
cesium、three.js,三维GIS为啥那么热?到底怎么学呢?
cesium、three.js,三维GIS为啥那么热?他们的应用场景都是什么呢?接下来我们可以一起来看看~
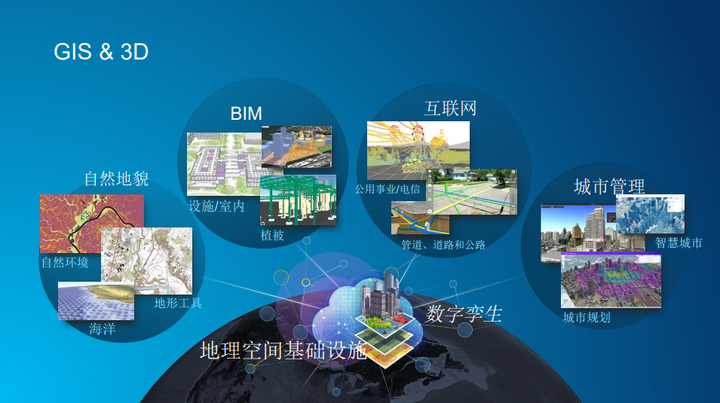
三维GIS的应用
GIS和3D的应用是趋势,目前已经有很多应用案例,例如BIM,智慧城市,数字孪生等。如下图所示:

Cesium广泛存在于GIS开发中的三维GIS应用,前面介绍过:Cesium是使⽤WebGL和JavaScript等技术来实现⾼性能的三维场景渲染和数据可视化。
WebGL即Web Graphics Library,是一种JavaScript API,使用计算机的图形卡(GPU)显示2D或3D图形。WebGL已用于在三维场景视图中渲染数据。
WebGL
前面说到,WebGL(Web 图形库)是一种 JavaScript API,用于在任何兼容的 Web 浏览器中呈现交互式 3D 和 2D 图形,而无需使用插件。WebGL 通过引入一个与 OpenGL ES 2.0 紧密相符合的 API,可以在 HTML5 <canvas> 元素中使用。但使用WebGL原生的API来写3D程序非常的复杂,同时需要相对较多的数学知识,对于前端开发者来说学习成本非常高。
Threejs
Three.js是一款webGL框架,由于其易用性被广泛应用。Three.js在WebGL的API接口基础上,又进行的一层封装。Three.js以简单、直观的方式封装了3D图形编程中常用的对象,在开发中使用了很多图形引擎的高级技巧,极大地提高了性能。另外,由于内置了很多常用对象和极易上手的工具,Three.js的功能也非常强大。最后,Three.js还是完全开源的,可以在 GitHub上找到它的源代码,并且有很多人贡献代码。简单来说,Three.js就是能够实现3D效果的JS库。Threejs官网:Three.js - JavaScript 3D Library

为什么三维GIS开发要学习threejs?
三维GIS在WebGIS的基础上,增加了对地球表面的第三维度,即高度或深度。相比于二维层面的WebGIS,三维GIS能够更好地分析和处理地理空间数据,使用准确的三维地理模型可以帮助决策者和规划者更好地理解地理空间数据,进行可视化分析。Three.js是基于webGL的封装的一个易于使用且轻量级的3D库,Three.js对WebGL提供的接口进行了非常好的封装,简化了很多细节,大大降低了学习成本。Three.js功能非常强大,大家想要实现三维效果,不需要详细地学习 WebGL,就能利用threejs轻松创作出三维图形。
Three.js应用场景有哪些?
three.js广泛应用,在小游戏、产品展示、物联网、数字孪生、智慧城市园区、机械、建筑、全景看房、GIS等各个领域基本上都有three.js的身影。只要你有 Web3D可视化的需求 ,基本上都可以首选学习Three.js。
Three.js在GIS中的应用场景
1、智慧城市
Three.js能够呈现逼真的三维城市模型,并结合GIS数据,实现智慧城市的可视化展示。通过Three.js,可以实现对城市的地形、建筑物、交通网络等元素进行交互式浏览与分析,为城市规划、交通管理、环境监测等提供更直观的数据支持。

2、GIS+游戏引擎
Three.js与游戏引擎的结合,可以为GIS增添更多的可交互性和娱乐性。通过引入游戏机制,用户可以通过Three.js创建虚拟旅游体验、社交游戏等,使得GIS应用更加生动有趣,吸引更多用户的参与。

3、BIM+GIS
结合Three.js和GIS,可以实现建筑信息模型(BIM)与地理信息的融合。通过Three.js对BIM模型进行渲染,可以将建筑物模型与实际地理环境相结合,实现精确的定位和可视化展示,为建筑规划、工程管理等提供更多维度的数据支持。

4、GIS+人工智能
Three.js为GIS提供了更强大的可视化能力,结合人工智能技术,可以实现更智能的GIS应用。通过Three.js展示地理数据,结合人工智能算法进行地理数据分析、自动识别、预测等,为城市管理、环境保护等提供更精准的决策支持。

怎么学cesium、three.js
1、cesium
电子书


2、three.js

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)