
基于GUI-Guider的LVGL组件使用教程2:【跳转页,图标替换,滑动条与标签联动】
·
现在继续GUI-Guider教程,基础搭建参考上一期:
一.跳转页制作
1.首先放置一个按键:

2.点击左上角的“+”号,增加新页(页与页之间的顺序要注意);

3.点击第一页的按键,选择左上角的事件设置:

4.选择点击触发,选择“load screen”,选择按键按下后跳转的页面,同理在跳转页放置一个按键作为回调用

二.图标替换
1.首先,在LVGL的import文件夹中新建一个文件夹,然后将想要放置的图片文件放置在这个文件夹里。

推荐去阿里巴巴矢量图中查找图标照片;
2.重新返回工程文件,点击图片按键,插入图片,此图片按键作为返回键,至此,图标替换完成。


三.简易温度阈值设计(滑动与标签联动)
1.放置一个滑动条和标签,点击滑动条(滑动条初始值和标签初始值设置为0);

2.选择value changed,输入关联代码;


int slider_value;
static char buf_1[4];int slider_value=lv_slider_get_value(guider_ui.screen_1_slider_1);
sprintf(buf_1,"%d",slider_value);
lv_label_set_text(guider_ui.screen_1_label_1,buf_1);最后添加一下温度的图标以及单位即可(可用句号加大写字符C代替);
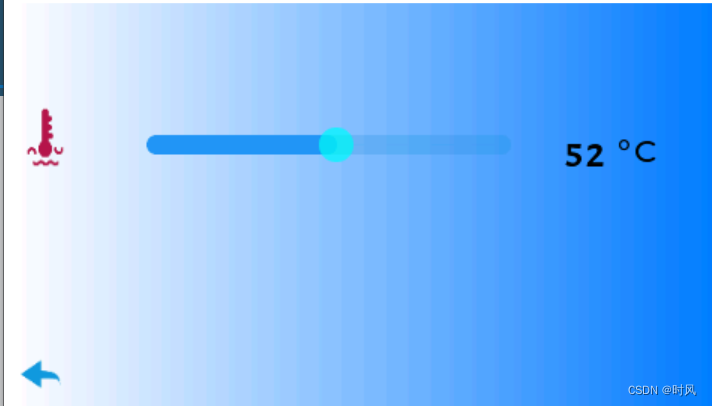
最终效果如下:

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)