
Vue开发者工具Vue.js devtools Vue开发者工具安装步骤前端开发工具免费附带教程
devtools
vuejs/devtools: Vue.js 开发者工具,这是一个浏览器插件,可以安装在 Chrome 和 Firefox 等现代浏览器中,用于调试 Vue 应用程序,提供了组件树查看、状态快照、时间旅行等高级调试功能。
项目地址:https://gitcode.com/gh_mirrors/de/devtools
·
下载地址: 链接: https://pan.baidu.com/s/1JaGvhS4NoD8lL07n2ScE9A 密码: 9rfs
安装步骤:
以谷歌浏览器为例
第一步:打开Chrome的拓展程序

如图

第二步:
将下载好的拓展程序拖入即可,如下图
第三步:
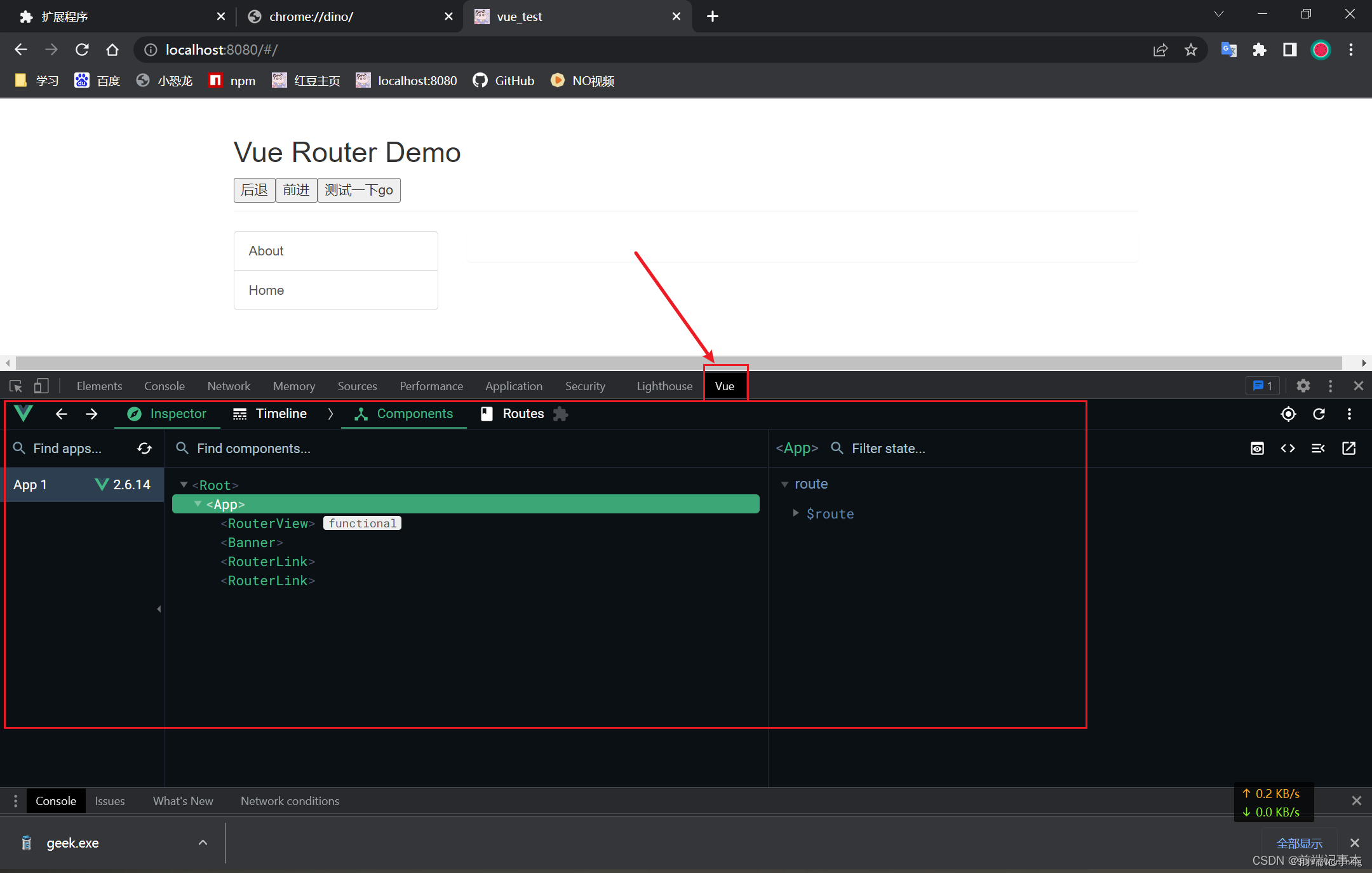
查看开发者工具
打开控制台,点开最后一个Vue选项即可

Vue3开发者工具
下载地址链接: https://pan.baidu.com/s/12Hnb0ljc83w1IeXBGAFEDw 提取码: ue59
需要将下载好的拓展,解压到一个地方,然后通过加载已解压的拓展程序来进行添加Vue3的开发者工具,解压好的Vue3的文件夹不要删除,否则拓展会失效
有用的话点个关注吧后续有需要好找一些
vuejs/devtools: Vue.js 开发者工具,这是一个浏览器插件,可以安装在 Chrome 和 Firefox 等现代浏览器中,用于调试 Vue 应用程序,提供了组件树查看、状态快照、时间旅行等高级调试功能。
最近提交(Master分支:3 个月前 )
79116147 - 4 个月前
f0359002 - 5 个月前
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)