
THREE.JS使用outlinePass给物体添加描边后,叠加部分的描边颜色很暗淡
·
当像下面这样设置颜色时,outlinepass描边的颜色同地板叠加的部分颜色变得暗淡
outlinePass.visibleEdgeColor.set(0x00ff00);
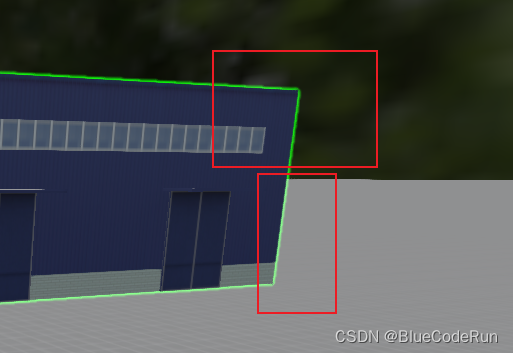
当地板是灰色时如下图

把地板设置成白色THREE.Color(1,1,1),叠加的部分outlinepass描边颜色直接没了

这里把地板颜色设置成黑色THREE.Color(0,0,0),描边颜色没有受到影响

通过以上可以猜测是叠加了地板颜色导致描边颜色变淡了,那么设置描边颜色的时候把差值给考虑进去,保证叠加后的颜色接近你想设置的颜色
outlinePass.visibleEdgeColor = new THREE.Color(-0.6, 0.4, -0.6);
假如地板是灰色的,接近(0.6,0.6,0.6),叠加后就是(0,1,0)就是最初想设置的绿色了

设置成outlinePass.visibleEdgeColor = new THREE.Color(-1, 1, -1),拉大差值,可以使颜色更亮;

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)