
Three.js实现汽车3D展示/开关门/变色/运动/视角切换/波动热点/汽车模型
·
1,介绍
该示例使用Three.js库 r141版本。
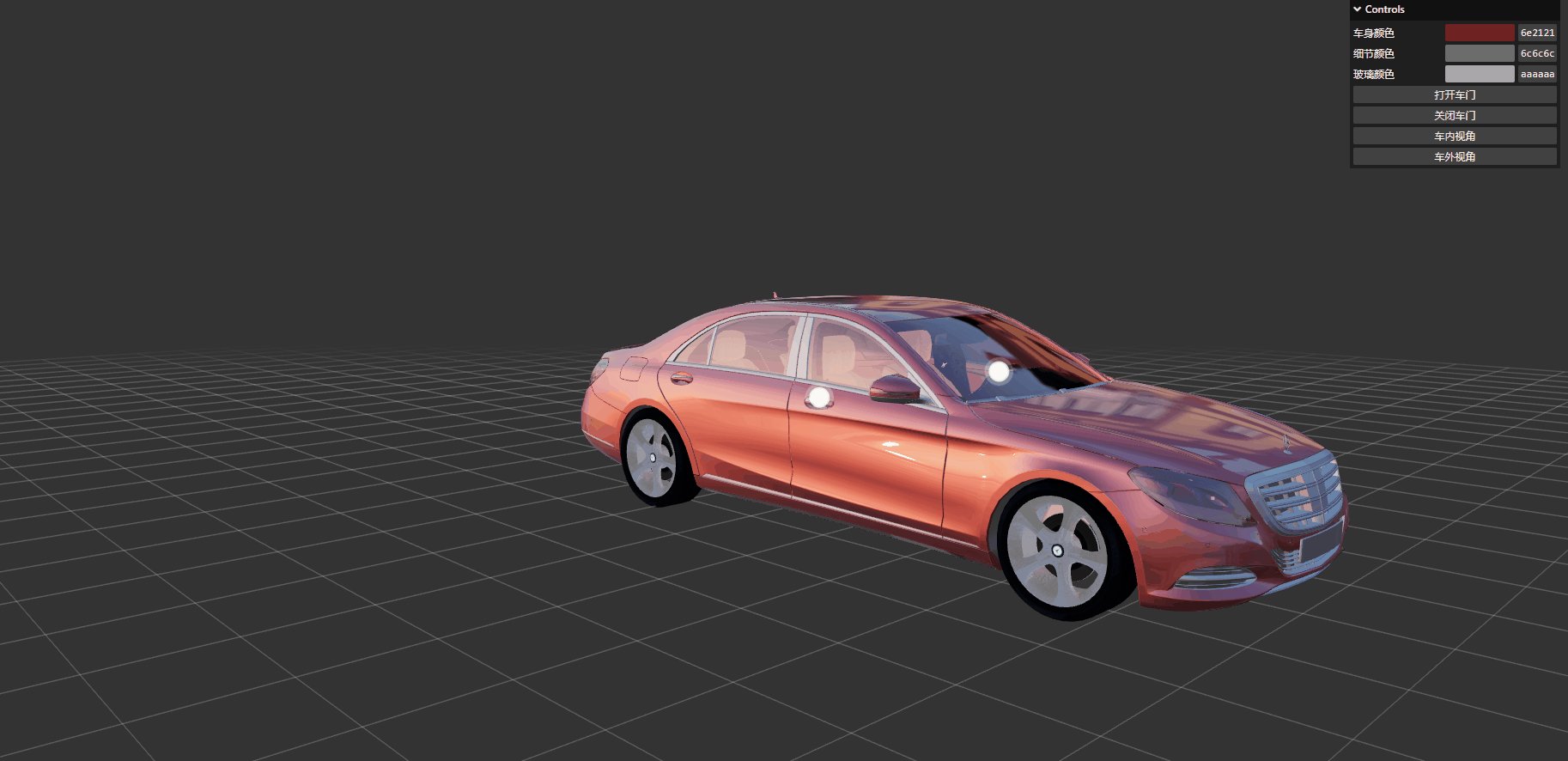
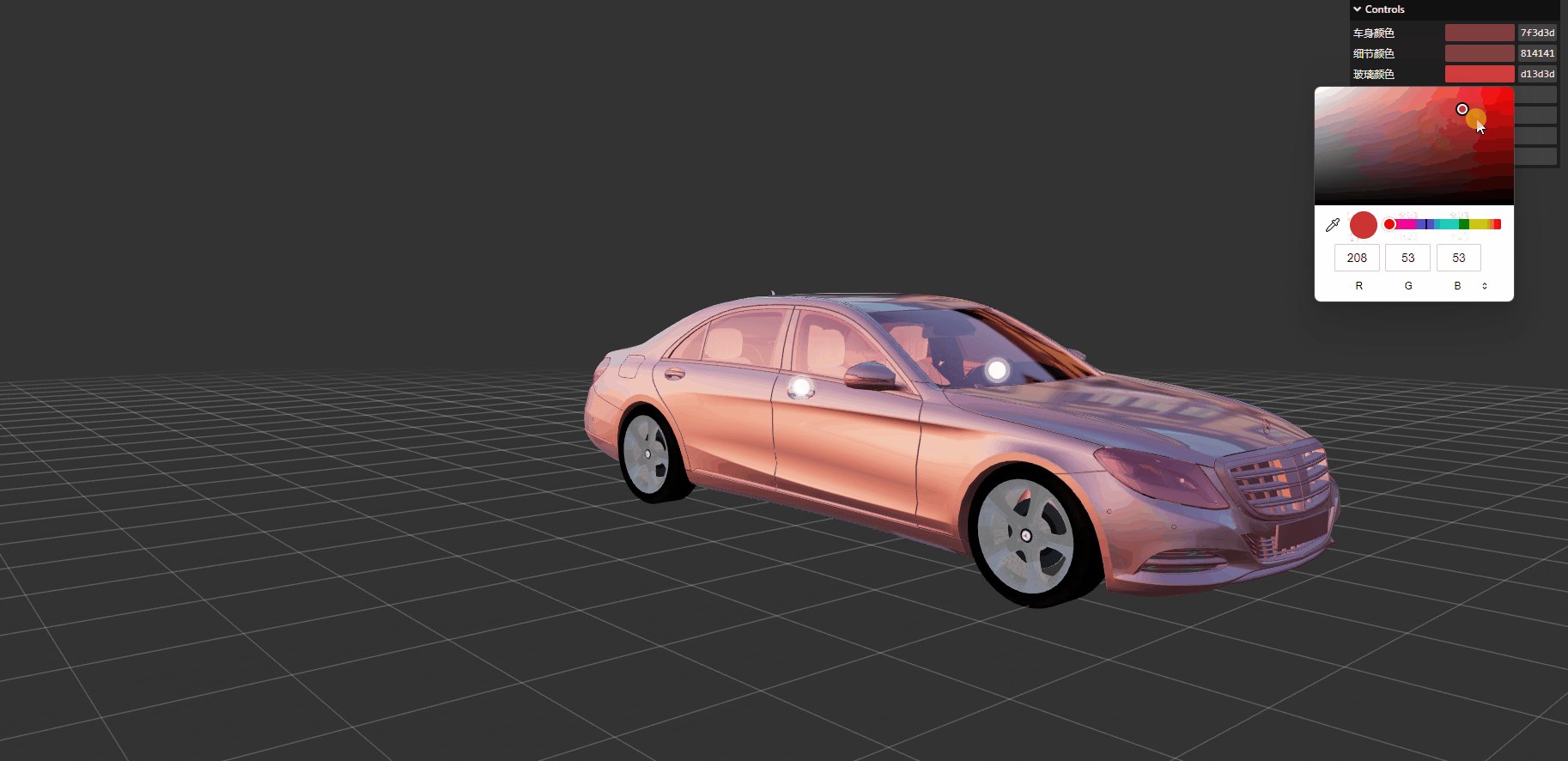
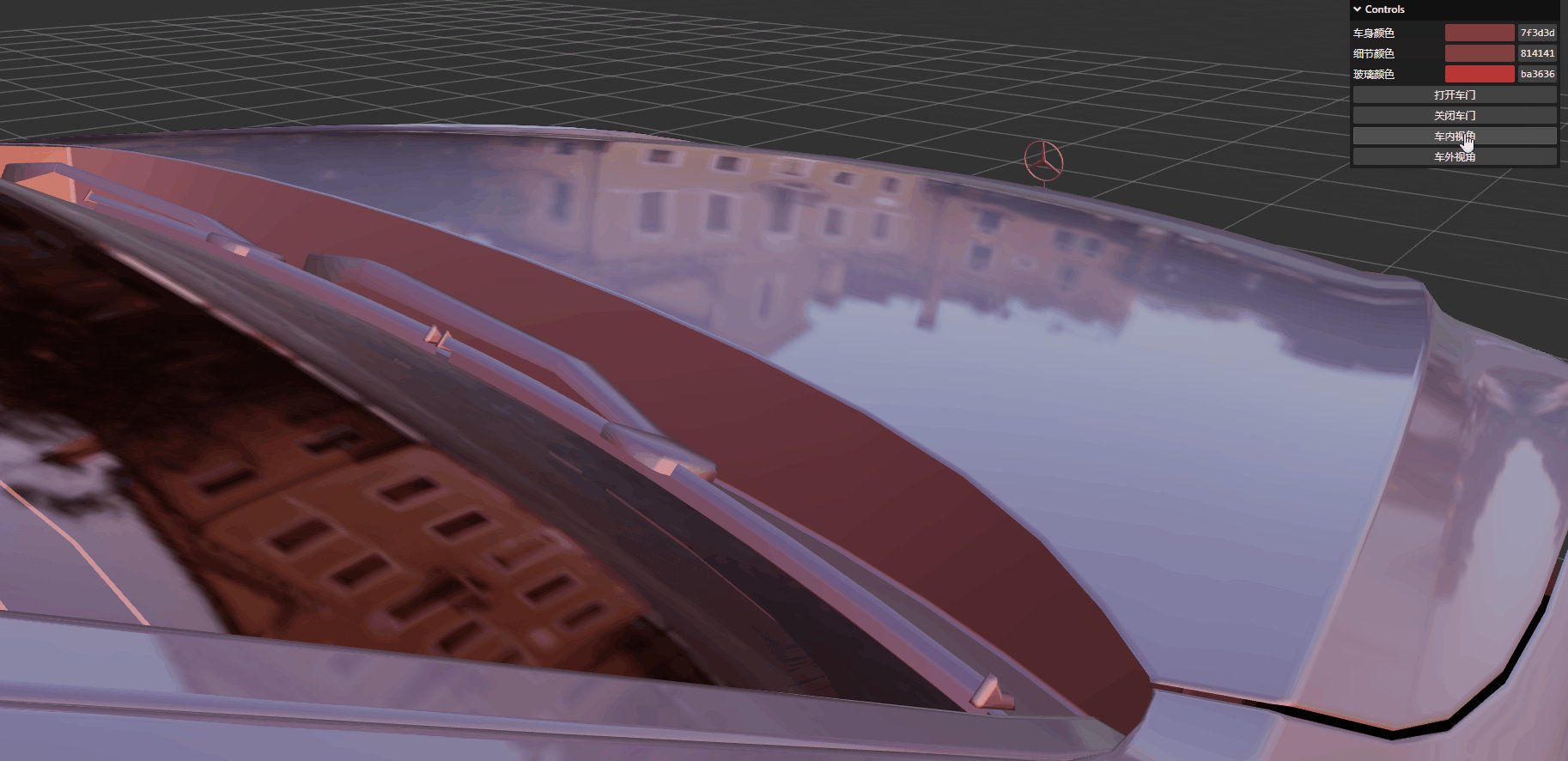
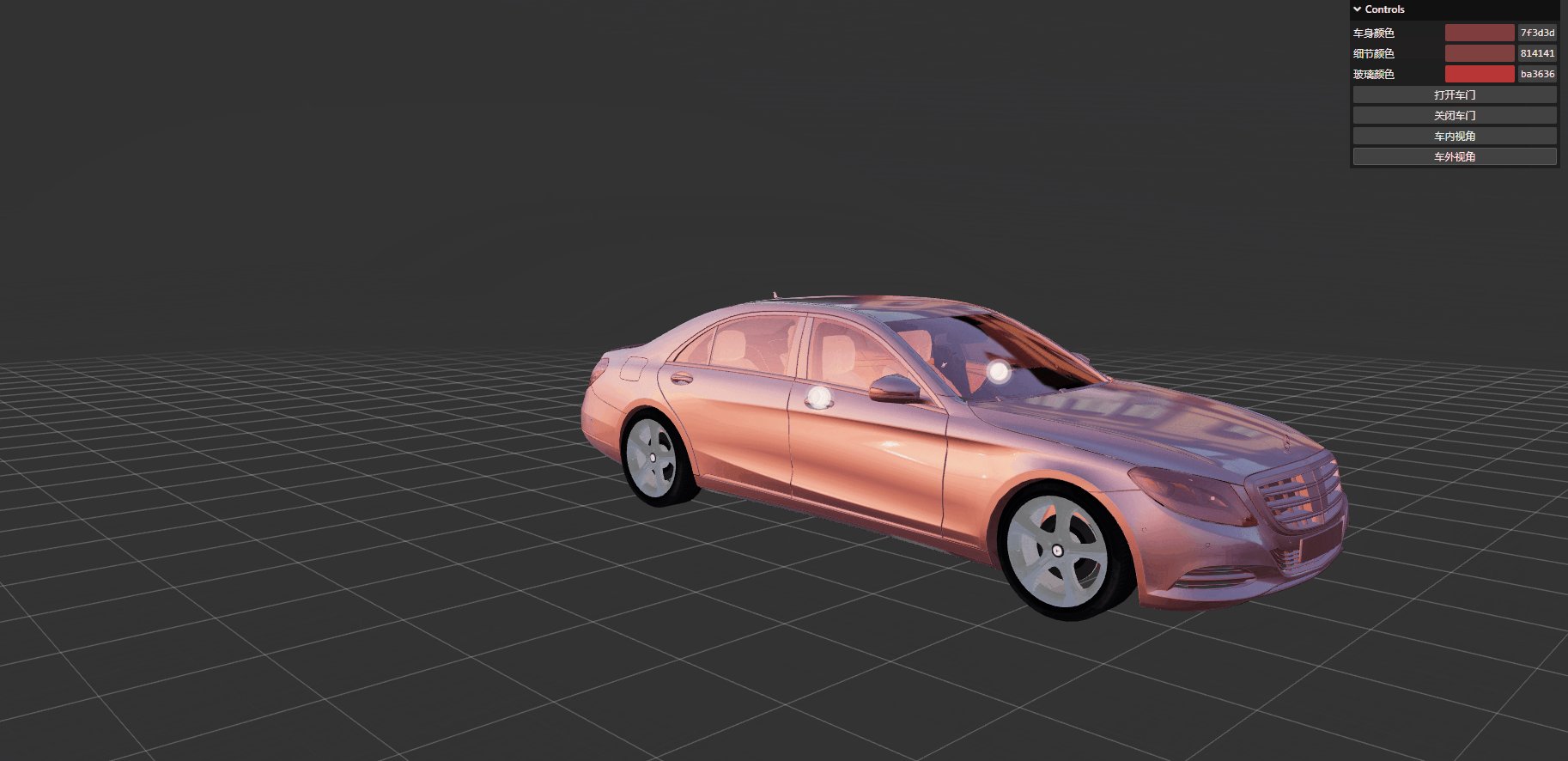
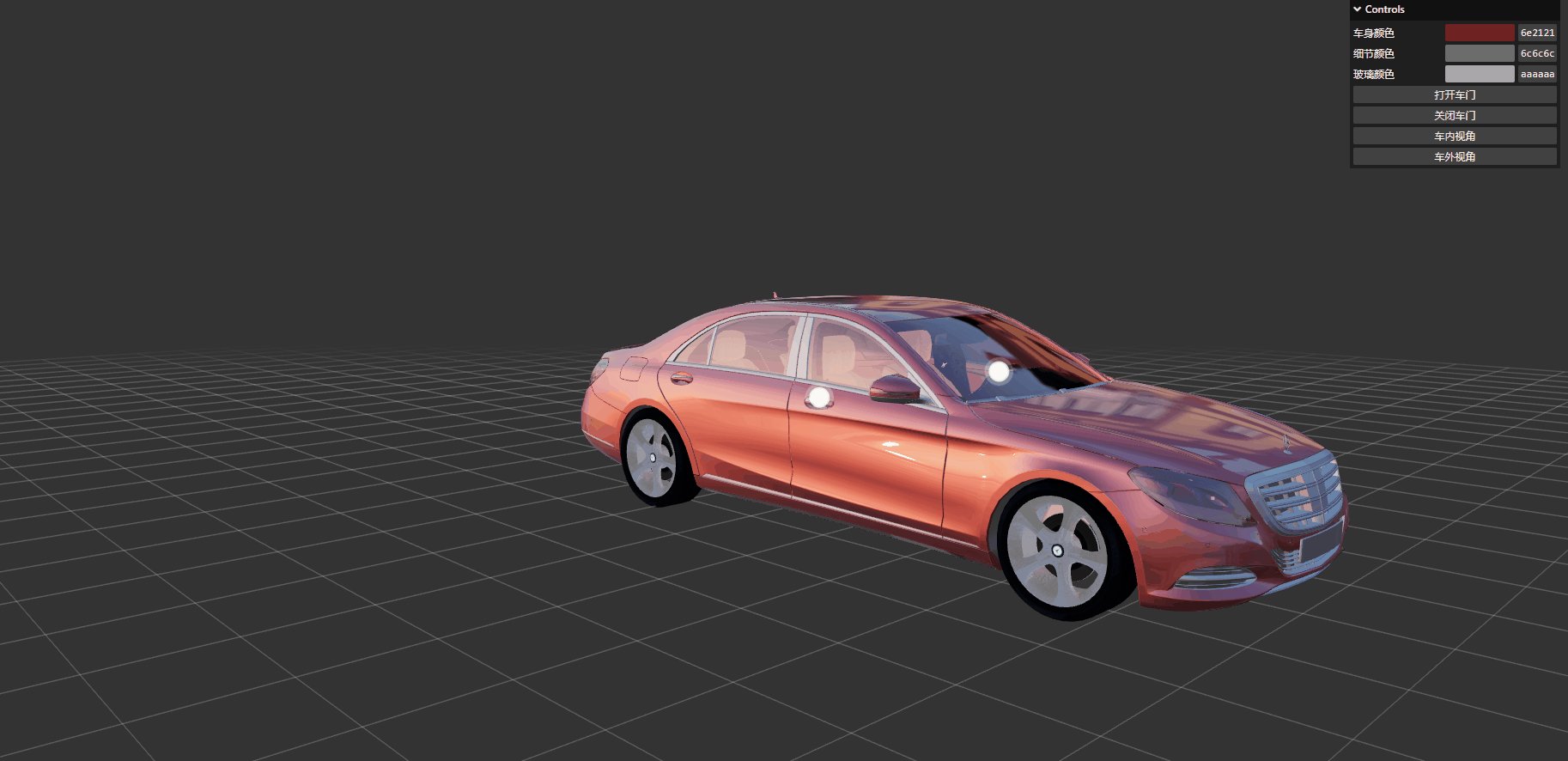
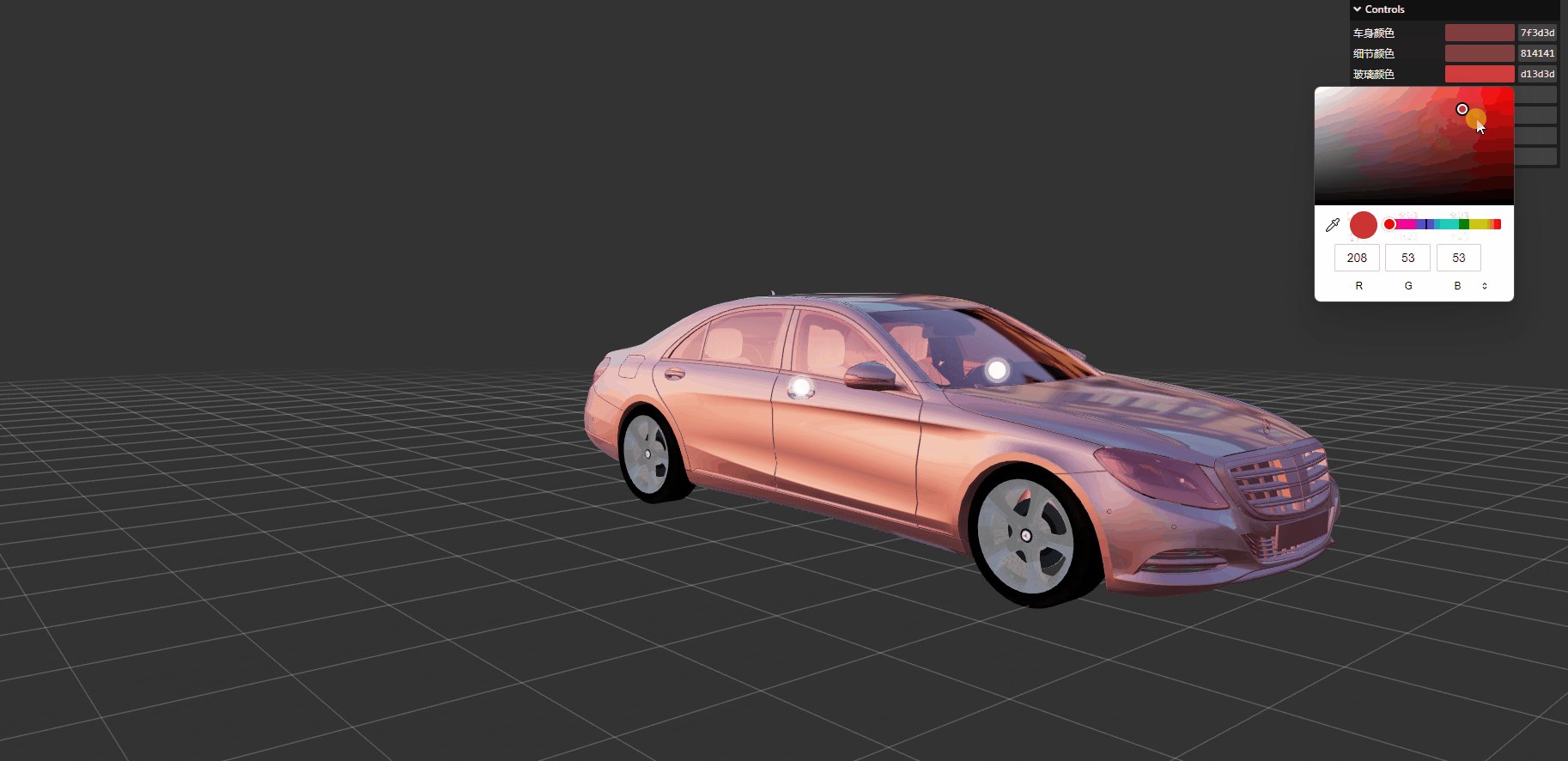
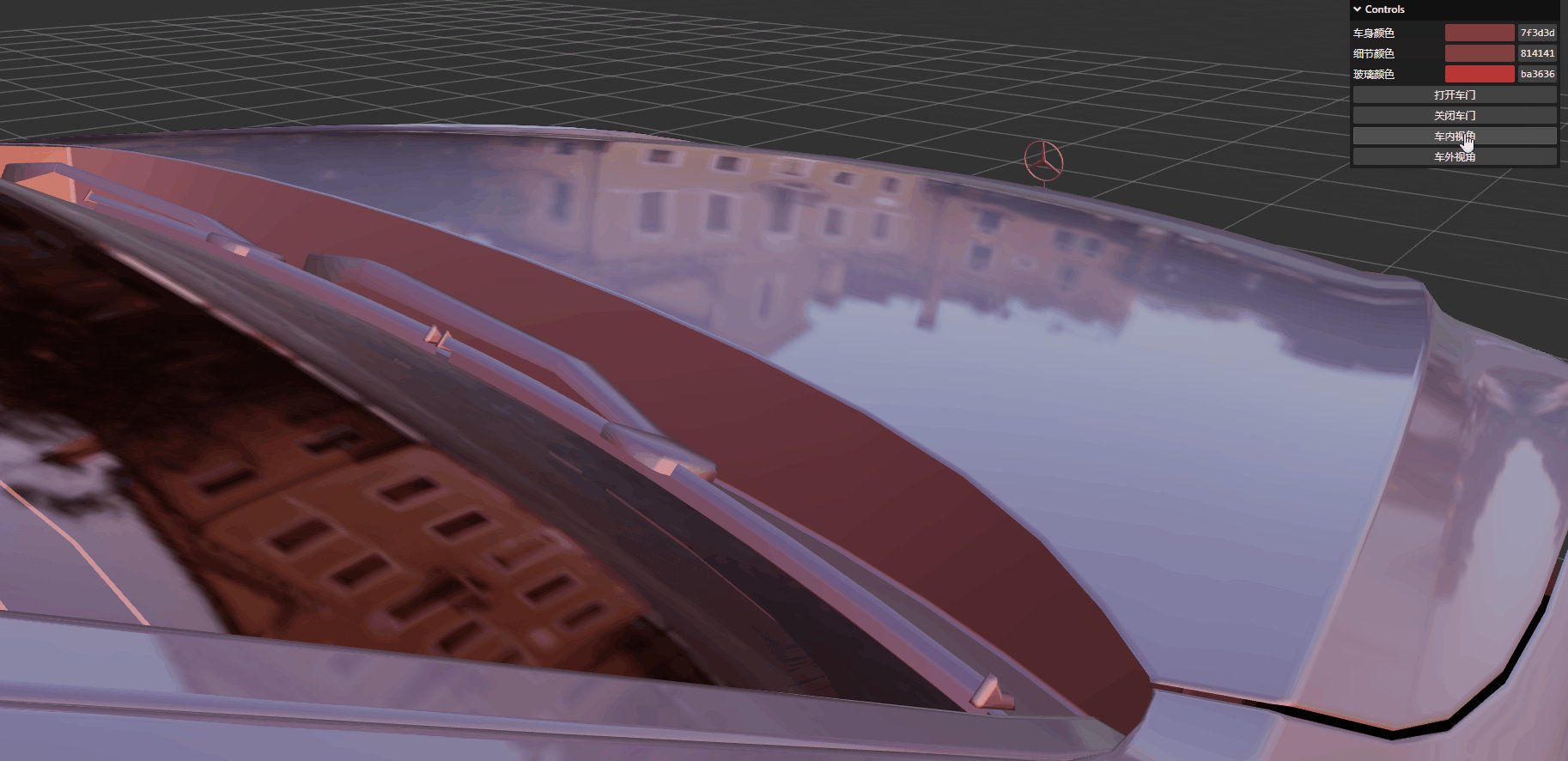
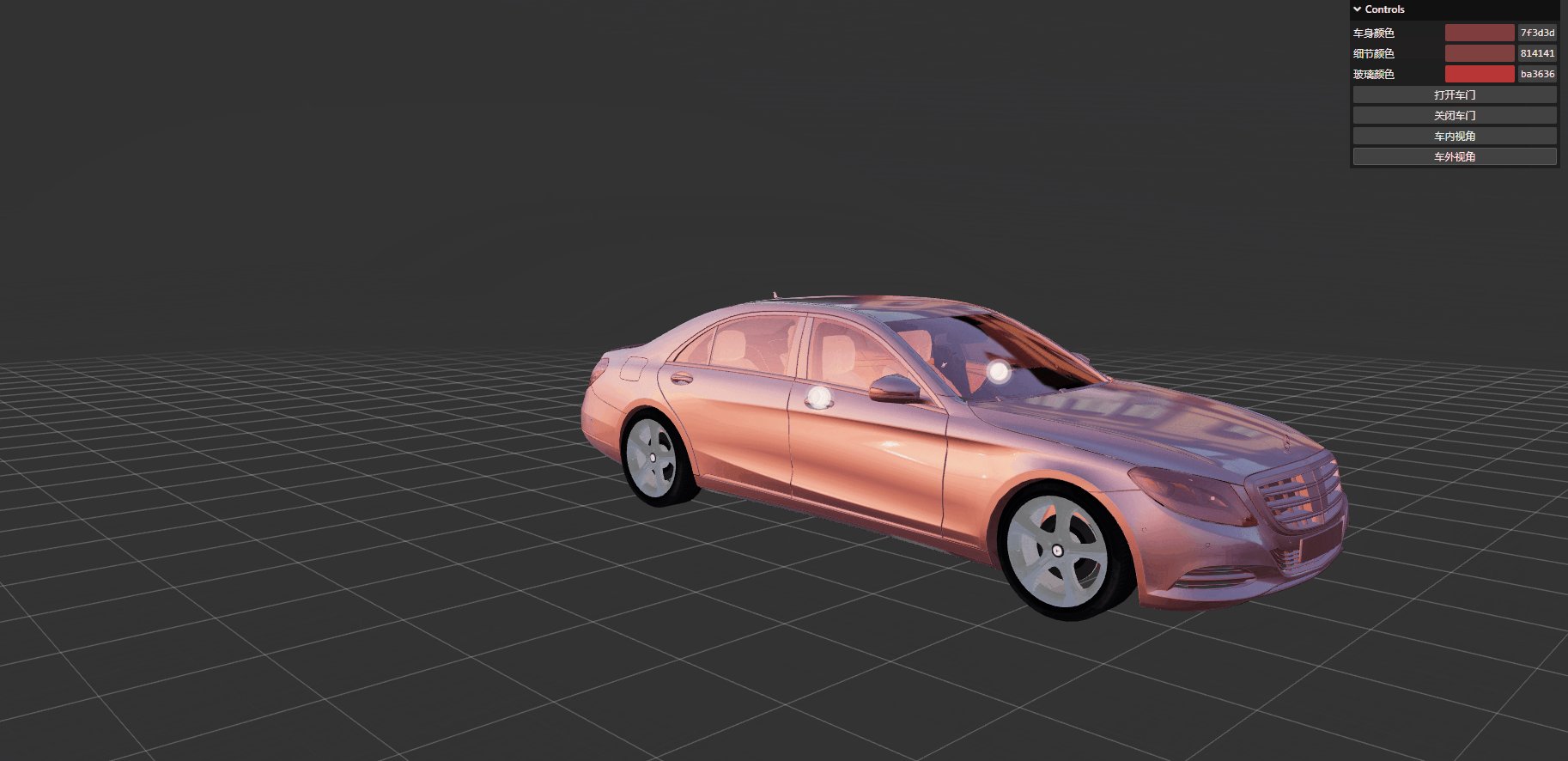
主要实现功能:使用Three.js实现引入汽车模型,汽车3D展示,开门关门动画,运动,变色,视角切换,显示波动热点标签。
效果图如下:

参考案例:three.js examples (threejs.org) https://threejs.org/examples/?q=car#webgl_materials_car
https://threejs.org/examples/?q=car#webgl_materials_car
这里需要引入的js库
import * as THREE from 'three';
import {
OrbitControls
} from './libs/jsm/OrbitControls.js';
import {
GLTFLoader
} from './libs/jsm/GLTFLoader.js';
import {
RGBELoader
} from './libs/jsm/RGBELoader.js';
import {
TWEEN
} from './libs/jsm/tween.module.min.js';
import {
GUI
} from './libs/jsm/lil-gui.module.min.js';
import {
CSS2DRenderer,
CSS2DObject
} from './libs/jsm/CSS2DRenderer.js';
1,汽车3D展示使用GLTFLoader.js加载模型,需要模型可以联系我
2,汽车开关门效果实现,先获取汽车车门对应的模型对象,然后使用Tween.js实现车门旋转动画效果。
3,汽车变色效果实现,获取车体模型对象,修改车体模型材质。
4,汽车运动效果实现,获取汽车车轮模型对象,实时刷新更改汽车车轮旋转达到运动效果。
5,汽车视角切换,使用Tween.js库实现。实现方法可以查看之前写的文章如下:
Threejs实现相机视角切换,平滑过渡,点击模型切换到查看模型视角_左本的博客-CSDN博客_threejs相机平滑移动 https://zuoben.blog.csdn.net/article/details/123461438?spm=1001.2014.3001.55026,波动热点,使用CSS2DRenderer,CSS 3D渲染器实现,实现方法可以查看上文如下:
https://zuoben.blog.csdn.net/article/details/123461438?spm=1001.2014.3001.55026,波动热点,使用CSS2DRenderer,CSS 3D渲染器实现,实现方法可以查看上文如下:
在线预览:左本的博客 (zuoben.top)
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容







所有评论(0)