
three.js如何实现简易3D机房?(二)模型加载的过渡动画
·
接上一篇:
three.js如何实现简易3D机房?(一)基础准备-下:http://t.csdnimg.cn/TTI1P
目录
完整源码地址:computerRoom-demo: 3d机房源码
不完美的地方还有很多,多多包涵~
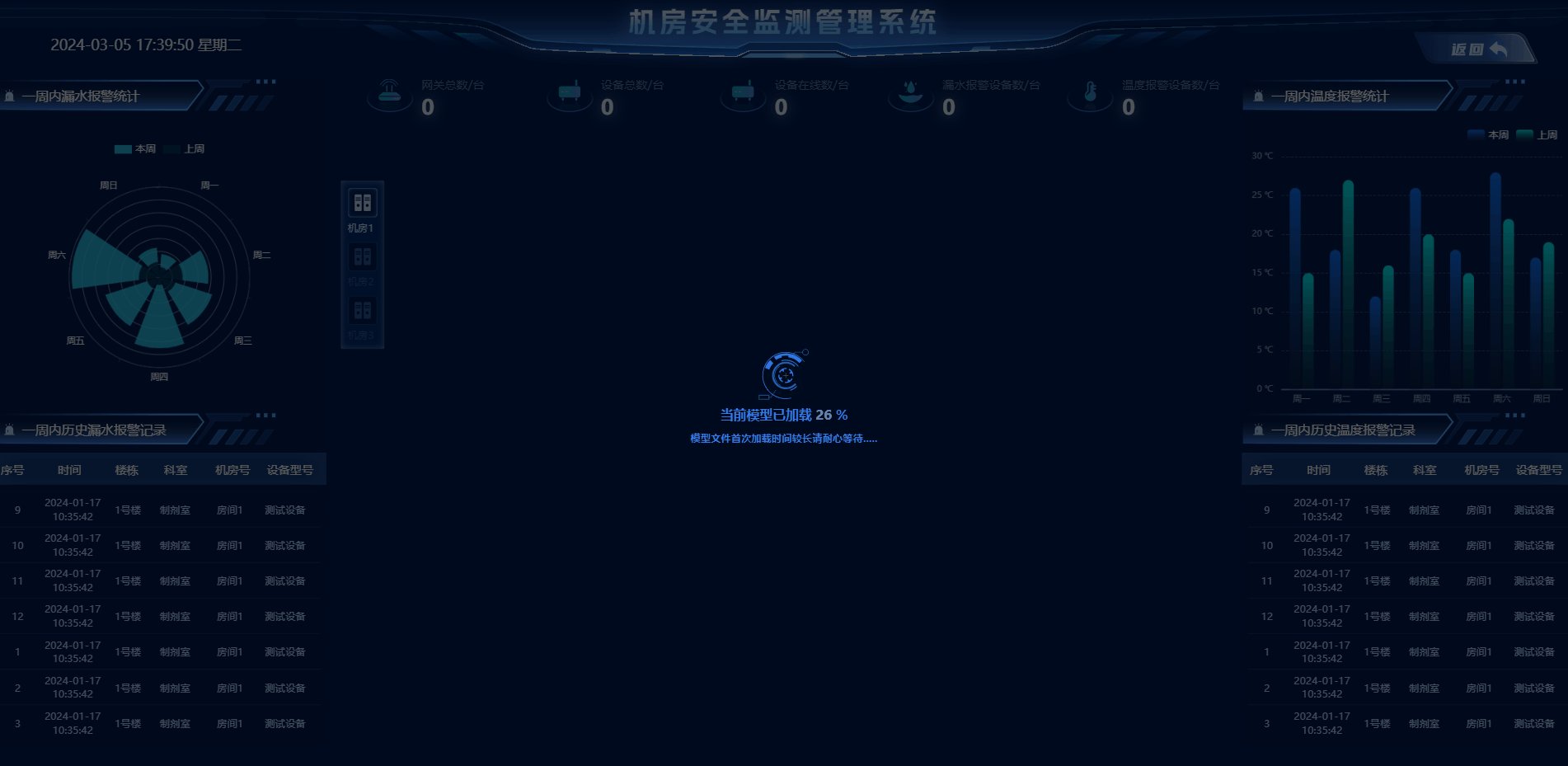
根据模型大小,可以自定义模型加载的过渡动画效果,由于公司和本人设备配置有限,我这个模型才26M,打开都要至少加载一分钟。。。(大家配置高、网速快的当我没说)

六、自定义过渡动画

1.过渡动画组件
在component/loading.vue文件中
<!--
* @Description: 模型加载过渡动画
* @FilePath: \hk-computerRoom-Security\src\views\home\component\loading.vue
* @Date: 2024-02-02 15:29:56
* @LastEditTime: 2024-02-02 15:55:12
-->
<template>
<div id="loading-mark" v-if="props.loading">
<div class="loading-box">
<div class="loading">
<img src="../../../assets/images/home/threeD/loading.svg" />
<div class="progress-txt">
当前模型已加载 <b>{{ props.percentage }}</b> %
</div>
<div class="loading-txt">模型文件首次加载时间较长请耐心等待.....</div>
</div>
</div>
</div>
</template>
<script setup lang="ts">
const props = defineProps({
percentage: {
type: Number,
default: 0,
},
loading: {
type: Boolean,
default: false,
},
});
</script>
<style scoped lang="scss">
#loading-mark {
position: absolute;
width: 100%;
height: 100%;
z-index: 2000;
top: 0;
right: 0;
bottom: 0;
left: 0;
.loading-box {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
transition: opacity 0.3s;
background-color: rgb(0 0 0 / 64%);
.loading {
width: 320px;
height: 120px;
text-align: center;
}
.progress-txt {
font-size: 18px;
font-weight: bold;
color: #327cec;
b {
color: #9dadba;
}
}
.loading-txt {
margin-top: 10px;
text-align: center;
font-size: 14px;
color: #327cec;
font-weight: bold;
}
}
}
</style>
2.模型加载时使用

在index.vue中(css代码就不展示了哈)


在模型加载函数中,计算出模型实时加载进度即可,关键代码如下:

完整代码:
// 导入模型
const importModel = () => {
loader.load(
'model/room1.glb',
(gltf: any) => {
model = gltf.scene;
model.rotation.set(0, -Math.PI / 12, 0);
model.position.set(0, -5, 0);
model.traverse(function (child: any) {
if (child.isMesh) {
// 1.去掉文字
if (child.name == 'Text') child.visible = false;
// 2.修复设备颜色偏暗的问题
if (child.parent.name.includes('AU')) {
child.frustumCulled = false;
//模型阴影
child.castShadow = true;
//模型自发光
child.material.emissive = child.material.color;
child.material.emissive.setHSL(1, 0, 0.35);
child.material.emissiveMap = child.material.map;
}
}
});
// create3DDialog();
scene.add(model);
},
(xhr: any) => {
// 计算加载进度百分比
state.progress = Math.floor((xhr.loaded / xhr.total) * 100);
if (state.progress == 100) state.loading = false;
},
// 模型加载错误
(error: any) => {
console.log(error, 'error');
}
);
};接下一篇:
three.js如何实现简易3D机房?(三)显示信息弹框/标签:http://t.csdnimg.cn/sXtjv
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容







所有评论(0)