
微信小程序实现原生导航栏和自定义头部导航栏
·
原生导航栏:
可以在 app.json 的 window 属性中或页面的 JSON 文件中设置 navigationBarTitleText(导航栏标题内容)、navigationBarTextStyle(导航栏标题颜色)、navigationBarBackgroundColor(导航栏背景色)。
导航栏标题默认 Andriod 居左,IOS 居中。
自定义头部导航栏:
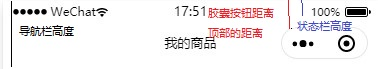
因为不同的手机型号头部导航栏高度可能不一致,所以为了适配更多型号,需要动态计算导航栏的高度。

状态栏的高度可以通过 wx.getSystemInfo() 获取。

胶囊按钮的信息可以通过 wx.getMenuButtonBoundingClientRect() 获取。

所以导航栏高度=状态栏高度+胶囊按钮的高度+(胶囊按钮距离顶部的距离-状态栏的高度)*2。
由于胶囊按钮是原生组件,为表现一致,其单位在各个系统都为 px,所以自定义导航栏高度的单位都必须是 px,才能完美适配。
实现方法:
- 新建 navbar 组件。

// navbar.wxml // 设置导航栏的高度等于实际获取的导航栏高度;设置返回箭头、文字所在 view 的高度等于胶囊按钮的高度,距离顶部的距离等于胶囊按钮距离顶部的距离,然后设置返回箭头、文字垂直居中 <view class="navbar" style="background:{{background}};height:{{navbarHeight}}px"> <view style="height:{{capsuleHeight}}px;top:{{capsuleTop}}px;" class="arrow-content"> <view class="arrow" wx:if="{{isSowArrow}}" bindtap="handleGoToBack"></view> </view> <view class="text" style="height:{{capsuleHeight}}px;top:{{capsuleTop}}px">{{title}}</view> </view>//navbar.wxss .navbar{ width: 100%; //设置导航栏固定在顶部 position: fixed; top: 0; z-index: 99; } .arrow-content{ position: absolute; left: 40rpx; z-index: 999; display: flex; align-items: center; } .arrow{ width: 20rpx; height: 20rpx; border: 5rpx solid #FFFFFF; border-right-color:transparent; border-bottom-color:transparent; transform: rotate(-45deg); } .text{ position: absolute; left: 0; right: 0; font-size: 28rpx; color: #FFFFFF; display: flex; align-items: center; justify-content: center; }// navbar.js // 获取应用实例 const App = getApp(); Component({ properties: { title:{ type: String, value: '新视界' }, background:{ type: String, value: 'linear-gradient(to right,#FF3413,#FF924D)' }, isSowArrow:{ type: Boolean, value: true } }, data:{ capsuleTop: '', //胶囊距离屏幕顶部的距离 capsuleHeight: '', //胶囊高度 navbarHeight: '' //导航栏高度 }, lifetimes: { attached: function () { this.setData({ capsuleTop: App.globalData.capsule.top, capsuleHeight: App.globalData.capsule.height, navbarHeight: (App.globalData.capsule.top - App.globalData.system.statusBarHeight) * 2 + App.globalData.capsule.height + App.globalData.system.statusBarHeight, }) } }, methods: { handleGoToBack(){ wx.navigateBack({ delta: 1 }) } } })//app.js App({ globalData: { system: '', capsule: '' }, onLaunch: function () { // 在 app.js 中全局获取一次系统和胶囊信息 // 获取系统信息 wx.getSystemInfo({ success: res => { this.globalData.system = res } }) // 获取胶囊信息 this.globalData.capsule = wx.getMenuButtonBoundingClientRect() } })想要改变右上角胶囊按钮的颜色,可以在
app.json中设置 window 的属性。navigationBarTextStyle - 在要使用自定义导航栏的页面的 JSON 文件中设置
"navigationStyle": "custom",导航栏将会只保留右上角的胶囊按钮,此时再往屏幕中加元素,将会直接顶到屏幕顶端。{ "navigationStyle": "custom", "usingComponents": { "navbar": "/components/navbar/navbar", } } - 在要使用自定义导航栏的页面 WXML 文件中使用即可。
<navbar background="linear-gradient(to right, #0064FF , #33A9FF)"></navbar>

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)