
Chrome DevTools浏览器开发者模式、Vue DevTools、vs和DevTools调试、插件
目录
:focus-visible:键盘导航(通过 Tab 键,如表单填写)
:focus-within:当元素本身或其包含的子元素获得焦点时,其父元素可以应用该样式。
彩色打印console.log("%c"+baseUrl, 'color:green')
(非)本地资源 都会请求:除了 小图片转 base64 编码
ws:WebSockets:双向通信,无需请求 定期交换数据
资源列表+(可改)本地存储Cookie、WebStorage(localStorage、sessionStorage)
作用域内的数据、请求、dom节点、事件监听器、调用链条(堆栈)
ERROR in [eslint]:Unexpected 'debugger'
Content scripts: 插件Snippets: 便捷测试
devtool调试:react、vue等有devtool插件的框架
Components(props、data、computed、route)
Timeline(记录了事件(Mouse\keyboard)的触发时间)
没讲到的可以查看
https://developer.chrome.com/docs/devtools
Microsoft Edge Developer documentation | Microsoft Learn
调整位置
同时显示

独立窗口

快捷键
option+cmd+I 上次打开的开发者模式
Electron:shift+ctrl+cmd+m
cmd+shift+c开发者模式处于Style
Shift + Command+ N无痕私密
com/ctrl+R硬性刷新:忽略缓存,重新请求
com/ctr+Shift+R正常加载:缓存
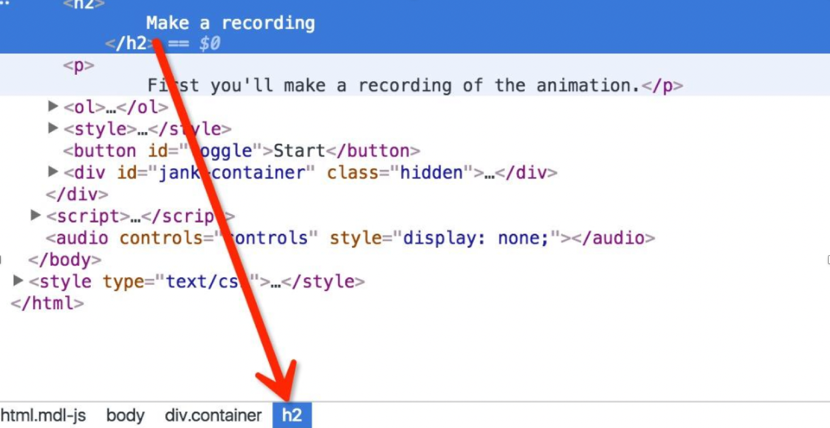
元素Elements
根据鼠标位置 定位元素标签:cmd+shift+c

查看相应样式文件:command+click



DOM节点(增删改)调试:选中标签,鼠标右键

Subtree modifications: 子节点删除或添加时Attributes modifications: 属性修改时Node Removal: 节点删除时

样式Styles
鼠标右键查看 当前位置的标签和style


点击标签:底部显示DOM结构

悬浮style上:可增删改属性


点击:hover:css伪类
模拟元素的伪状态,方便调试

:focus:键盘或鼠标点击,无论是否有子元素。
:focus-visible:键盘导航(通过 Tab 键,如表单填写)
:focus-within:当元素本身或其包含的子元素获得焦点时,其父元素可以应用该样式。
/* 表单整体在其内部字段获得焦点时改变背景颜色 */
form:focus-within {
background-color: #f0f0f0;
}
:target - 选中,锚点
/* 被选中时的样式 */
#section1:target {
background-color: #f0f0f0;
border: 1px solid #ccc;
}:hover - 悬停
:active - 按下
:visited - 已访问过
Computed:查看盒数值

*Event Listeners

- Ancestors 是否显示祖先上绑定的事件
"passive"(被动):监听器不会调用
preventDefault()来阻止事件的默认行为。对于优化滚动性能非常有用,因为它可以告诉浏览器不需要等待监听器完成执行才继续进行滚动。
"blocking"(阻塞):会调用
preventDefault()来阻止事件的默认行为。用于处理特定的用户交互,需要自定义行为或防止某些不希望发生的操作。
Framework listeners (建议勾上)勾上后浏览器会处理主流框架的绑定事件
控制台Console
clear

彩色打印console.log("%c"+baseUrl, 'color:green')
网络Network

复制接口curl 给后端

设置浏览器网速


请求参数:Payload

请求发起者:Initiator


(非)本地资源 都会请求:除了 小图片转 base64 编码

ws:WebSockets:双向通信,无需请求 定期交换数据
在单个 TCP 长连接(持久连接)上进行全双工通信的协议
信令
控制信令:同步更新
如点击表情回复,向所有的客户端广播
心跳信令/机制:定期推拉

应用Application
资源列表+(可改)本地存储Cookie、WebStorage(localStorage、sessionStorage)

源代码Source
断点无效/连续断点:ctrl+r刷新 控制台
作用域内的数据、请求、dom节点、事件监听器、调用链条(堆栈)

压缩代码:左下角“{}”(美观输出)

ctrl+p:搜索文件

映射
a.线上调试:自定义生成sourcemap路径
b.手动断点、抛错
console.error('')打印
throw new Error('') 会终止程序运行
部分 浏览器 提供 堆栈跟踪
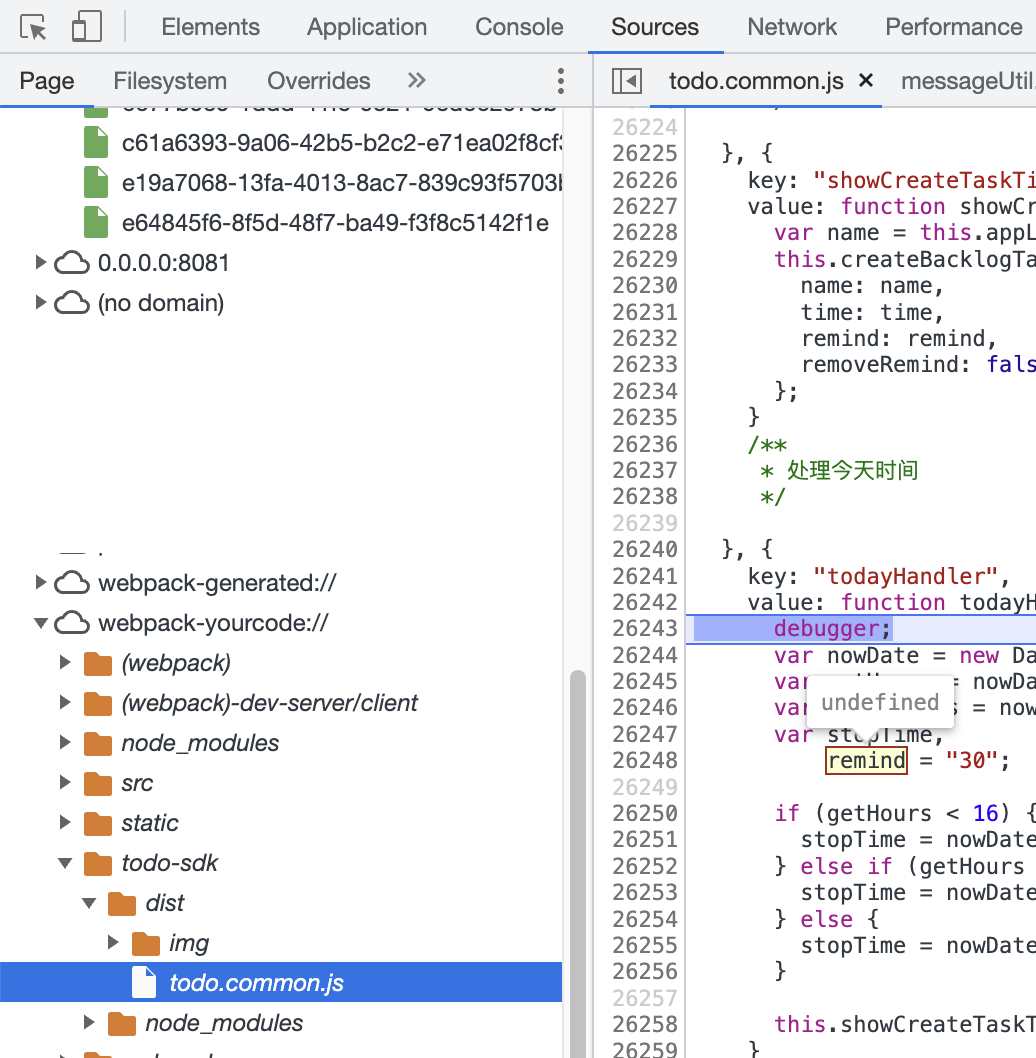
debugger关键字:打开开发者模式 才会生效
ERROR in [eslint]:Unexpected 'debugger'
// eslint-disable-next-line no-debugger
debugger;webpack-yourcode:///todo-sdk/dist/todo.common.js

sdk:非独立窗口

page资源目录->webpack-yourecode

遇到异常暂停

激活断点


清除断点

批量断点

监听数据
a.手动输入

b.源码中选择

跳转界面ele

Content scripts: 插件
Snippets: 便捷测试


VS Code调试:Node.js、JS
VS Code本身作为编辑器,最大的优点是可以一边编辑源码一边断点调试,调试功能完备,具有devtool没有的一些高级断点功能,
对于Node.js和JavaScript调试效率很高;
但是Vue、React效率可能不如浏览器,
因为调试时打开的浏览器实例可能会无法持久化cookie、无法使用Vue、React的devtool,可能会造成一些阻碍
devtool调试:react、vue等有devtool插件的框架
浏览器的devtool是浏览器配套的开发工具,可以审查网页元素、查看控制台、对源码进行断点、查看内存、持久化数据等等功能,可以说所有和网页相关的内容都可以去查看,网站开发功能齐全。
缺点自然就是不如编辑器打断点实时快速灵活,需要手动去找到源代码的位置,相当于在浏览器里又做了一边找代码的操作,比较麻烦。但是可以使用Vue、React的开发插件,较为方便。
Vue Devtools:不能断点
安装
打开谷应用商店,搜索 vue devtools并安装

beta版也是vue3和vue2都可
打开控制台就有一个 Vue 的 tab

Components(props、data、computed、route)

加载时间

Timeline(记录了事件(Mouse\keyboard)的触发时间)

Routes(查看所有页面的路由)
当接手一个老的项目的话,这个是非常有用的,尤其是在路由是由后端拼接而成的场景

设置

Component names 设置组件名称的显示格式
Editable props 是否允许编辑props
Hightlight updates 当更新的时候是否高亮

- Theme(主题色)
- Menu Step Scrolling(菜单或工具栏中进行逐步滚动的操作。这种功能通常用于在菜单或工具栏中有大量选项时进行浏览和选择。)
- Performance monitoring (性能监控)推荐开启,
- Update tracking(更新追踪)
- Debugging info(调试信息)

插件
*谷歌账号
免手机认证邮箱:https://proton.me/
谷歌账号:https://www.google.com/intl/zh-CN/account/about/
虚拟电话平台:https://sms-activate.org/getNumber
应用商店:安装无需账号
https://chrome.google.com/webstore/category/extensions?hl=zh-CN

- editThisCookies
- google翻译:网页翻译功能已内置到 Chrome 中
- JSON-handle
a.控制台(只能 简单的数据)
JSON.parse(复制来的数据)

b.JSON-handle插件
复制进去,点ok

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容












所有评论(0)