
three.js 实现辉光(原生JS)
·
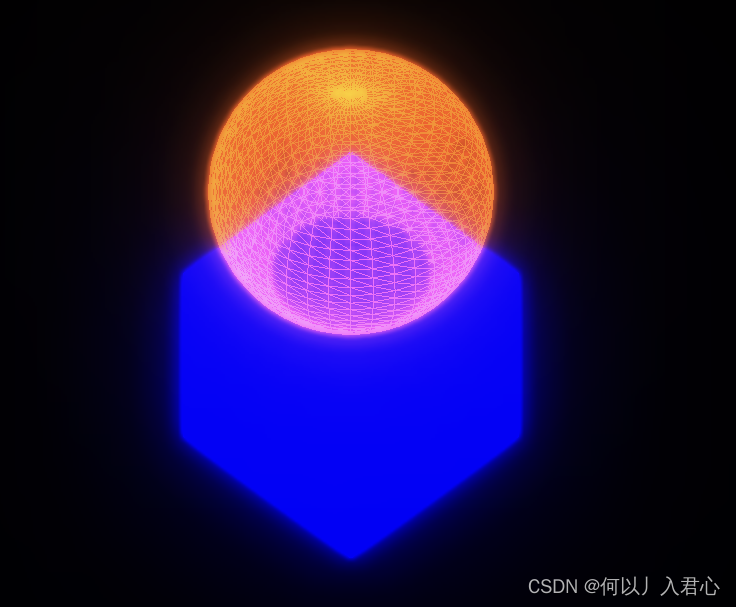
在three.js后期处理中,实现通道辉光效果,效果图如下:

一、模型创建
在三维场景中,创建了两个对象mesh(正方体)bmesh(球体)
//创建模型
//正方体
var geometry = new THREE.BoxGeometry(100,100,100);
var material = new THREE.MeshLambertMaterial({
color:0x0000ff
});
var mesh = new THREE.Mesh(geometry,material);
mesh.layers.set(0);
scene.add(mesh);
//球体
var bgeometry = new THREE.SphereGeometry(60,40,40);
var bmaterial = new THREE.MeshLambertMaterial({
color: 0xff5500,
transparent:true,
opacity:0.8,
wireframe:true
});
var bmesh = new THREE.Mesh(bgeometry,bmaterial);
bmesh.position.y = 100;
bmesh.layers.set(1);
scene.add(bmesh);PS:如果仅实现全场景的全局辉光效果,可直接在场景中进行后述光晕的设置,但是为了实现局部辉光,让一个物体发光,另一个物体正常显示,我们采用layer图层显示,对两个对象设置不同的图层,以实现不同的渲染显示。
二、光晕设置
这里需要用到如下三个对象,需要从three中导包
import { RenderPass } from "./three/examples/jsm/postprocessing/RenderPass.js";
import { UnrealBloomPass} from "./three/examples/jsm/postprocessing/UnrealBloomPass.js";
import { EffectComposer } from "./three/examples/jsm/postprocessing/EffectComposer.js";通过构造函数,创建对象如下:
//设置光晕
var composer = new EffectComposer(renderer); //效果组合器
//创建通道
var renderScene = new RenderPass(scene, camera);
//创建通道
var bloomPass = new UnrealBloomPass(
//参数一:泛光覆盖场景大小,二维向量类型
new THREE.Vector2(window.innerWidth, window.innerHeight),
//参数二:bloomStrength 泛光强度,值越大明亮的区域越亮,较暗区域变亮的范围越广
1.5,
//参数三:bloomRadius 泛光散发半径
0.3,
//参数四:bloomThreshold 泛光的光照强度阈值,如果照在物体上的光照强度大于该值就会产生泛光
0.75
);赋值间接对象,组合composer
//赋值间接对象
var params = {
exposure: 0,
bloomStrength: 1.5,
bloomThreshold: 0,
bloomRadius: 0,
};
bloomPass.threshold = params.bloomThreshold;
bloomPass.strength = params.bloomStrength;
bloomPass.radius = params.bloomRadius;
composer.addPass(renderScene);
composer.addPass(bloomPass);三、渲染
function render(){
camera.layers.set(0);
composer.render();
camera.layers.set(1);
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)