
LVGL|lvgl教程之修改lvgl中lv_dropdown(下拉列表)的选项文字(大小、样式、显示中文)
·
前言
下拉列表允许用户从列表中选择一个选项。
下拉列表默认关闭并显示单个值或预定义文本。 激活后(通过单击下拉列表),将创建一个列表,用户可以从中选择一个选项。 当用户选择一个新值时,该列表将再次被删除。
在lvgl中我们可以修改默认显示的单个选项和下拉列表的文字(大小、样式、显示中文)的,下面教大家怎么修改。
修改思路
我们只要能获取到下拉列表中的列表就可以随心所欲的进行修改了,因为下拉列表中的列表也是一个部件(lv_obj_t *)。
下拉列的创建接口是 lv_dropdown_create,我们只要进入到声明它的头文件中就能看到关于下拉列表的所有接口以及说明。我们会看到这个接口函数 lv_dropdown_get_list ,这个函数名称就很直白了,获取 lv_dropdown 中的 list 也就是下拉列表中的列表。
修改代码
所以,接下来我们的代码可以像下面这样写,我的代码供两种方法,
【方法1】是在初始化的时候就进行修改
【方法2】是在被下拉列表被点击的时候再进行修改
static void dd_event_handler(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t *obj = lv_event_get_target(e);
if (code == LV_EVENT_VALUE_CHANGED)
{
LV_LOG_USER("%d", lv_dropdown_get_selected(obj)); // 获取选项的索引值,从0开始
char tmp_buf[32];
lv_dropdown_get_selected_str(obj, tmp_buf, sizeof(tmp_buf)); // 获取选项的内容
LV_LOG_USER("%s", tmp_buf);
}
else if(code == LV_EVENT_CLICKED)
{
// 【方法2】在运行时进行修改
// 改变下拉列表中列表的样式
// 这些修改可以在初始化的时候就设置好,你也可以像下面这样动态地修改样式
lv_obj_t * dd_list = lv_dropdown_get_list(obj);
if(dd_list != NULL)
{
// 需要在 lv_conf.h 中打开宏 LV_FONT_MONTSERRAT_28,要使用其他内置字体同理
// 注意:如果你初始化时使用了中文字库,并且设置了中文选项,这里设置之后内容将不能展示出来
//lv_obj_set_style_text_font(dd_list, &lv_font_montserrat_28, 0);
// 修改列表的背景颜色
// 这里只修改颜色,你还可以修改其他样式属性
lv_obj_set_style_bg_color(dd_list, lv_color_hex(0xc43e1c), 0);
//lv_obj_set_style_bg_color(dd_list, lv_color_hex(0xc43e1c), LV_PART_MAIN); // 这样写和上面那个是一样的
// 修改滚动条的样式
// 这里只修改颜色,你还可以修改其他样式属性
lv_obj_set_style_border_color(dd_list, lv_color_hex(0xcc3e1c), LV_PART_SCROLLBAR);
// 修改当按下、选中或按下+选中选项时的样式
// 这里只修改颜色,你还可以修改其他样式属性
lv_obj_set_style_bg_color(dd_list, lv_color_hex(0xafbeac), LV_PART_SELECTED);
}
}
}
void lv_100ask_demo_course_3_6_1(void)
{
/* 创建一个 lv_dropdown 部件(对象) */
lv_obj_t * dd = lv_dropdown_create(lv_scr_act()); // 创建一个 lv_dropdown 部件(对象),他的父对象是活动屏幕对象
#if 1
lv_dropdown_set_options(dd, "1\n2\n3\n4\n5\n6\n7\n8\n9\n10"); // 写法1:添加选项,索引从0开始
#if 0
lv_dropdown_set_options(dd, "1\n"
"2\n"
"3\n"
"4\n"
"5\n"
"6\n"
"7\n"
"8\n"
"9\n"
"10"); // 写法2:添加选项(连续写两个双引号相当于将两者连起来,相当于上面的方法1)
#endif // 写法1:添加选项,索引从0开始
#endif // 写法2:添加选项(连续写两个双引号相当于将两者连起来,相当于上面的方法1)
lv_obj_center(dd); // 方法1:让对象居中,简洁
//lv_obj_align(dd, LV_ALIGN_CENTER, 0, 0); // 方法2:让对象居中,较为灵活
#if 0
// 【方法1】在初始化的就获取list进行修改
// 获取下拉列表中的列表来修改样式或其他修改(显示中文)
lv_obj_t * dd_list = lv_dropdown_get_list(dd);
// 修改列表所使用的字体,如果要展示中文则要在这里设置
LV_FONT_DECLARE(lv_font_source_han_sans_bold_14); // 声明字体,可以放到函数外部
lv_obj_set_style_text_font(dd, &lv_font_source_han_sans_bold_14, 0); // 设置新的字体
lv_obj_set_style_text_font(dd_list, &lv_font_source_han_sans_bold_14, 0); // 设置新的字体
lv_dropdown_set_options(dd, "一\n二\n三\n四\n五\n六\n七\n八\n九\n十"); // 设置中文选项
//lv_dropdown_set_symbol(dd, LV_SYMBOL_CALL); // 注意:如果使用自定义的字库,并且你的字库中没有这些符号,那么下拉列表的符号就不会显示了
#endif // 0
// 添加事件
// 当我们点击下拉列表时,会触发 LV_EVENT_CLICKED 事件类型,并且会创建出一个列表,列表中展示我们在前面设置的选项供我们选择
// 当我们选中一个选项时,会触发 LV_EVENT_VALUE_CHANGED 事件类型
lv_obj_add_event_cb(dd, dd_event_handler, LV_EVENT_ALL, NULL);
}
#endif /* LV_USE_100ASK_DEMO_COURSE_3_6_1 */
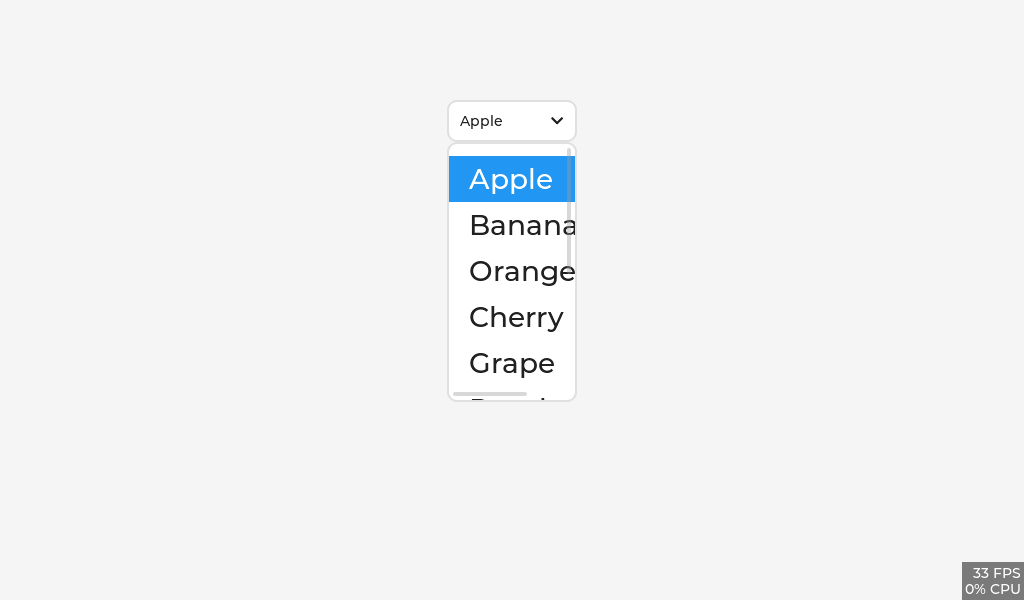
效果
下面的是修改了字体的效果,其他样式的修改是类似的,上面的代码已经给出了示例。

lvgl视频教程
百问网LVGL(v8)系列课程(韦东山·监制) 教程基于lvgl v8.2版本,课程适配多个平台、多款板子
百问网LVGL(v8)视频课程(韦东山·监制) 教程基于lvgl v8.2版本,课程适配多个平台、多款板子!视频学习地址:https://www.bilibili.com/video/BV1Ya411r7K2
视频教程配套资料
相关学习资源
- lvgl官网:https://lvgl.io
- lvgl官方文档:https://docs.lvgl.io
- 百问网lvgl中文文档:http://lvgl.100ask.net
- 百问网lvgl论坛:https://forums.100ask.net/c/13-category/13
- 百问网lvgl学习交流群:http://lvgl.100ask.net/master/contact_us/index.html
- 百问网lvgl视频教程:
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容







所有评论(0)