
在three.js中实现鼠标旋转缩放预览效果
平时开发调试代码,或者展示模型的时候,可以通过相机控件OrbitControls实现旋转缩放预览效果。
OrbitControls(轨道控制器)使用
Orbit controls(轨道控制器)可以使得相机围绕目标进行轨道运动。
要使用这一功能,就像在/examples(示例)目录中的所有文件一样, 您必须在HTML中包含这个文件。
你可以打开课件案例源码测试下效果。
- 旋转:拖动鼠标左键
- 缩放:滚动鼠标中键
- 平移:拖动鼠标右键
Constructor
OrbitControls( object : Camera, domElement : HTMLDOMElement )
- object: (必须)将要被控制的相机。该相机不允许是其他任何对象的子级,除非该对象是场景自身。
- domElement: 用于事件监听的HTML元素。
Events
-
change
Fires when the camera has been transformed by the controls. -
start
Fires when an interaction was initiated. -
end
Fires when an interaction has finished.
属性
-
.autoRotate : Boolean
将其设为true,以自动围绕目标旋转。
请注意,如果它被启用,你必须在你的动画循环里调用.update()。 -
.autoRotateSpeed : Float
当.autoRotate为true时,围绕目标旋转的速度将有多快,默认值为2.0,相当于在60fps时每旋转一周需要30秒。
请注意,如果.autoRotate被启用,你必须在你的动画循环里调用.update()。 -
.dampingFactor : Float
当.enableDamping设置为true的时候,阻尼惯性有多大。 Default is 0.05.
请注意,要使得这一值生效,你必须在你的动画循环里调用.update()。 -
.domElement : HTMLDOMElement
该 HTMLDOMElement 用于监听鼠标/触摸事件,该属性必须在构造函数中传入。在此处改变它将不会设置新的事件监听。 -
.enabled : Boolean
当设置为false时,控制器将不会响应用户的操作。默认值为true。 -
.enableDamping : Boolean
将其设置为true以启用阻尼(惯性),这将给控制器带来重量感。默认值为false。
请注意,如果该值被启用,你将必须在你的动画循环里调用.update()。 -
.enablePan : Boolean
启用或禁用摄像机平移,默认为true。 -
.enableRotate : Boolean
启用或禁用摄像机水平或垂直旋转。默认值为true。
请注意,可以通过将polar angle或者azimuth angle 的min和max设置为相同的值来禁用单个轴, 这将使得水平旋转或垂直旋转固定为所设置的值。 -
.enableZoom : Boolean
启用或禁用摄像机的缩放。 -
.keyPanSpeed : Float
当使用键盘按键的时候,相机平移的速度有多快。默认值为每次按下按键时平移7像素。 -
.keys : Object
这一对象包含了用于控制相机平移的按键代码的引用。默认值为4个箭头(方向)键。
controls.keys = {
LEFT: 'ArrowLeft', //left arrow
UP: 'ArrowUp', // up arrow
RIGHT: 'ArrowRight', // right arrow
BOTTOM: 'ArrowDown' // down arrow
}
请参阅KeyboardEvent.code来查看所有按键的代码列表。
-
.maxAzimuthAngle : Float
你能够水平旋转的角度上限。如果设置,其有效值范围为[-2 * Math.PI,2 * Math.PI],且旋转角度的上限和下限差值小于2 * Math.PI。默认值为无穷大。 -
.maxDistance : Float
你能够将相机向外移动多少(仅适用于PerspectiveCamera),其默认值为Infinity。 -
.maxPolarAngle : Float
你能够垂直旋转的角度的上限,范围是0到Math.PI,其默认值为Math.PI。
.maxZoom : Float
你能够将相机缩小多少(仅适用于OrthographicCamera),其默认值为Infinity。
-
.minAzimuthAngle : Float
你能够水平旋转的角度下限。如果设置,其有效值范围为[-2 * Math.PI,2 * Math.PI],且旋转角度的上限和下限差值小于2 * Math.PI。默认值为无穷大。 -
.minDistance : Float
你能够将相机向内移动多少(仅适用于PerspectiveCamera),其默认值为0。 -
.minPolarAngle : Float
你能够垂直旋转的角度的下限,范围是0到Math.PI,其默认值为0。 -
.minZoom : Float
你能够将相机放大多少(仅适用于OrthographicCamera),其默认值为0。 -
.mouseButtons : Object
该对象包含由控件所使用的鼠标操作的引用。
controls.mouseButtons = {
LEFT: THREE.MOUSE.ROTATE,
MIDDLE: THREE.MOUSE.DOLLY,
RIGHT: THREE.MOUSE.PAN
}
-
.object : Camera
正被控制的摄像机。 -
.panSpeed : Float
位移的速度,其默认值为1。 -
.position0 : Vector3
由.saveState和.reset方法在内部使用。 -
.rotateSpeed : Float
旋转的速度,其默认值为1。 -
.screenSpacePanning : Boolean
定义当平移的时候摄像机的位置将如何移动。如果为true,摄像机将在屏幕空间内平移。 否则,摄像机将在与摄像机向上方向垂直的平面中平移。当使用 OrbitControls 时, 默认值为true;当使用 MapControls 时,默认值为false。 -
.target0 : Vector3
由.saveState和.reset方法在内部使用。 -
.target : Vector3
控制器的焦点,.object的轨道围绕它运行。 它可以在任何时候被手动更新,以更改控制器的焦点。 -
.touches : Object
该对象包含由控件所使用的触摸操作的引用。
controls.touches = {
ONE: THREE.TOUCH.ROTATE,
TWO: THREE.TOUCH.DOLLY_PAN
}
-
.zoom0 : Float
由.saveState和.reset方法在内部使用。 -
.zoomSpeed : Float
摄像机缩放的速度,其默认值为1。
使用OrbitControls
引入扩展库OrbitControls.js
OrbitControls 是一个附加组件,必须显式导入。 See Installation / Addons.
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
注意:如果你在原生.html文件中,使用上面引入方式import { OrbitControls } from 'three/addons/controls/OrbitControls.js';,注意通过<script type="importmap">配置。
<script type="importmap">
{
"imports": {
"three": "../../../three.js/build/three.module.js",
"three/addons/": "../../../three.js/examples/jsm/"
}
}
</script>
代码示例
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 1, 10000 );
const controls = new OrbitControls( camera, renderer.domElement );
//controls.update() must be called after any manual changes to the camera's transform
camera.position.set( 0, 20, 100 );
controls.update();
function animate() {
requestAnimationFrame( animate );
// required if controls.enableDamping or controls.autoRotate are set to true
controls.update();
renderer.render( scene, camera );
}
使用OrbitControls
// 设置相机控件轨道控制器OrbitControls
const controls = new OrbitControls(camera, renderer.domElement);
// 如果OrbitControls改变了相机参数,重新调用渲染器渲染三维场景
controls.addEventListener('change', function () {
renderer.render(scene, camera); //执行渲染操作
});//监听鼠标、键盘事件
OrbitControls本质
OrbitControls本质上就是 改变相机的参数 .
比如相机的位置属性,改变相机位置也可以改变相机拍照场景中模型的角度,实现模型的360度旋转预览效果,
改变透视投影相机距离模型的距离,就可以改变相机能看到的视野范围。
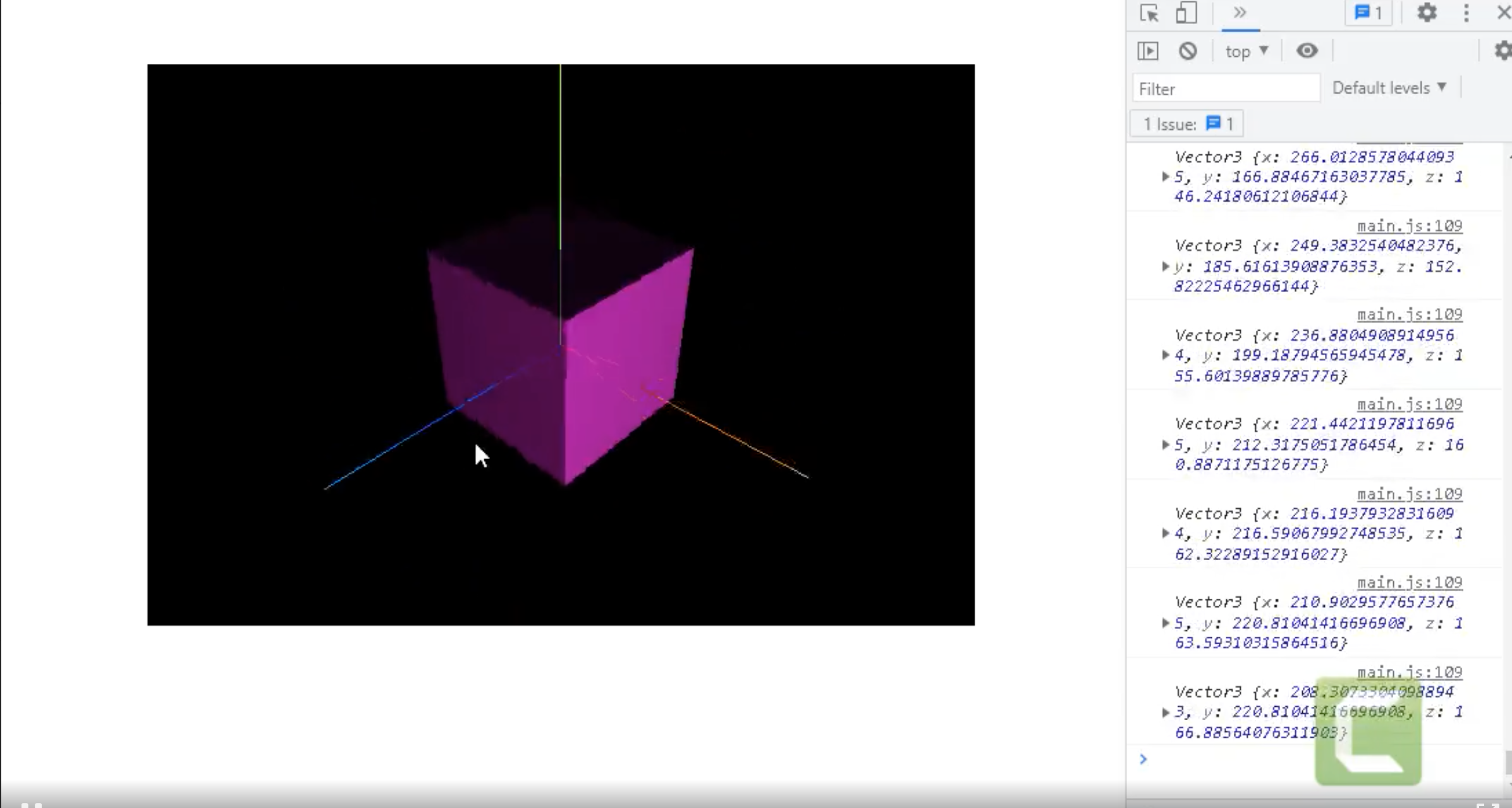
controls.addEventListener('change', function () {
// 浏览器控制台查看相机位置变化
console.log('camera.position',camera.position);
});
页面显示结果
参考文档
- http://www.yanhuangxueyuan.com/doc/Three.js/AxesHelper.html
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容










所有评论(0)