
three.js渲染性能(顶点数量、显卡GPU)
参考资料:threejs中文网
threejs qq交流群:814702116
three.js渲染性能(顶点数量、显卡GPU)
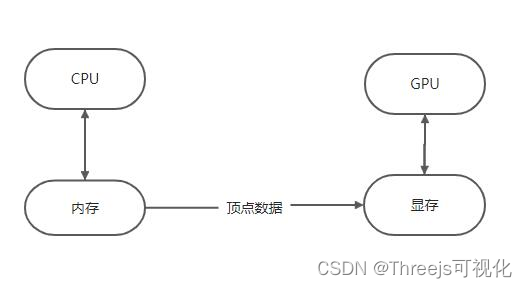
three.js三维场景在渲染的时候,会占用电脑的硬件资源,比如几何体Geometry的顶点数据会占用内存,占用CPU计算资源,需要显卡GPU渲染场景。
查看CPU、内存、GPU、显存资源占用
以windows系统为例,可以通过快捷键Ctrl+Alt+Del打开任务管理器,可以在"进程"和“性能”两个选项中查看查看硬件资源占用情况。
你可以看到不同软件占用的资源。
几何体Geometry占用硬件资源
CPU:SphereGeometry实例化,利用类SphereGeometry内部算法,生成球体表面顶点坐标,需要占用CPU计算资源。生成的顶点数量越多,花费的时间越长。
内存:生成的对象geometry,需要占用浏览器内存,geometry占用内存的属性,主要是顶点、三角形数据相关属性。
const geometry = new THREE.SphereGeometry(20,20);
显存:threejs渲染.render()的时候,会从内存中JavaScript对象读取geometry顶点相关属性,在显卡的内存(现存)上生成顶点数据,几何体顶点数据越多,需要的显卡内存越大。
GPU:threejs渲染.render()帧率会受到显卡GPU性能、顶点数据量的影响

测试
可以测试,执行和不执行vue+threejs项目两种情况下,谷歌浏览器对硬件资源占用差异。
测试电脑GPU渲染极限
课程收费站案例场景比较小,不同人的电脑显卡性能也不同,下面可以用threejs代码控制生成不同顶点数量,来测试GPU渲染帧率,可以通过stats辅助观察。
矩形平面默认顶点数据非常少,不明显,可以增加细分数测试,不同人显卡性能不同,以自己电脑为准逐渐增加。
const geometry = new THREE.PlaneGeometry(20, 20, 200, 200);
const geometry = new THREE.PlaneGeometry(20, 20, 2000, 2000);
如果你电脑显卡性能比较好,可以在高细分的情况下,for循环增加多个矩形平面,逐渐增加数量,来测试你电脑极限。
for (let i = 0; i < 3; i++) {
const geometry = new THREE.PlaneGeometry(20, 20, 2000, 2000); //默认在XOY平面上
const material = new THREE.MeshBasicMaterial({
color: 0x00ffff,
wireframe: true,//可以看到网格的三角形结构
});
const mesh = new THREE.Mesh(geometry, material);
// mesh.position.y = 30;
scene.add(mesh);
}
视锥体对渲染帧率影响
前面讲解透视投影相机视锥体的时候,给大家说过,在相机视锥体之外的物体会被剪裁,不参会被渲染
你可以修改上面代码,把矩形平面平移,超出视锥体范围,然后查看渲染性能帧率变化。
for (let i = 0; i < 3; i++) {
const geometry = new THREE.PlaneGeometry(20, 20, 2000, 2000); //默认在XOY平面上
const material = new THREE.MeshBasicMaterial({
color: 0x00ffff,
wireframe: true,//可以看到网格的三角形结构
});
const mesh = new THREE.Mesh(geometry, material);
mesh.position.y = 30;
scene.add(mesh);
}
当然,你也可以通过鼠标改变相机参数,改变视锥体空间分布,比较mesh在视锥体范围内和外的渲染帧率差异。
更多推荐
 已为社区贡献75条内容
已为社区贡献75条内容







所有评论(0)