
Three.js 创建网格辅助线,坐标轴辅助线,模型骨骼辅助线
·
three.js中的辅助线使用
1.网格辅助线(GridHelper)
2.坐标轴辅助线(AxesHelper)
3.模型骨骼辅助线(SkeletonHelper)
在上一篇 Three.js加载外部glb,fbx,gltf,obj 模型文件 的文章基础上新加入一个创建 辅助线的函数 createHelper 方法
1.网格辅助线和坐标轴辅助线的创建
// 创建辅助线
createHelper() {
//网格辅助线
this.gridHelper = new THREE.GridHelper(7, 17, 'rgb(193,193,193)', 'rgb(193,193,193)'); // 7 网格大小 17网格数量 rgb(193,193,193) 网格颜色
this.gridHelper.position.set(0, -.59, -.1) //设置网格颜色
this.gridHelper.visible = true // 设置网格显示和隐藏
this.scene.add(this.gridHelper)
// 坐标轴辅助线
this.axesHelper = new THREE.AxesHelper(2);
this.axesHelper.visible = false
this.scene.add(this.axesHelper);
}
2.模型骨骼辅助线的创建 SkeletonHelper,在加载模型文件的方法里去添加
//加载模型
setModel({ filePath, fileType, scale, position }) {
return new Promise((resolve, reject) => {
const loader = this.fileLoaderMap[fileType]
loader.load(filePath, (result) => {
//加载不同类型的文件
switch (fileType) {
case 'glb':
this.model = result.scene
// 模型骨骼辅助线
this.skeletonHelper = new THREE.SkeletonHelper(result.scene)
break;
case 'fbx':
this.model = result
break;
case 'gltf':
this.model = result.scene
break;
case 'obj':
this.model = result
break;
default:
break;
}
// 设置模型大小
if (scale) {
this.model.scale.set(scale, scale, scale);
}
// 设置模型位置
if (position) {
const { x, y, z } = position
this.model.position.set(x, y, z)
}
// 设置相机位置
this.camera.position.set(0, 2, 6)
// 设置相机坐标系
this.camera.lookAt(0, 0, 0)
this.skeletonHelper.visible = false
// 添加模型骨骼辅助线
this.scene.add(this.skeletonHelper)
// 将模型添加到场景中去
this.scene.add(this.model)
resolve(true)
}, () => {
}, (err) => {
console.log(err)
reject()
})
})
}
完整的代码可参考:https://gitee.com/ZHANG_6666/Three.js3D
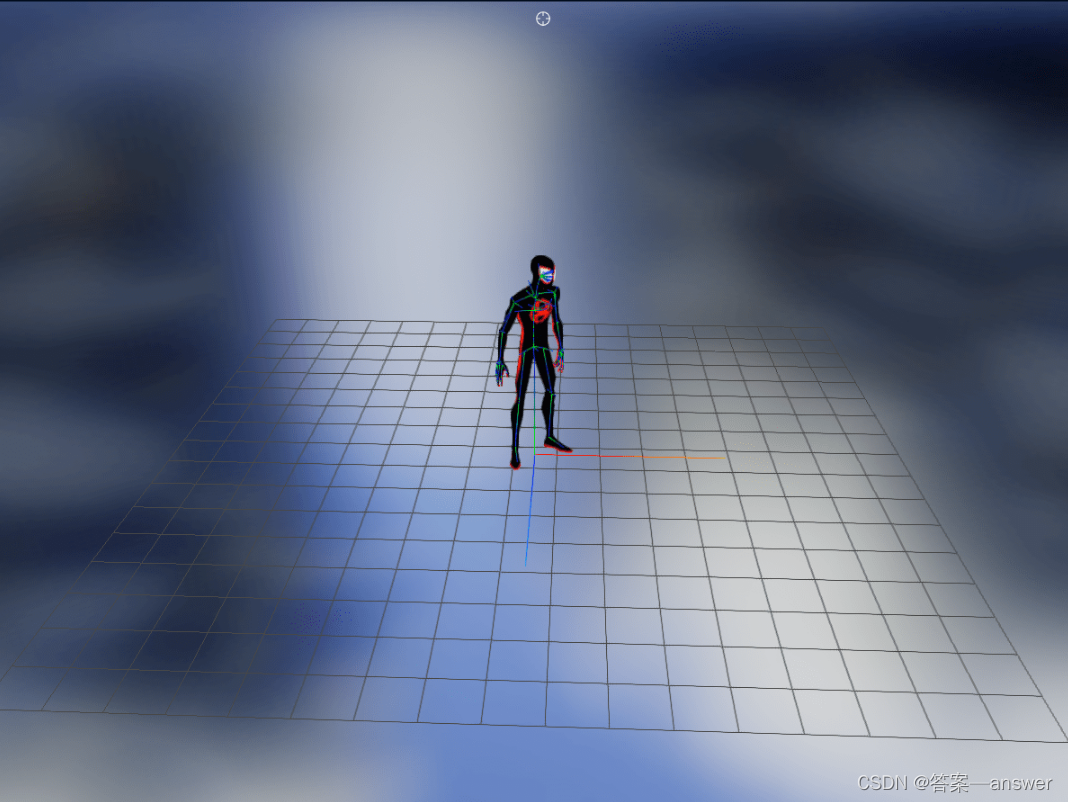
界面效果:
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)