
LVGL学习(1):中文字体的转换和汉字显示
在使用LVGL的过程中,我们难免需要显示汉字,所以这篇文章就来介绍一下如何转换中文汉字并成功显示到LVGL中。
1 字体转换
1.1 GUI Guider自动转换
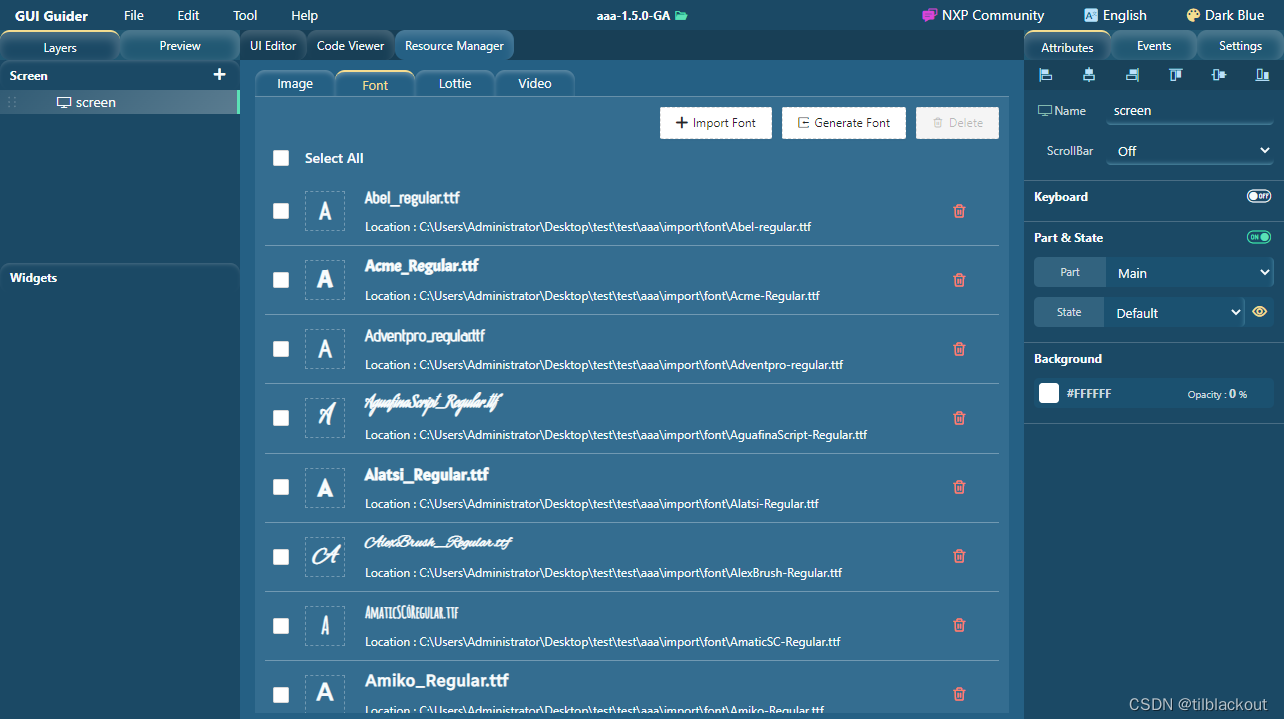
打开GUI Guide,创建一个工程,然后在Resource Manager中,可以看到GUI Guider自带了很多字体,如下图所示:

我们就可以在这里导入我们需要显示的字体,点击Import Font,选择自己的字体文件即可。但是这里字体文件仅支持ttf/woff/woff2三种格式。但是经过我的测试,你可以直接将otf等字体的后缀名改为ttf导入,一样是可以使用的。
这里还有一个Generate Font选项,你可以选择字体和字号,然后输入你要生成的字,就当作字符串一样输入到word中,就会自动生成转换后的.c文件到generated目录下。但实际上我一般不这么用。

对于我来说,我采用GUI Guider来设计我的每个UI界面,我没有采用GUI Guider生成的每个页面的代码结构,但是UI界面生成的配置代码是完全可以直接复制使用的。对于我们的应用来说,大概率不需要显示一些随机的中文汉字,而是显示一些固定的汉字,比如标签名,按钮名等。如下图所示,GUI界面中有一个标签和按键,我们可以在右侧属性中设置其对应的字体和字号(相同字体的不同字号都有各自的字体文件)。

这样在我们使用GUI Guider生成代码之后,在工程目录下的/generated/guider_fonts中就出现了lv_font_montserratMedium_16.c和lv_font_simsun_16.c两个字体文件,这两个字体文件会根据我们设计的GUI中所有出现的字进行转换,即你使用的字会自动进行转换,这样就不需要我们手动去看我们所有的界面中使用了哪些文字,然后用后面的转换工具一个个字/字号都要进行转换了,包括后期如果觉得字体太小或太大,修改都是非常方便的。所以这也是我常用的和推荐的转换方式。
1.2 在线转换
LVGL官方提供了一个在线字体转换的工具:Online font converter
一样的可以将字体文件转化成供LVGL使用的字体C文件。如下图所示,各个部分的含义参照注释:

对于Range来说,基本汉字的编码范围是0x4E00-0x9FA5,数字、拉丁字母、标点符号的编码范围是0x20-0x7E,但转换的越多,生成的字体文件就越大,所以还是推荐使用Symbols,即用到什么字就转换什么字。最后点击Convert即可生成转换后的字体C文件。
2 字体的使用
这里以GUI Guider生成的工程格式为例,在/generated/guider_fonts中有一个guider_fonts.h文件,里面就有你生成的字体的一些声明,实际上就是对特定字体数组的一个声明。
#ifndef GUIDER_FONTS_H
#define GUIDER_FONTS_H
#if LVGL_VERSION_MAJOR == 7
#include "lv_font/lv_font.h"
#else
#include "font/lv_font.h"
#endif
LV_FONT_DECLARE(lv_font_simsun_16)
LV_FONT_DECLARE(lv_font_montserratMedium_16)
#endif
#endif
对于lvgl自己支持的一些字体库来说,在lv_font.h中也声明了这些字体,它们都需要在lv_conf.h中使能才能使用:
#define LV_FONT_MONTSERRAT_8 0
#define LV_FONT_MONTSERRAT_10 0
#define LV_FONT_MONTSERRAT_12 1
#define LV_FONT_MONTSERRAT_14 0
#define LV_FONT_MONTSERRAT_16 0
#define LV_FONT_MONTSERRAT_18 0
#define LV_FONT_MONTSERRAT_20 0
#define LV_FONT_MONTSERRAT_22 0
#define LV_FONT_MONTSERRAT_24 0
#define LV_FONT_MONTSERRAT_26 0
#define LV_FONT_MONTSERRAT_28 1
#define LV_FONT_MONTSERRAT_30 0
#define LV_FONT_MONTSERRAT_32 0
#define LV_FONT_MONTSERRAT_34 0
#define LV_FONT_MONTSERRAT_36 0
#define LV_FONT_MONTSERRAT_38 0
#define LV_FONT_MONTSERRAT_40 0
#define LV_FONT_MONTSERRAT_42 0
#define LV_FONT_MONTSERRAT_44 0
#define LV_FONT_MONTSERRAT_46 0
#define LV_FONT_MONTSERRAT_48 0
所以在我们的显示界面的c文件中包含字体声明所在的头文件:
#include "guider_fonts.h"
或
#include "lv_font.h"
然后以一个label为例,设置其font属性即可,代码如下所示,其中lv_font_montserratMedium_16就对应我们刚刚声明的字体。
static lv_style_t style_file_label_1_main_main_default;
lv_style_set_text_font(&style_file_label_1_main_main_default, &lv_font_montserratMedium_16);
lv_obj_add_style(ui.label_1, &style_file_label_1_main_main_default, LV_PART_MAIN|LV_STATE_DEFAULT);
或
lv_obj_set_style_text_font(ui.label_1, &lv_font_montserratMedium_16, LV_PART_MAIN|LV_STATE_DEFAULT)
最后使用lv_label_set_text(ui.label_1, "按键")即可显示中文。当然对于GUI Guider来说,这些代码都已经生成好了,去对应窗口的文件中复制即可。
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容







所有评论(0)