
关于Devtools调试工具不亮或者开发者工具不出现vue插件的问题
devtools
vuejs/devtools: Vue.js 开发者工具,这是一个浏览器插件,可以安装在 Chrome 和 Firefox 等现代浏览器中,用于调试 Vue 应用程序,提供了组件树查看、状态快照、时间旅行等高级调试功能。
项目地址:https://gitcode.com/gh_mirrors/de/devtools
·
bug反馈:关于Devtools调试工具不亮、不出现的问题
异常:![]() 正常:
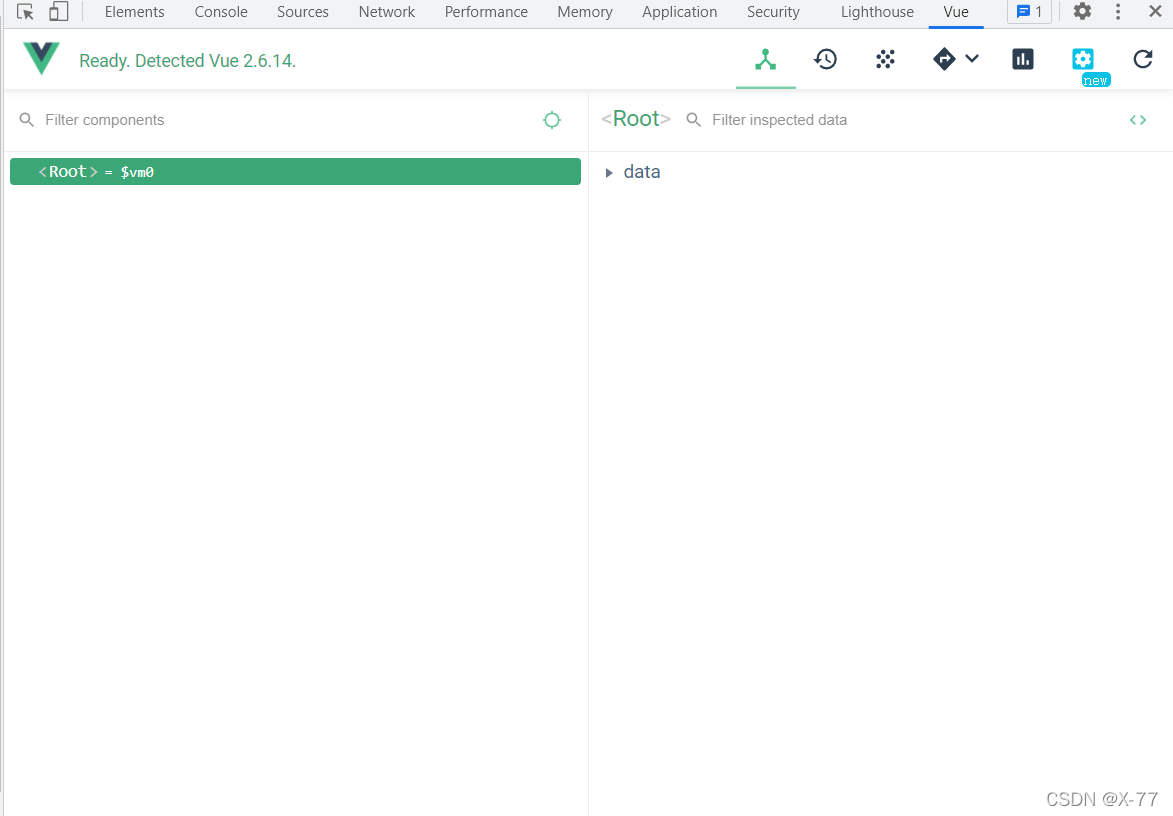
正常:![]()
◾不亮的解决方案:
在浏览器-扩展程序-详情中打开下面两项

◾不出现在开发中工具中:

可能的原因:
1.使用了生产环境的版本或是压缩的vue版本
2.没有勾选:允许访问文件网址。
3.vue.js devtools 插件出错
解决方案:
1.更换vue.js版本

2.勾选允许访问文件网址
3.在main.js中添加
Vue.config.devtools = true;
一般出现这种情况就是如上三种情况,希望能帮助解决bug!
vuejs/devtools: Vue.js 开发者工具,这是一个浏览器插件,可以安装在 Chrome 和 Firefox 等现代浏览器中,用于调试 Vue 应用程序,提供了组件树查看、状态快照、时间旅行等高级调试功能。
最近提交(Master分支:3 个月前 )
79116147 - 4 个月前
f0359002 - 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)