
VS Code如何配置C\C++环境 步骤详解
目录
1 下载vscode(若提前下载好,直接跳转到 3 配置C/C++环境:)
经常有同学会问有什么推荐的跑C代码的编辑器?如果用VScode的话要怎么配置C的环境?顺便总结一下如下:
1 下载vscode(若提前下载好,直接跳转到 3 配置C/C++环境:)
去vscode官网Visual Studio Code - Code Editing. Redefined https://code.visualstudio.com/直接下载安装,vscode不需要破解,安装后可以直接使用;
https://code.visualstudio.com/直接下载安装,vscode不需要破解,安装后可以直接使用;
如下所示:

点击后会自动下载,下载完毕之后双击下载好的.exe文件进行安装:

然后按如下步骤安装:

下边红色方框中的是设置一些额外功能,勾选上的话,以后在文件或者目录上单击鼠标右键会出现“通过Code打开”选项,会方便使用,可自行选择。
最后一项添加到PATH是默认勾选的,可以在控制台打开VSCode,建议勾选。

点击安装即可:

2 配置为中文界面
双击打开vscode,点击左边栏第六个图标,在右侧搜索框中输入chinese,然后直接点击第一个选项的Install即可进行安装:

安装完成后,会提示重启生效:

点击Restart重启即可将界面转换为中文界面:

当然,想使用英文界面的话,可以直接略过上边这一步。
3 配置C/C++环境:
3.1 准备
VSCode只是一款文本编辑器,不仅需要安装对应编程语言的扩展,还需要安装相应的编译器或者解释器。先介绍如何配置C/C++的开发环境。
首先先创建一个文件夹,用来存放代码。此处建议不同的编程语言采用不同的文件夹,因为VSCode打开文件夹(称作工作目录)之后,如果进行一定的配置之后,会在该文件夹下产生一个叫".vscode"的文件夹,该文件夹中存放的是一些.json的配置文件,这些配置文件是对工作目录中的代码文件产生作用的。
所以以后需要相同开发环境的时候,不用每次都去创建配置文件并进行相关配置,直接拷贝.vscode文件夹即可,但是第一次还是需要手动配置出自己所需的环境。
创建一个文件夹用来存放C代码:

3.2 配置环境变量
3.2.1 首先安装MinGW编译器:
C/C++的编译器有很多种,大家可自行选择,这里选择开源的MinGW编译器。大家可以从MinGW-w64 - for 32 and 64 bit Windows - Browse /mingw-w64/mingw-w64-release at SourceForge.net https://sourceforge.net/projects/mingw-w64/files/mingw-w64/mingw-w64-release/
https://sourceforge.net/projects/mingw-w64/files/mingw-w64/mingw-w64-release/
下载64位的编译器,下载也挺快的,我这里有下载好的(免安装),放在以下网盘链接中,懒得去官网下载的可以自取(手动狗头):
百度网盘链接:
链接:https://pan.baidu.com/s/1xfDHEClpay6JaOfBZcTCXg
提取码:r9y8
阿里云盘链接:
https://www.aliyundrive.com/s/H6GStaqhc3m
提取码: 78nv
将压缩包里的mingw64文件夹解压到你想解压的位置,然后复制路径(注意要复制mingw64文件夹下的bin文件夹路径):

3.2.2 然后配置环境变量:
右键我的电脑,选择属性,选择高级系统设置,步骤如下所示:

点击新建,然后黏贴3.2.1步骤中mingw64文件夹下的bin文件夹路径:D:\A_Software\mingw64\bin:

依次点击确定即可。
然后打开cmd,输入gcc -v验证是否成功:

3.3 配置编译器:
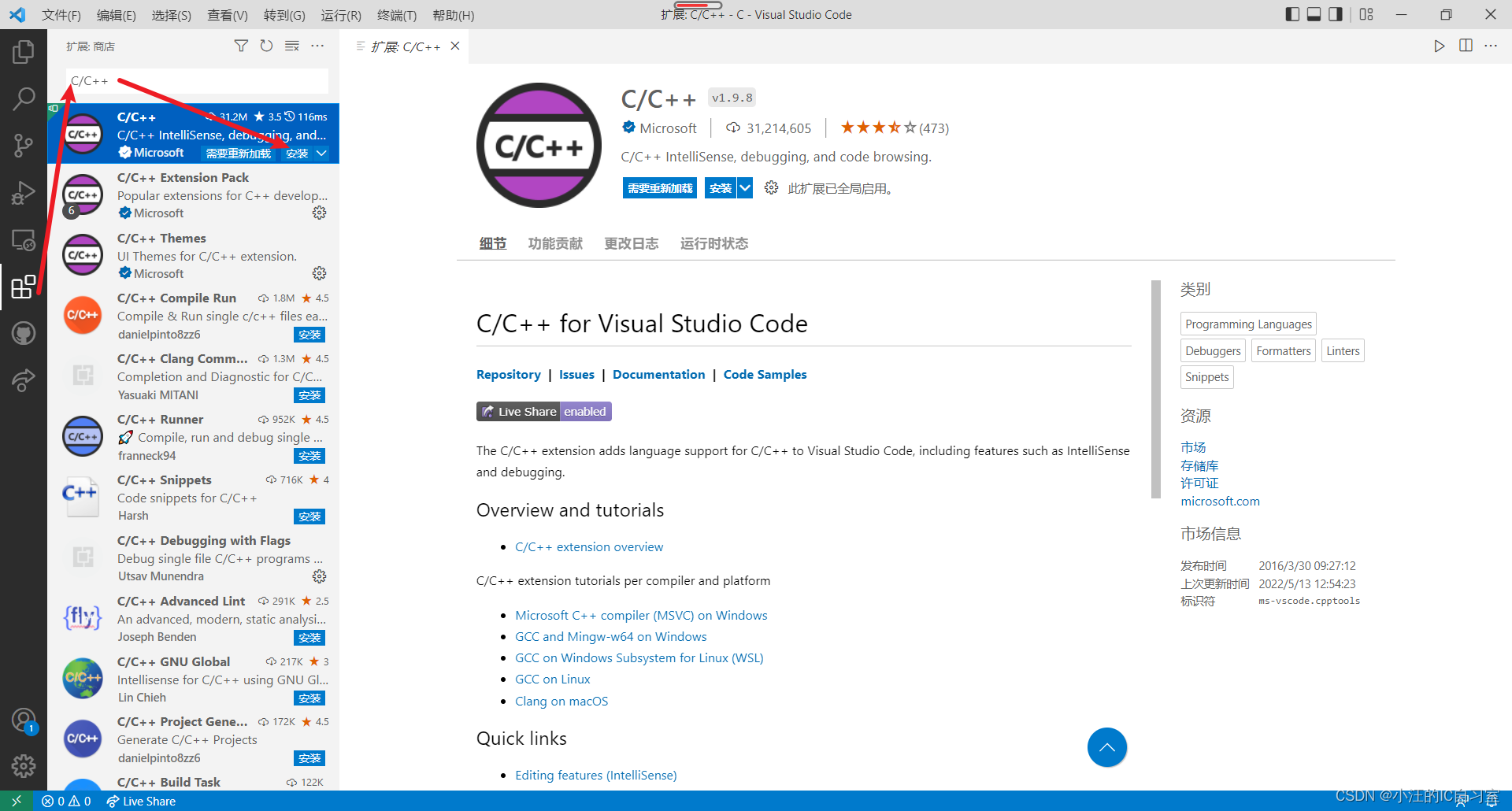
3.3.1 vscode安装C/C++扩展
如下,搜索C/C++点击安装(install)即可:

安装完成后,此时最好重启VSCode让扩展生效:

3.3.2 配置编译器
打开3.1准备阶段创建的文件夹.
接下来配置编译器路径,按快捷键Ctrl+Shift+P调出命令面板,或者点菜单栏 帮助—显示所有命令,输入C/C++,选择“Edit Configurations(UI)”进入配置。


这里配置两个选项:
- 编译器路径:D:\A_Software\mingw64\bin\g++.exe
- IntelliSense 模式:windows-gcc-x64


配置完成后,此时在侧边栏可以发现多了一个.vscode文件夹,并且里面有一个c_cpp_properties.json文件,内容如下:

说明上述配置成功。现在可以进行编译运行了,在文件夹里新建一个.c文件,然后右键 Run Code:

然后看到运行成功:

进行上述配置之后,在创建的文件夹下产生了一个".vscode"文件夹,该文件夹中存放的是一些.json的配置文件,这些配置文件是对工作目录中的代码文件产生作用的。以后需要相同开发环境的时候,不用每次都去创建配置文件并进行相关配置,直接拷贝.vscode文件夹即可,但是第一次还是需要手动配置出自己所需的环境。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)