activex for chrome 网银助手_使用 chrome-devtools Application 面板
Chrome dev-tools 系列文章:
QAQ-YS:使用 chrome-devtools Console 面板
QAQ-YS:使用 chrome-devtools Elements 面板
QAQ-YS:使用 chrome-devtools Sources 面板
QAQ-YS:使用 chrome-devtools Network 面板
QAQ-YS:使用 chrome-devtools Performance 面板
QAQ-YS:使用 chrome-devtools Memory 面板
QAQ-YS:使用 chrome-devtools Application 面板
Chrome 开发者工具有 Application 这么一个面板,主要作用是检查 web 应用加载的所有资源,包括 Manifest、Service Workers、Local Storage、Session Storage、IndexedDB、Web SQL(该标准早已废弃,被 IndexedDB 干趴下)、Cookies、Cache Storage、Application Cache(已被 Service Workers 干趴下)、BackGround Services(头一回见,貌似和 sw 相关联)、Frames 等。
下面将探索一番如何使用 Application 来查看及操作这些资源。
Manifest
在前端,有多个 manifest 相关的知识,比如 html5 manifest(已废弃)、PWA(Progressive Web App)的 manifest、Webpack 的 manifest(模块资源清单)。
Applicaation 面板中的是指 PWA 所需的 manifest.json 文件,其作用是用来告诉浏览器如何在用户的桌面上"安装"这个 app,及安装后该展示的信息。
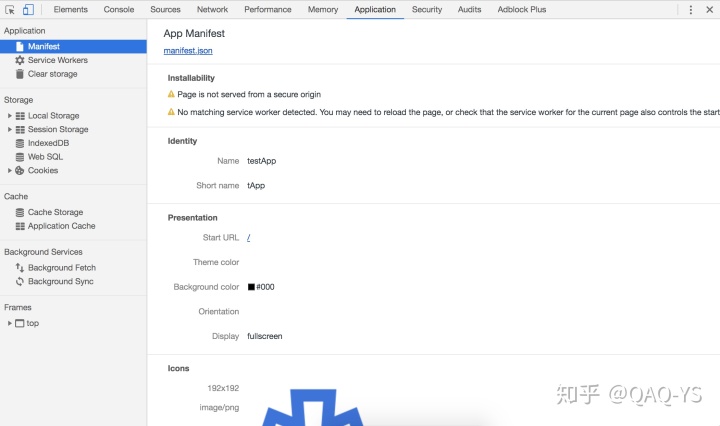
在 Application 面板中,主要是展示其信息,不具有操作性质,展示图如下(下面只是个简单的不严格的本地 PWA 示例):
manifest.json
{
"name": "testApp",
"short_name": "tApp",
"display": "fullscreen",
"background_color": "#000",
"start_url": "/",
"description": "A test web app for manifest",
"icons": [
{
"src": "https://developers.google.com/web/images/web-fundamentals-icon192x192.png",
"type": "image/png",
"sizes": "192x192"
}
]
}效果:

从图中可以看到,该面板显示了 manifest.json 里的相关信息,并且给出指向到这个文件的链接。
想要了解更多 manifest 内容可参考:
web-app-manifestdevelopers.google.comapp-install-bannersdevelopers.google.com注意:该功能兼容性目前仅 Chrome73+ 和 Edge 76 支持。
Service Workers & Cache Storage & Background Services
这三个选项放在一起写了... 因为没写出抽离出 sw 后的 Cache Storage 和 Background Services。尽管 Cache Storage 在 mdn 里的描述据说是可以单独使用的...
Service Workers 是独立于当前页面的一段运行在浏览器后台进程里的脚本,由于运行在 worker 上下文,因此它不能访问 DOM,不过可以做一些简单的辅助性逻辑处理和离线缓存等。兼容性的话...除了 IE 都还行。
Cache Storage 可以认为是 sw 缓存的资源列表(至少现在暂时是这么认为的...因为当前没能写出也没找到合适的其他场景的例子)。兼容的话,同 Service Workers.
Background Services 分 Background Fetch 和 Background Sync,前者用于生成在后台挂起的 fetch 资源任务,后者是生成在后台挂起执行的同步任务。兼容性的话...除了 Chrome 49+ 和 Edge 76+ 和 Opera 36+,其他都不行。
in test.html
if ('serviceWorker' in navigator) {
const sw = navigator.serviceWorker
.register('/testhtml/sw.js', { scope: '/testhtml/' })
.then(function(reg) {
if (reg.installing) {
console.log('Service worker installing')
} else if (reg.waiting) {
console.log('Service worker installed')
} else if (reg.active) {
console.log('Service worker active')
}
reg.update()
})
.catch(function(error) {
console.log('Registration failed with ' + error)
})
navigator.serviceWorker.ready.then(sw => {
return sw.sync.register('hello-sync')
})
navigator.serviceWorker.ready.then(async sw => {
const bgFetch = await sw.backgroundFetch.fetch('custom-fetch', ['1.jpg'], {
title: 'download 1.jpg',
icons: [
{
sizes: '300x300',
src: '2.jpg',
type: 'image/jpg'
}
]
})
})
}
sw.js
self.addEventListener('install', event => {
event.waitUntil(
caches.open('v1').then(cache => {
return cache.addAll([
'/testhtml/test.html',
'/testhtml/test.css',
'/testhtml/test.js',
'/testhtml/2.jpg'
])
})
)
})
self.addEventListener('sync', event => {
if (event.tag == 'hello-sync') {
console.log('receive hello-sync')
}
})
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(response => {
if (response !== undefined) {
return response
} else {
return fetch(event.request)
.then(response => {
let responseClone = response.clone()
caches.open('cache_1').then(cache => {
cache.put(event.request, responseClone)
})
return response
})
.catch(() => {})
}
})
)
})
效果如下
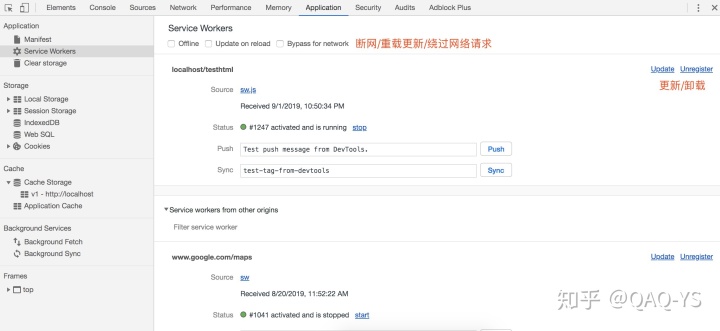
Service Workers:

图中 Sync 功能可以触发 Background Sync 事件,并记录到对应面板列表中。
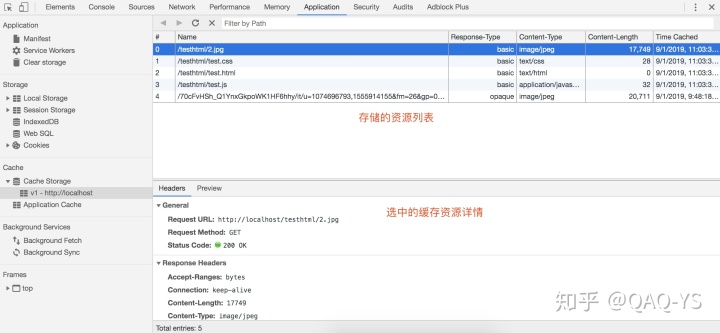
Cache Storage:

列表的内容是只读的。图中的一些简单筛选刷新操作就不多做赘述了...
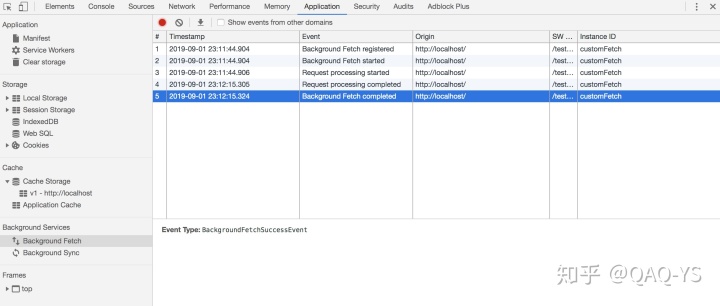
Background Fetch:

列表的内容是只读的。图中可以看到,一次 fetch 的各个阶段状态转变都会被记录:Background Fetch registered => Background Fetch started => Request processing started => Request processing completed => Background Fetch completed.
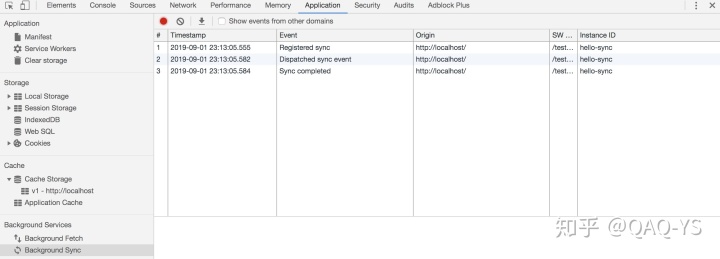
Background Sync:

列表的内容是只读的。图中可以看到,一次 sync 的各个阶段状态转变都也都会被记录:Registered sync => Dispatched sync event => Sync completed.
参考文档:
使用 Service Workersdeveloper.mozilla.org
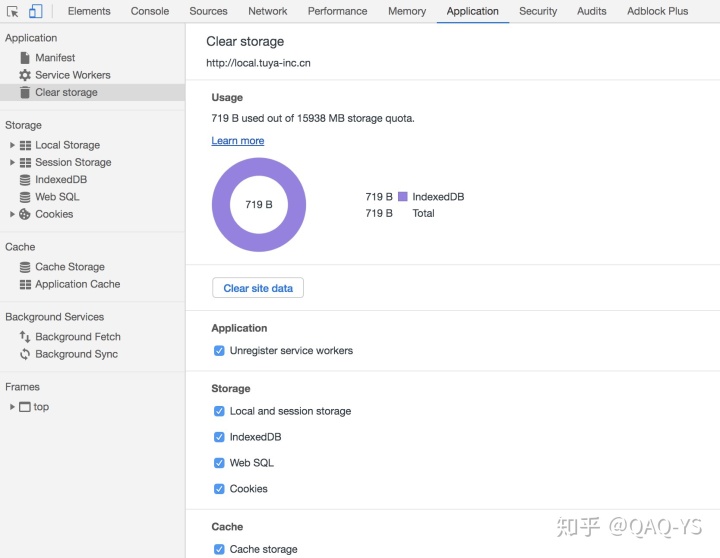
Clear storage
该面板主要用于展示当前浏览器存储信息的一个总览清除各种缓存(可自行勾选所需清理的内容),面板如下:

图中可以看到,可清理的有:
- 卸载 services workers
- Local storage 和 Session storage
- IndexedDB 数据
- Web SQL 数据
- Cookies
- Cache storage
- 图中底下还有 Application Cache 的选项未能截全...
Local Storage & Seesion Storage
他们两都属于 Web Storage,且兼容比较好。两者区别是:localStorage 的生命周期是需要人为干涉的,sessionStorage 的生命周期是一次会话窗口。
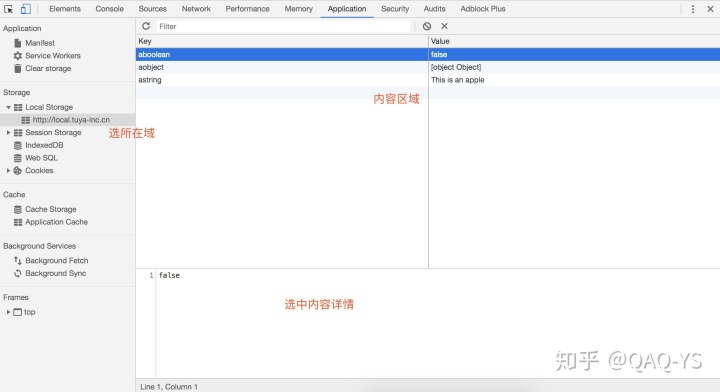
Local Storage 面板和 Seesion Storage 面板显示的是浏览器的 localStorage/sessionStorage 键值对(KVP)数据(该数据大小在 2~5MB 之间,各浏览器,各平台不同),在这个面板中。你可以执行查看值、双击空行新增 KVP、双击 KVP 对齐进行修改、删除 KVP 等操作。
代码:
localStorage.setItem('astring', 'This is an apple')
localStorage.setItem('aobject', { say: 'hello' })
localStorage.setItem('aboolean', false)
效果如下(Session Storage 面板情况是一样):

呐,看上图知道,数据在存取的时候都得是string类型。
更多信息参考:
Window.localStoragedeveloper.mozilla.org
IndexedDB
IndexDB 是浏览器端提供的本地存储键值对的数据库,建立在事务数据库模型上(所做的操作都发生在创建的事务对象上下文),其 api 大多都是异步的。
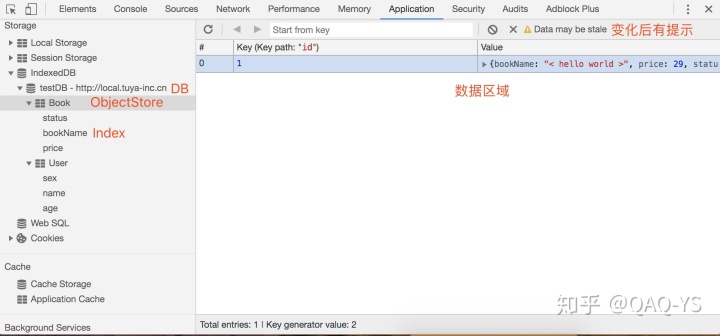
在 IndexedDB 面板,可以查看、删除 IndexedDB 内的数据(注意,不可以修改)。
代码:
const IDBOpenDBRequest = indexedDB.open('testDB', 1)
IDBOpenDBRequest.onsuccess = e => {
const db = IDBOpenDBRequest.result
const transaction = db.transaction(['User', 'Book'], 'readwrite')
const objStore = transaction.objectStore('User')
const objBookStore = transaction.objectStore('Book')
// User 表加2条数据
objStore.put({
name: 'xiaoming',
age: 18,
sex: 1
})
objStore.put({
name: 'xiaohong',
age: 18,
sex: 2
})
// Book 表加一条数据
objBookStore.put({
bookName: '< hello world >',
price: 29,
status: 1
})
}
IDBOpenDBRequest.onupgradeneeded = e => {
const db = IDBOpenDBRequest.result
const store = db.createObjectStore('User', {
keyPath: 'name'
})
store.createIndex('name', 'name')
store.createIndex('age', 'age')
store.createIndex('sex', 'sex')
const bookStore = db.createObjectStore('Book', {
keyPath: 'id',
autoIncrement: true
})
bookStore.createIndex('bookName', 'bookName')
bookStore.createIndex('price', 'price')
bookStore.createIndex('status', 'status')
}
大致效果如下:

意外的是这玩意(这个数据库很 js...)竟然干翻了原先的 Web SQL(这个数据库比较 sql...),更意外的这玩意的兼容性还算不错...
更多 IndexedDB 信息参考:
Indexed Database API 3.0w3c.github.ioCookies
Cookies 面板查看、新增(仅限)、修改、删除 http cookies。
比如在 nginx 上设置 cookies:
add_header Set-Cookie "say=hello;Domain=local.tuya-inc.cn;Path=/;Max-Age=10000";效果如下:

当前的 cookies 值是可以通过 js 代码获取和修改的,也可以直接修改。如果不希望 js 可以操控该条 cookies,则需要在 Set-Cookies 时加上httpOnly字段。
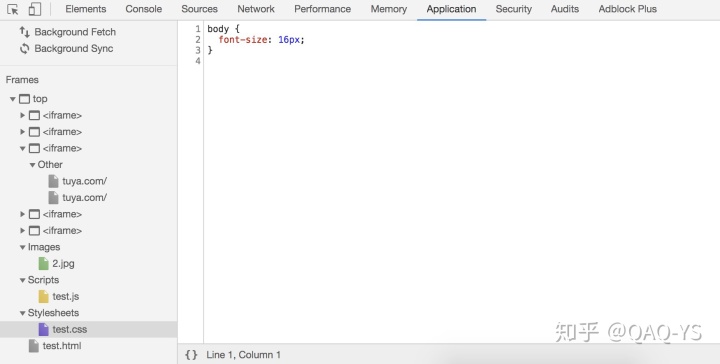
Frames
该面板显示了该网站所有内容资源。效果如图:

注意下,iframe 的内容不能预览,如果页面带x-frame-options=SAMEORIGIN,则其他域名网站就嵌入不了额。
完结,撒花.

AtomGit 是由开放原子开源基金会联合 CSDN 等生态伙伴共同推出的新一代开源与人工智能协作平台。平台坚持“开放、中立、公益”的理念,把代码托管、模型共享、数据集托管、智能体开发体验和算力服务整合在一起,为开发者提供从开发、训练到部署的一站式体验。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)