LVGL 控件之(Arc)弧图形绘制
·
一、 弧形组成
弧图形由背景弧和前景弧组成,它们有各自的起始角度和结束角度。
二、控件函数使用
- 设置背景弧度的函数
lv_arc_set_bg_angles(arc, start_angle, end_angle)
或者用
lv_arc_set_bg_start_angle(arc, start_angle);
lv_arc_set_bg_end_angle(arc, end_angle);
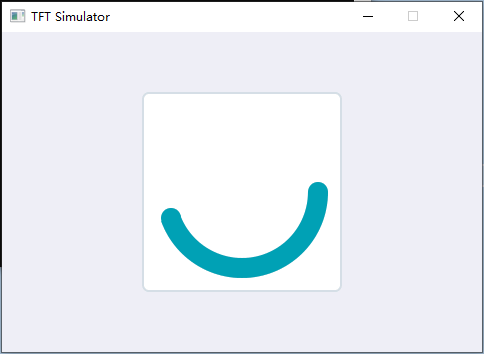
背景弧:
- 设置前景弧函数(指示器)
lv_arc_set_angles(arc, start_angle, end_angle)
或者用:
lv_arc_set_start_angle(arc, start_angle)
lv_arc_set_end_angle(arc, start_angle)
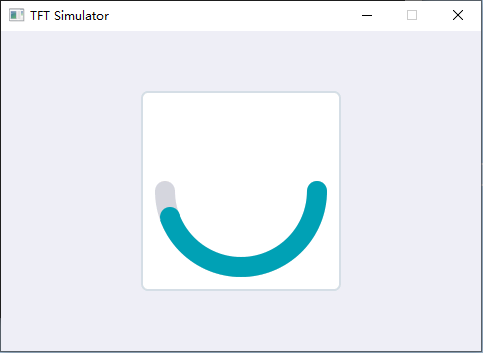
前景弧(指示器):

合并到一起后的效果:
- 代码
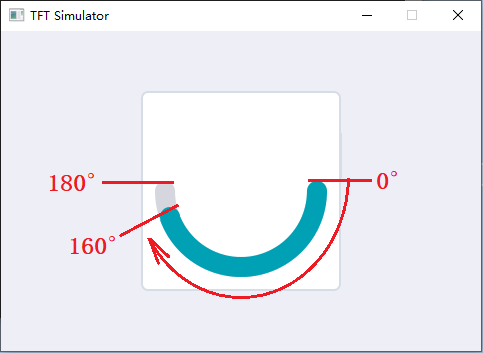
lv_arc_set_bg_angles(arc, 0, 180);//背景角度设置
lv_arc_set_angles(arc, 0, 160);//前景(指示器)角度设置

三、角度控制
角度控制默认是顺时针方向,从最右边水平方向开始旋转,角度范围是 [0~360] 度。

四,如何用鼠标或触摸板控制指示器进度条
static void arc_event_handler(lv_obj_t* obj, lv_event_t event)
{
int angle = 0;
if (event == LV_EVENT_CLICKED)
{
printf("arc Clicked\n");
}
else if (event == LV_EVENT_VALUE_CHANGED) // 角度改变事件,手触摸/拖动进度条
{
angle = lv_arc_get_angle_end(obj); // 获取事件对象改变的角度
static char buf[8];
lv_snprintf(buf, sizeof(buf), "Arc %d", angle); // 将值变为字符串
lv_obj_t* label = lv_obj_get_child(obj, NULL); // 获取事件对象的标签子对象
lv_label_set_text(label, buf); // 设置标签文本
lv_obj_align(label, obj, LV_ALIGN_CENTER, 0, 0); // 标签文件有改变要重新设置对齐
printf("Value_Changed:%d\n", angle);
}
}
void lv_ex_arc_1(void)
{
static lv_style_t angles_style;
lv_style_init(&angles_style);
lv_style_set_line_color(&angles_style, LV_STATE_DEFAULT, LV_COLOR_RED);
// 创建一个Arc
lv_obj_t* arc = lv_arc_create(lv_scr_act(), NULL);
/*设置背景起始角度*/
lv_arc_set_bg_start_angle(arc, 90);
lv_arc_set_bg_end_angle(arc, 450);
//lv_arc_set_bg_angles(arc, 90, 450);
lv_arc_set_range(arc,0,450);
/*设置弧的大小*/
lv_obj_set_size(arc, 150, 150);
lv_obj_align(arc, NULL, LV_ALIGN_CENTER, 0, 0);
/*设置控件可触摸调整结束角度*/
lv_arc_set_adjustable(arc, true);
lv_obj_t* label = lv_label_create(arc, NULL); // 在Arc控件上创建一个标签
lv_obj_align(label, arc, LV_ALIGN_CENTER, 0, 0);
lv_label_set_text(label, "Arc");
lv_obj_add_style(arc, LV_ARC_PART_INDIC, &angles_style);
/*注册事件回调*/
lv_obj_set_event_cb(arc, arc_event_handler);
}
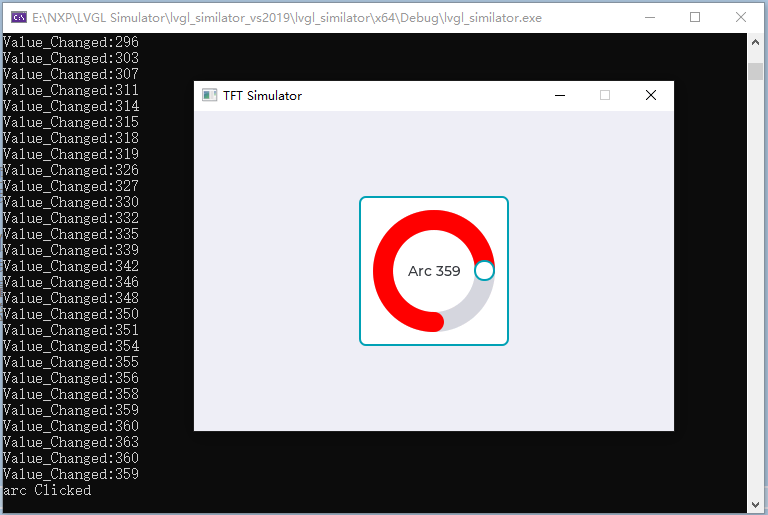
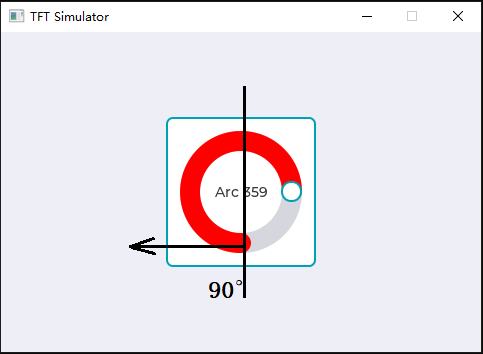
- 模拟器输出结果

鼠标可以拖动指示器旋转。这个功能的实现,主要调用了 lv_arc_set_adjustable(arc, true) 函数,关于这个可调弧度的函数的使用需要注意:
它的起始位置必须是从6点钟方向开始(90度)。
如果想做一个闭合的圆形指示器,结束角度应该设置为450度。


AtomGit 是由开放原子开源基金会联合 CSDN 等生态伙伴共同推出的新一代开源与人工智能协作平台。平台坚持“开放、中立、公益”的理念,把代码托管、模型共享、数据集托管、智能体开发体验和算力服务整合在一起,为开发者提供从开发、训练到部署的一站式体验。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)