
3.js - MeshPhongMaterial材质(实现玻璃水晶球效果)
·
1、概念
phong网格材质:Mesh - Phong - Material
-
一种用于具有
镜面高光的光泽表面的材质。 -
它可以模拟,具有镜面高光的光泽表面,
提供镜面反射效果。
MeshPhongMaterial:
-
MeshPhongMaterial是一种基于Phong光照模型的材质,主要用于,渲染具有光泽表面的物体,如:金属、塑料等 -
参数 -
shininess控制,高光反射效果的锐利程度。该值越大,高光区域越小且更亮。默认值为30,但可以根据需要调整。
-
参数 -
specular设置高光部分的颜色,通过调整此参数,可以改变高光的颜色效果,
默认值:0x111111(深灰色) -
就这些,,,其他的看官网吧
2、利用此材质,实现玻璃水晶球效果
// @ts-nocheck
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader.js'
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader.js'
import { GUI } from 'three/examples/jsm/libs/lil-gui.module.min.js'
const scence = new THREE.Scene()
const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000)
camera.position.set(2, 2, 5)
camera.lookAt(0, 0, 0)
const renderer = new THREE.WebGLRenderer({
antialias: true
})
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
const axesHelper = new THREE.AxesHelper(5)
scence.add(axesHelper)
const controls = new OrbitControls(camera, renderer.domElement)
controls.enableDamping = true
controls.dampingFactor = 0.05
function animate() {
controls.update()
requestAnimationFrame(animate)
renderer.render(scence, camera)
}
animate()
// --------------------------------------------------------------
// --------------------------------------------------------------
const rgbeLoader = new RGBELoader()
rgbeLoader.load('/public/assets/texture/Alex_Hart-Nature_Lab_Bones_2k.hdr', envMap => {
// envMap.mapping = THREE.EquirectangularReflectionMapping // 反射
envMap.mapping = THREE.EquirectangularRefractionMapping // 折射(核心-1)
scence.background = envMap
scence.environment = envMap
`添加环境光(必须添加环境光,否则,这个小鸭子会是黑色的)`
const ambientLight = new THREE.AmbientLight(0xffffff, 1)
scence.add(ambientLight)
// 添加一个小鸭子
const gltfLoader = new GLTFLoader()
gltfLoader.load('../public/assets/model/Duck.glb', gltf => {
scence.add(gltf.scene)
// phong实现玻璃水晶效果
let duckMesh = gltf.scene.getObjectByName('LOD3spShape')
console.log('duckMesh=', duckMesh)
duckMesh.material = new THREE.MeshPhongMaterial({
color: 0xffffff,
envMap: envMap, // 核心-2:添加环境贴图
reflectivity: 0.99, // 核心-3:反射系数:把反射的系数调高,才能看到反射的强度
refractionRatio: 0.7 // 核心-4:折射系数:因为是和空气做对比嘛,空气是1,1除以这个属性,折射率越高,这个属性(折射的系数)的值越小,
})
})
})
主要是:reflectivity 和 refractionRatio 这两个属性
不加环境光的时候

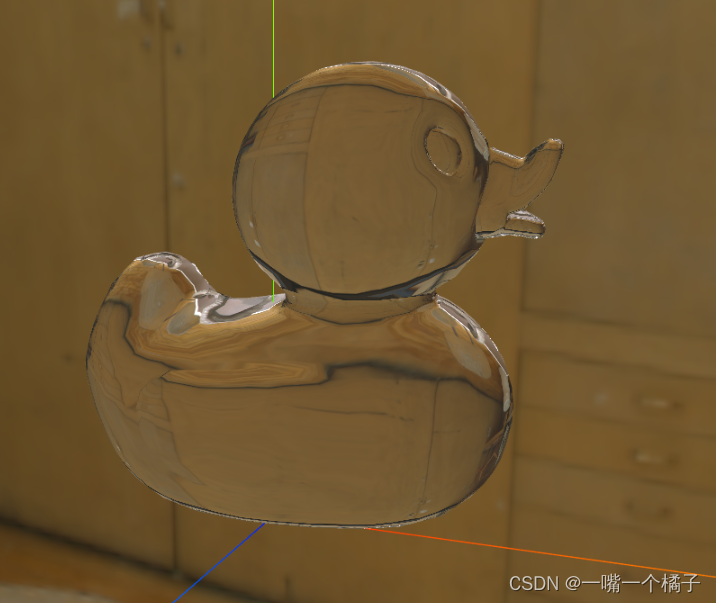
效果图


更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容







所有评论(0)