
vite-plugin-vue-devtools插件
devtools
vuejs/devtools: Vue.js 开发者工具,这是一个浏览器插件,可以安装在 Chrome 和 Firefox 等现代浏览器中,用于调试 Vue 应用程序,提供了组件树查看、状态快照、时间旅行等高级调试功能。
项目地址:https://gitcode.com/gh_mirrors/de/devtools
·
vite-plugin-vue-devtools插件旨在帮助开发者更快地理解并调试Vue应用。它通过提供全面的功能和直观的界面,以图形化的方式展示应用程序状态,使开发者能够更方便地查看和管理Vue应用的各个方面。此外,该插件还支持Vue3.0+版本,并且仅在开发模式下生效,方便开发者在开发过程中使用,无需特别关注生产环境。
功能
- 页面导航:方便地查看和跳转应用中的所有路由,对于动态路由,还提供了交互式填写参数的表单。此外,用户还可以在搜索框中输入指定的路径来匹配相应的路由。
- 组件探索:显示组件树并允许用户深入到每个组件的数据和属性中。通过点击Inspector图标并选中页面元素,可以在IDE中自动定位到对应组件的位置。
- 资产管理:列出应用的静态资源信息,包括Vite config.publicDir目录下的资源,用户可以在浏览器打开或下载它们。
- 性能追踪:记录性能、路由变化和Pinia状态更新,通过Timeline Tab可以切换查看对应的状态变化及时间线。
- 路由展示:与Vue Router进行集成,允许用户查看所注册的路由及相关详细信息。
- Pinia监控:针对Pinia的状态管理进行详细监控。
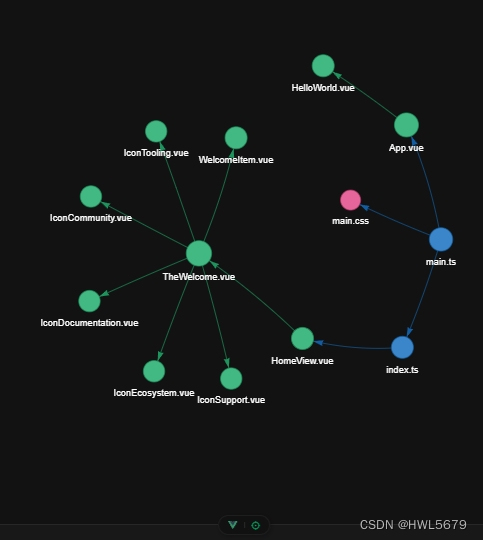
- 组件图谱:揭示组件之间的关系,帮助理解和优化组件结构。
- 检查器:深入代码层面,了解Vite编译过程,并直接在编辑器中定位问题。
vite的使用安装
npm:
npm add -D vite-plugin-vue-devtoolspnpm:
pnpm add -D vite-plugin-vue-devtoolsyarn:
yarn add -D vite-plugin-vue-devtoolsbun:
bun add -D vite-plugin-vue-devtoolsvite.config.ts文件中(文件名称可能有所不同,注意文件内容)
// Configuration Vite
import { defineConfig } from 'vite'
import VueDevTools from 'vite-plugin-vue-devtools'
export default defineConfig({
plugins: [
VueDevTools(),
],
})安装完成,可以开始使用了。
Vite Plugin | Vue DevTools (vuejs.org)

vuejs/devtools: Vue.js 开发者工具,这是一个浏览器插件,可以安装在 Chrome 和 Firefox 等现代浏览器中,用于调试 Vue 应用程序,提供了组件树查看、状态快照、时间旅行等高级调试功能。
最近提交(Master分支:6 个月前 )
79116147 - 7 个月前
f0359002 - 8 个月前
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容











所有评论(0)