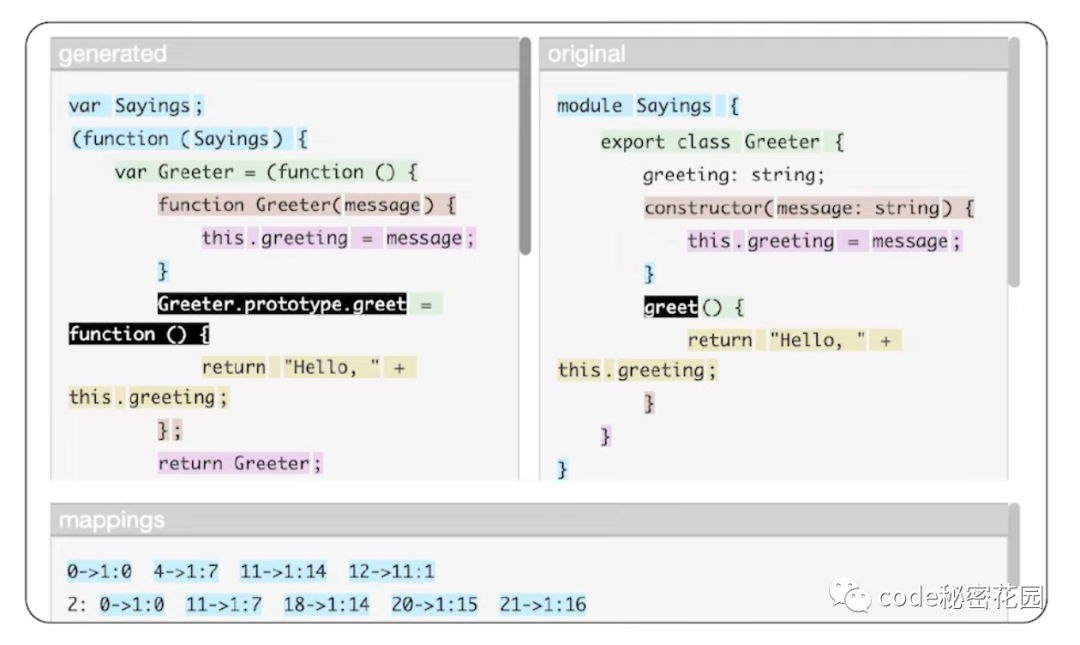
Source Map

我们编写代码和发布代码之间的许多转换都是用 Source Map 技术实现的。Chrome DevTools 和各种框架都接受了 Source Map 处理和利用方式的一大堆优化。如果大家从未听说过 Source Map ,那么大家很可能已经在幕后开始使用它们了,因为大部分主流的框架或包都支持在开发构建配置中生成它们。

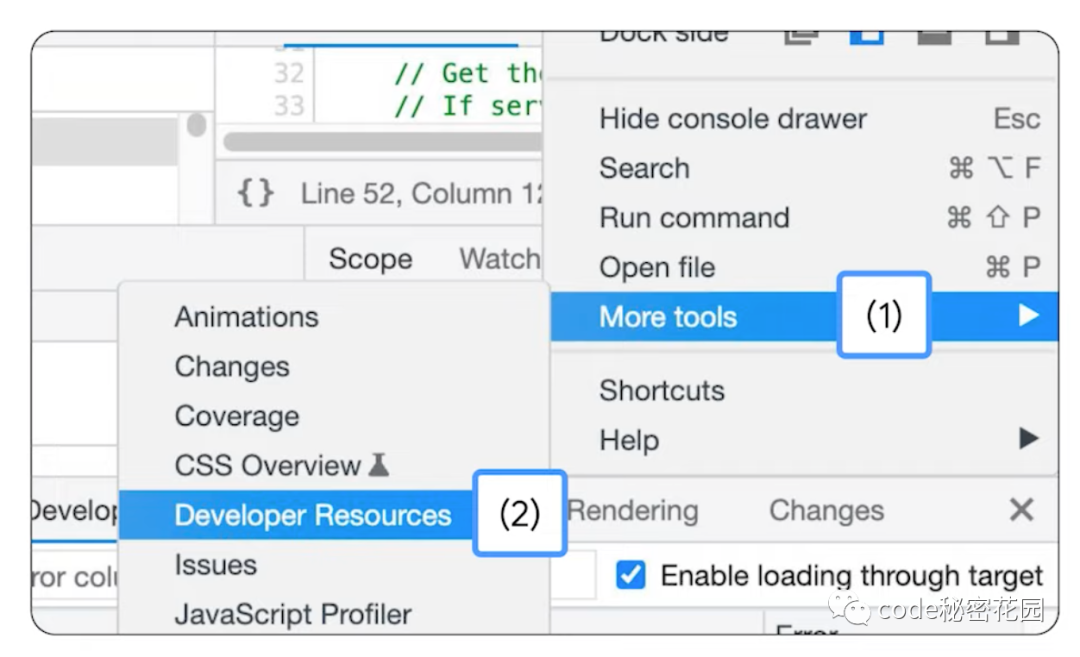
要查看 Chrome DevTools 是否正确加载了Source Map,有一个很好的名为 Developer Resources 的 Tab 可以显示任何错误。我们可以在 Other Tools → Developer Resources 或 命令面板中找到它。
条件断点
现代 Web 应用程序一般都非常复杂,大家可能常常通过 console.log 进行调试。console.log 非常好,但有时还不够。这时候我们就得用上互动调试的能力了。

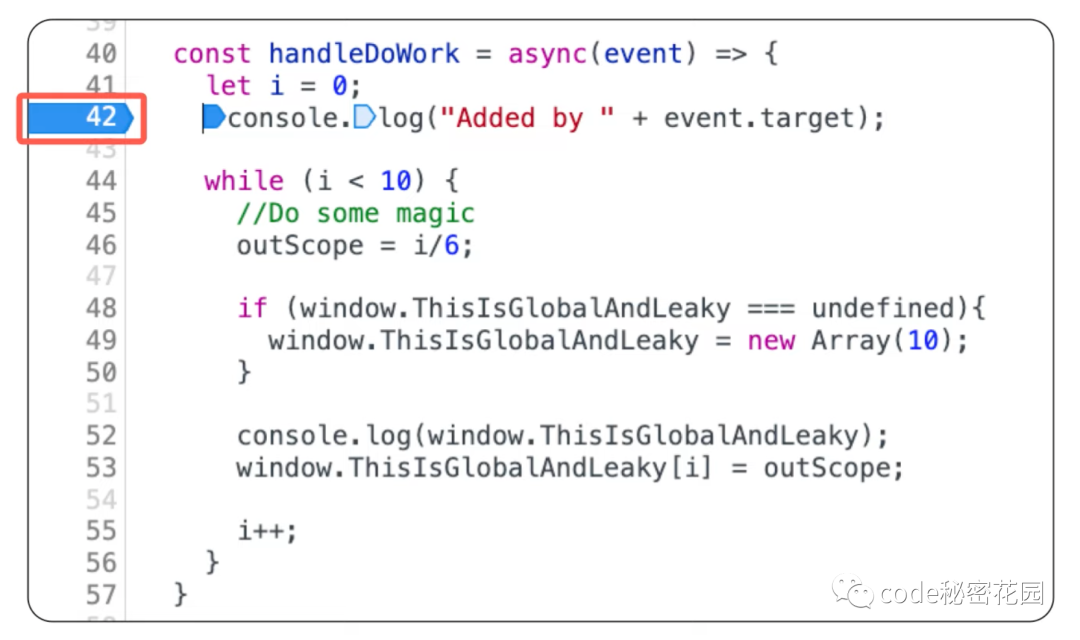
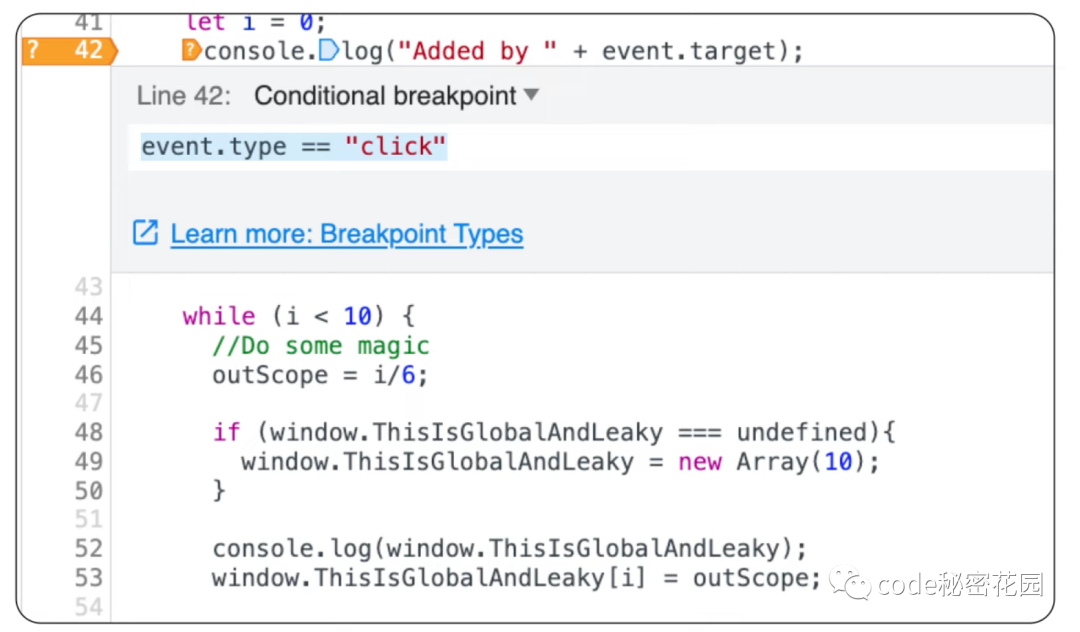
大多数同学应该都了解断点,它们可以在应用程序的某个点暂停执行。试想一下,我们在处理所有传入事件的函数中设置这样的断点,比如这里所示的代码。我们可能注意到处理点击事件有 bug。然后所有传入的事件都会发送到这个函数,包括鼠标位置的改变。如果我们在这里设置断点,将会打断很多次。

现在我们可以将现有的断点转换为条件断点,只有在条件为真时才会暂停执行。在这种情况下,event.type 等于 click 只有在处理点击事件时才会暂停执行。我们前面已经谈到了 Source Map,它让 Chrome DevTools 可以在我们编写的代码和发布的代码之间建立联系。所以,如果 Source Map设置正确,我们就能够非常方便的调试代码了。
日志点
console.log 以及它的兄弟姐妹 console.trace 和 console.debug 都非常有用,它们可以让我们理解应用程序中正在发生的事情。但是它们有一个很大的缺点 — 我们需要将它们添加到代码中并将它们撒得到处都是。然后我们还要重新部署,调试结束之后,我们还要把所有的 console.log 语句清除掉。

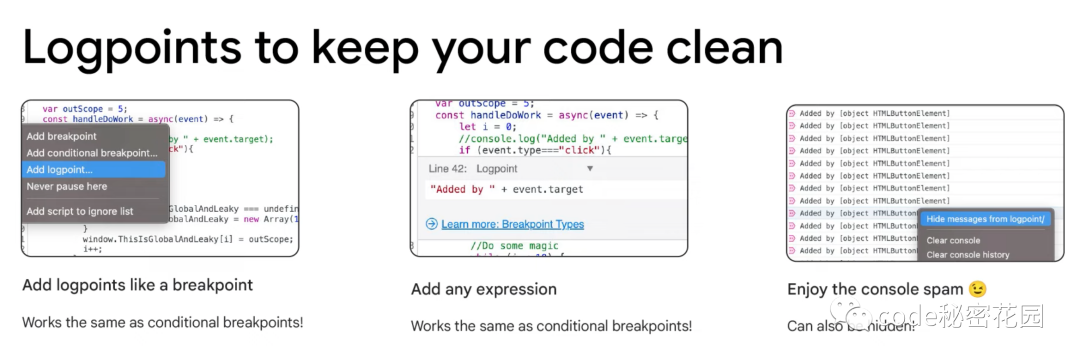
日志点是一种非侵入性的替代方法,它拥有 console.log 的大部分好处,但是不需要更改代码和重新部署。我们可以通过 Sources 面板中的断点部分右键单击来添加。

和新建条件断点一样,我们可以添加任何 JavaScript 表达式,然后它将通过控制台进行记录,这也可能导致大量的控制台记录,当然也可以忽略掉。
Recorder
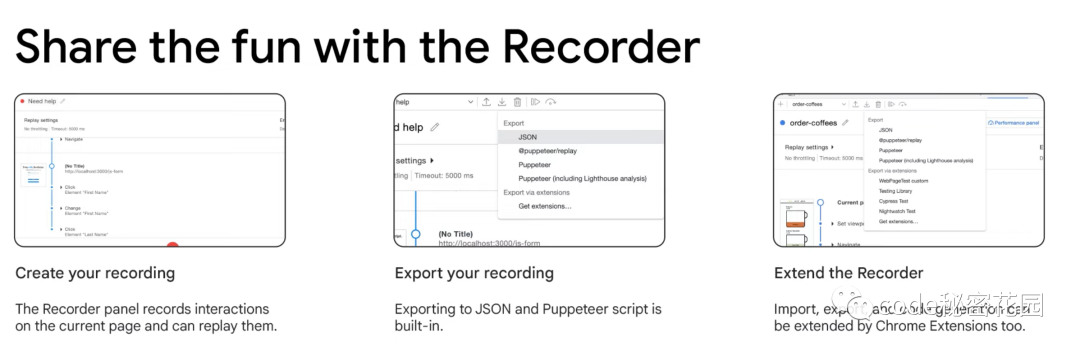
试想一个这样的场景,我们在深度调试的过程中需要同事的帮助。然后同事想要在本地复现你的 bug。我们可以使用 Chrome DevTools记录器来记录我们的复现步骤,而且可以分享导出的录制。

我们可以打开 Recorder 面板,它就会记录当前打开页面上的操作。完成记录时,别忘了在本地重播一次录制,确保满意之后,使用导出菜单将记录的结果保存在本地 JSON 文件或 Puppeteer 脚本中。然后你的同事就可以使用这个文件将其导入到他们的本地的 DevTools,然后完美的复现你的问题。
最后
你觉得哪个功能最实用?
参考:https://youtu.be/eZa3BgGaAeA
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容










所有评论(0)