
浅说three.js三维坐标系
本节的目的就是为了加强对 threejs三维空间的认识。
三维坐标系
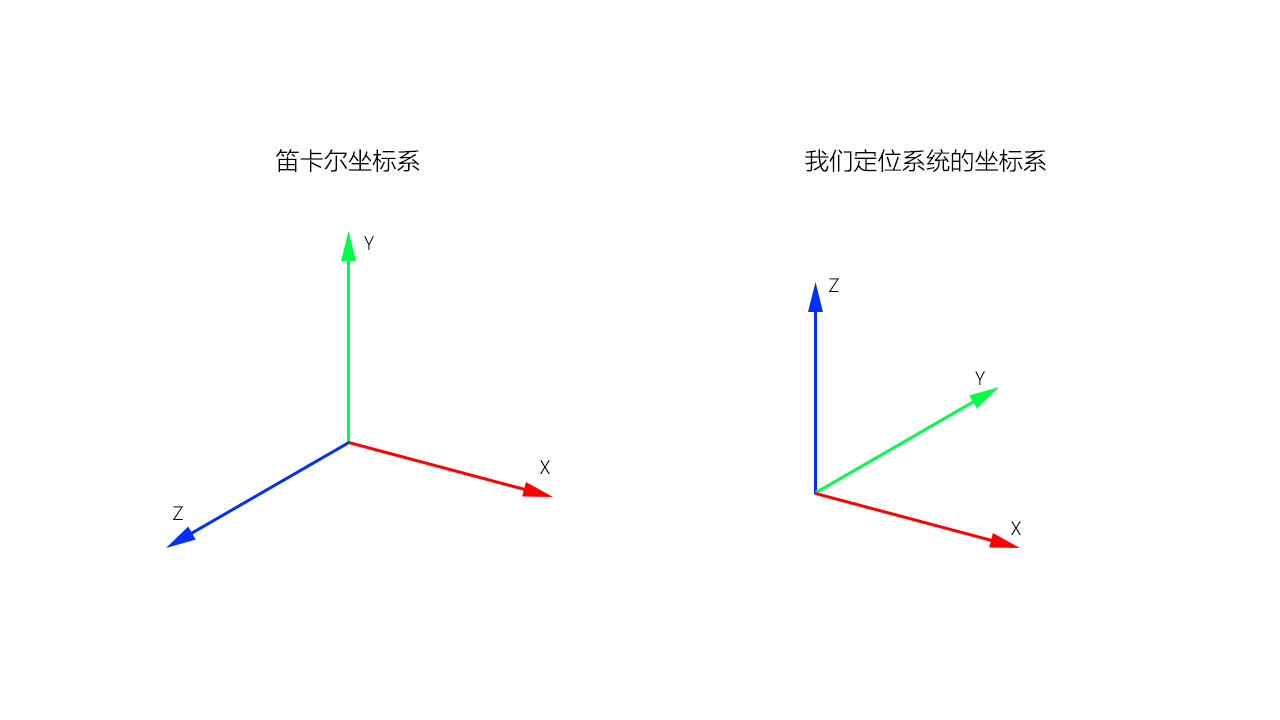
三维笛卡尔坐标系是在 二维笛卡尔坐标系 的基础上根据右手定则增加 第三维坐标(即Z轴) 而形成的。

三维坐标系分类

Three.js 三维坐标系 – 辅助观察坐标系(AxesHelper)

Three.js提供了一个 AxesHelper 类,可以用来创建一个可视化的三维坐标系,可以用来辅助编写Three.js程序。
threejs中坐标体系是右手坐标系

THREE.AxesHelper()的参数表示坐标系坐标轴线段尺寸大小,你可以根据需要改变尺寸。
https://threejs.org/docs/index.html?q=axesHelper#api/zh/helpers/AxesHelper
构造函数
AxesHelper( size : Number )
size – (可选的) 表示代表轴的线段长度. 默认为 1. size尽量比场景大
可以在创建的3维度场景后面添加坐标系
// 改变AxesHelper构造函数的参数,可以改变三维坐标轴的大小,
// 参数设置坐标轴大小,150,编写程序的时候,可以根据相机参数调整为合适的值,如果太小可以无法显示出来
var axesHelper = new THREE.AxesHelper( 150 );
// 和网格模型Mesh一样,AxesHelper你也可以理解为一个模型对象,需要插入到场景中
scene.add( axesHelper );
// 三维坐标系模型对象axesHelper和普通网格模型对象一样可以通过position属性设置位置
// axesHelper的基类是LineSegments
axesHelper.position.y = -54

如上图,我们添加了坐标系。但是有个问题:看不到坐标原点。
所以,我们还需要优化一下。这就用到了 材质半透明设置
材质半透明设置
设置材质半透明,这样可以看到坐标系的坐标原点。
修改网格材质 transparent:true,//开启透明 opacity:0.5,//设置透明度
全部代码
// 定义一个基础网格材质(MeshBasicMaterial),设置为红色
const material = new THREE.MeshBasicMaterial({
color: 0xff0ff0, // 红色材质
transparent:true,//开启透明
opacity:0.5,//设置透明度
})
XYZ轴
通过Three.js类AxesHelper创建一个三维坐标系三个坐标轴的颜色分别为红绿蓝(RGB),R、G、B.
三种颜色坐标轴是分别表示X、Y、Z轴,也就是 红色轴是X轴,绿色轴是Y轴,蓝色轴是Z轴.
three.js的3D坐标系默认y轴朝上

你可以通过设置一个网格模型的.position属性去验证。
坐标轴修改实践
设置模型在坐标系中的位置或尺寸
通过模型的位置、尺寸设置,加深3D坐标系的概念。
测试:设置长方体xyz不同方向尺寸
// 设置几何体长宽高,也就是x、y、z三个方向的尺寸
//对比三个参数分别对应xyz轴哪个方向
new THREE.BoxGeometry(100, 60, 20);
测试:改变位置
// 设置模型mesh的xyz坐标
mesh.position.set(100,0,0);
改变相机参数——预览新的渲染效果
相机放在x轴负半轴,目标观察点是坐标原点,这样相当于相机的视线是沿着x轴正方向,只能看到长方体的一个矩形平面。
camera.position.set(-1000, 0, 0);
camera.lookAt(0, 0, 0);
// 相机视线沿着x轴负半轴,mesh位于相机后面,自然看不到
camera.position.set(-1000, 0, 0);
camera.lookAt(-2000, 0, 0);
相机far偏小,mesh位于far之外,物体不会显示在画布上。
// const camera = new THREE.PerspectiveCamera(30, width / height, 1, 3000);
// 你可以进行下面测试,改变相机参数,把mesh放在视锥体之外,看看是否显示
// 3000改为300,使mesh位于far之外,mesh不在视锥体内,被剪裁掉
const camera = new THREE.PerspectiveCamera(30, width / height, 1, 300);

参考文档
- http://www.yanhuangxueyuan.com/doc/Three.js/AxesHelper.html
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容







所有评论(0)