
Chrome DevTools 使用指南-元素审查篇
1. 引言
Chrome DevTools 是开发者在进行 Web 开发和调试时的重要工具,提供了丰富的功能来帮助开发者诊断和优化网页性能。其中,元素审查(Elements)面板是 DevTools 中最常用的功能之一,允许开发者直接查看和修改网页的 HTML 和 CSS 结构。通过元素审查,开发者可以实时编辑网页内容,调试布局和样式问题,从而大大提高开发和调试的效率。
2. Elements 面板介绍
2.1快速导航工具
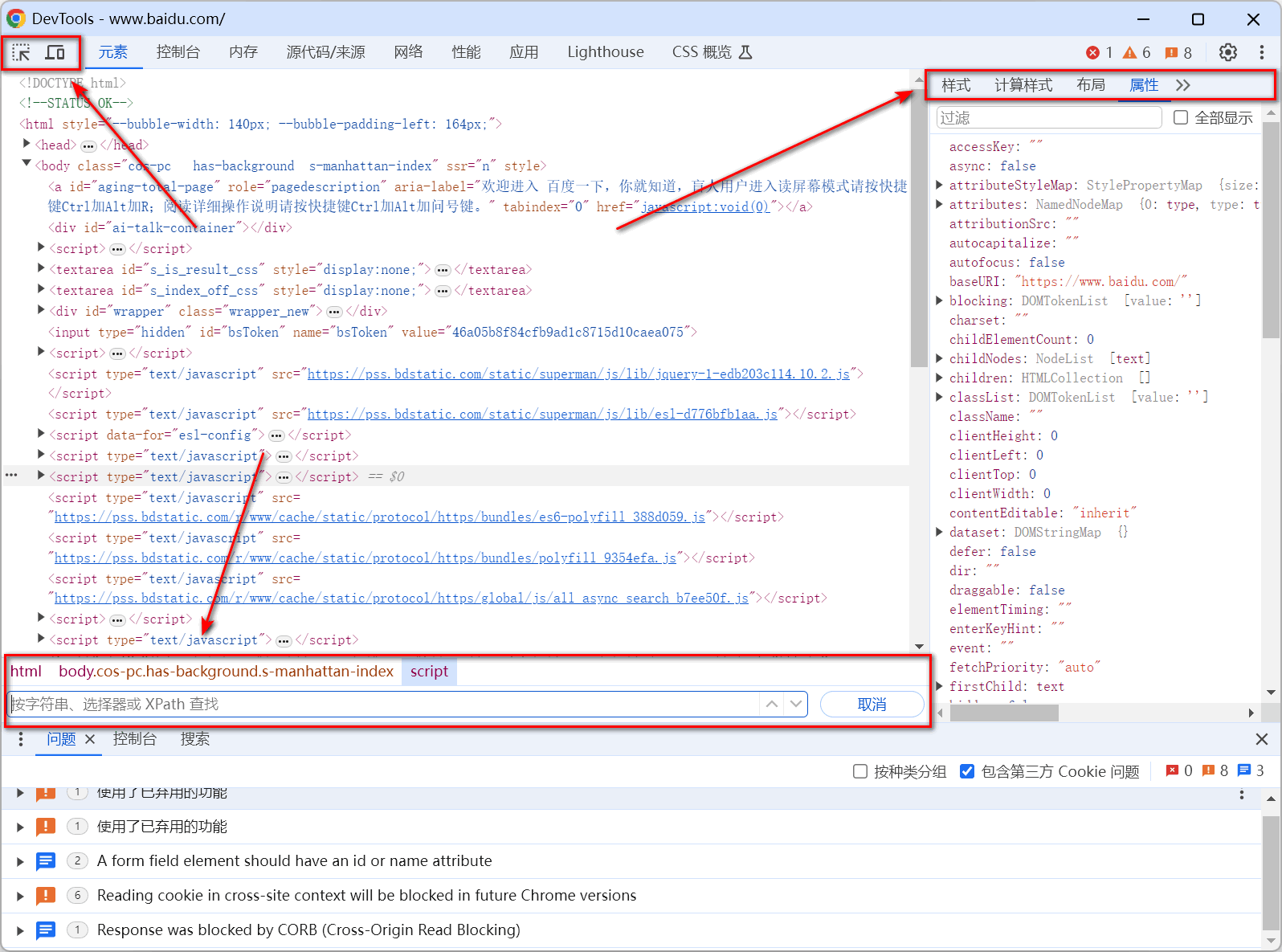
包括搜索栏、选择工具和筛选器,帮助开发者快速找到特定的元素或样式规则,进行高效的调试工作。

2.2 DOM 树视图
显示当前页面的 HTML 结构,以树状视图呈现。开发者可以展开或折叠节点,查看和编辑 HTML 元素及其属性。

2.3 样式视图(Styles)
显示选定元素的 CSS 样式规则。开发者可以在此查看、修改、添加和删除 CSS 属性,还可以禁用特定的样式规则以进行调试。

2.4 计算样式(Computed)
显示选定元素的所有计算样式,列出所有应用于该元素的最终 CSS 属性值,帮助开发者了解样式的来源和优先级。

2.5 盒模型(Box Model)
可视化显示选定元素的盒模型,包括内容区域、填充、边框和外边距。开发者可以直观地调整这些属性,优化页面布局。

2.6 事件监听器(Event Listeners)
列出选定元素的所有事件监听器,开发者可以查看和调试这些事件的绑定情况。

2.7 DOM 断点(DOM Breakpoints)
允许开发者在 DOM 变化时触发断点,例如节点的属性更改、节点移除或子节点变化,帮助调试动态 DOM 变化。

2.8 属性(Attributes)
显示和编辑选定元素的 HTML 属性。开发者可以直接双击属性名称或值进行编辑,实时更新页面内容。

3. 元素审查与编辑
3.1选择和高亮页面元素
使用选择工具,或快捷键按 Ctrl+Shift+C (Windows/Linux) 或 Cmd+Shift+C (Mac)。

将鼠标移动到网页中的元素上。该元素会被选中并高亮显示。

3.2实时编辑 HTML 结构
在需要编辑DOM上右键,在菜单中选择 以HTML格式修改 即可

3.3修改和添加元素属性
在需要编辑DOM上右键,在菜单中选择 添加属性 或 修改属性 即可

4. CSS 样式编辑
4.1查看和修改元素的 CSS 样式
选中DOM元素后,在样式视图中可以看到其对应的样式,在需要修改的样式上双击修改即可。

4.2 添加、删除和禁用 CSS 规则
同上选中DOM元素后,在需要添加、删除和禁用样式上双击修改即可。

5. 盒模型与尺寸调整
盒模型(Box Model)是网页布局和设计中的核心概念,它描述了一个 HTML 元素的内容以及周围的空间。
盒模型由以下四个部分组成,从内到外依次是:内容区(Content)、内边距(Padding)、边框(Border)、外边距(Margin)

在需要修改的数据上,双击编辑即可。

6. DOM 断点
6.1 设置 DOM 断点进行调试
只需要设置 DOM 断点的元素上,右键选择 发生中断的条件 ,按需要选择规则即可。

6.2 查看和管理 DOM 断点
在DOM 断点窗体中,可以看到全部的 DOM 断点 ,可以在需要的断点上右键进行更多操作

7. 事件监听
在事件监听面板上找到需要查看事件,展开即可查看监听此事件的函数。可以移除事件或是查看具体的函数位置。

8. 总结
通过本文的介绍,我们详细探讨了 Chrome DevTools 中 Elements 面板的各个功能和使用方法。从基本的选择和高亮页面元素,到实时编辑 HTML 结构和 CSS 样式,再到深入理解盒模型、设置 DOM 断点和管理事件监听器,Elements 面板提供了丰富的工具来帮助开发者高效地进行网页调试和优化。
总之,Chrome DevTools 的 Elements 面板是开发者在进行 Web 开发和调试过程中不可或缺的重要工具。希望通过本文的介绍,您能够更好地利用这些功能,提高工作效率,优化网页表现。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)